rewrite介绍#
Copy
Rewrite主要实现url地址重写,以及重定向,就是把传入web的请求重定向到其他url的过程。将浏览器,发送到服务器的请求(url),根据规则重写,返回给用户
到底要干什么:就是修改url
· 为了安全,为了提高用户的体验
1、地址跳转,用户访问www.drz.com这个URL是,将其定向至一个新的域名mobile.drz.com
2、协议跳转,用户通过http协议请求网站时,将其重新跳转至https协议方式
3、伪静态,将动态页面显示为静态页面方式的一种技术,便于搜索引擎的录入,同时建上动态URL地址对外暴露过多的参数,提升更高的安全性。
4、搜索引擎,SEO优化依赖于url路径,好记的url便于智齿搜索引擎录入
句法:Syntax: rewrite regex replacement [flag]
· rewrite:为关键字
· regex:正则表达式
· URL:需要替代内容
· [flag]:标记位
默认:Default: --
语境:Context: server,location,if
rewrite ^(.*)$ /page/maintain.html break;
参考:https://blog.51cto.com/renzhiyuan/1898091
ruturn也可以作为地址重写使用,但仅限于301和302的永久重定向和临时重定向
· 例:(将匹配信息临时重定向到新的URL)
return 302 https://blog.driverzeng.com;
Rerite标记Flag#
rewrite指令根据表达式来重定向URL,或者修改字符串,可以应用于server,location,if环境下,每行rewrite指令最后跟一个flag标记,支持的flag标记有如下表格所示:- rewrite ^(.*)$ /page/maintain.html break;(语法格式参考)
| flag |
作用 |
| last |
本条规则匹配完成后,停止匹配,不再匹配后面的规则,但会改变URL路径重新匹配 |
| break |
本条规则匹配完成后,停止匹配,不再匹配后面的规则 |
| redirect |
返回302临时重定向,地址栏会显示跳转后的地址。等于 return 302 |
| permanent |
返回301永久重定向,地址栏会显示跳转后的地址,但优先有浏览器缓存。等于 return 301 |
break 只要匹配到规则,则会去本地配置路径的目录中寻找请求的文件;
而last只要匹配到规则,会对其所在的server(...)标签重新发起请求。
Copy
[root@web01 conf.d]
server {
listen 80;
server_name rewrite.drz.com;
root /code;
location ~ ^/break {
rewrite ^/break /test/ break;
}
location ~ ^/last {
rewrite ^/last /test/ last;
}
location /test/ {
default_type application/json;
return 200 "ok";
}
}
break请求:(一般使用在location中)
1、请求rewrite.drz.com/break
2、首先:会去查找本地的/code/test/index.html;
3、如果找到了,则返回/code/test/index.html的内容;
4、如果没找到该目录则报错404,如果找到该目录没找到对应的文件则403
1、请求rewrite.drz.com/last
2、首先:会去查找本地的/code/test/index.html;
3、如果找到了,则返回/code/test/index.html的内容;
4、如果没找到,会对当前server重新的发起一次请求,rewrite.drz.com/test/
5、如果有location匹配上,则直接返回该location的内容。
4、如果也没有location匹配,再返回404;
· 所以,在访问/break和/last请求时,虽然对应的请求目录/test都是不存在的,理论上都应该返回404,但是实际上请求/last的时候,是会有后面location所匹配到的结果返回的,原因在于此。
- redirect与permanent区别(常用为redirect)
Copy
[root@web01 conf.d]
server {
listen 80;
server_name rewrite.drz.com;
root /code;
location /test {
rewrite ^(.*)$ https://blog.driverzeng.com redirect;
}
}
redirect: 每次请求都会询问服务器,如果当服务器不可用时,则会跳转失败。
permanent: 第一次请求会询问,浏览器会记录跳转的地址,第二次则不再询问服务器,直接通过浏览器缓存的地址跳转。
Rewrite规则实践(大部分需开发实现功能)#
案例一:#
- 用户访问
/abc/1.html实际上真实访问的是/ccc/bbb/2.html
Copy
[root@web03 ~]
[root@web03 ~]
[root@web03 ~]
[root@web03 conf.d]
server {
listen 80;
location / {
root /code;
index index.html;
}
location /abc {
rewrite (.*) /ccc/bbb/2.html redirect;
}
}
[root@web03 conf.d]
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web03 conf.d]
案例二:#
- 用户访问
/2018/ccc/2.html实际上真实访问的是/2014/ccc/bbb/2.html
Copy
[root@web03 conf.c]
[root@web03 conf.c]
[root@web03 conf.d]
server {
listen 80;
location / {
root /code;
index index.html;
}
location /2018 {
rewrite ^/2018/(.*)$ /2014/$1 redirect;
}
}
[root@web03 conf.d]
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web03 conf.d]
案例三:#
Copy
[root@web03 conf.d]
server {
listen 80;
location /test {
rewrite (.*) https://blog.driverzeng.com redirect;
}
}
[root@web03 conf.d]
案例四:#
- 用户访问
couese-11-22-33.html实际上真实访问的是/course/11/22/33/course_33.html
Copy
[root@web03 ~]
[root@web03 ~]
[root@web03 conf.d]
server {
listen 80;
root /code;
index index.html;
location / {
rewrite ^/course-(.*)-(.*)-(.*).html$ /course/$1/$2/$3/course_$3.html redirect;
}
}
[root@web03 conf.d]
案例五#
Copy
server {
listen 80;
server_name www.dirverzeng.com;
rewrite ^(.*) https://$server_name$1 redirect;
}
server {
listen 443;
server_name blog.driverzeng.com;
ssl on;
}
如何开启rewrite日志#
Copy
[root@web01 code]
/var/log/nginx/error.log notice;
http{
rewrite_log on;
}
Rewrite规则补充#
Copy
1.先执行server块的rewrite指令
2.其次执行location匹配规则
3.最后执行location中的rewrite
Rewrite在匹配过程中,会用到一些Nginx全局变量
Copy
server {
listen 80;
server_name test.drz.com;
rewrite ^(.*)$ https://$server_name$1;
}
大多数用于http协议转https协议
server {
listen 80;
server_name php.drz.com;
return 302 https://$server_name$request_uri;
}
Copy
server {
listen 80;
server_name www.drz.com drz.com;
if ($http_host = drz.com){
rewrite (.*) http://www.drz.com$1;
}
}
server {
listen 80;
server_name drz.com;
rewrite ^ http://www.drz.com$request_uri;
}
server {
listen 80;
server_name www.drz.com;
}
实战演示#
Rewrite实现页面跳转:#
要求:#
Copy
背景:现在我有一个网站,www.linux.com
www.linux.com访**问主页面**
friend.linux.com访**问交友页面**
blog.linux.com访问博客页面
download.linux.com访问博客页面
在nginx上部署三套代码
使用rewrite和return两种方式完成以下需求
1、通过www.linux.com/download访**问到下载页面**
2、通过www.linux.com/friends访问到**交友页面**
3、通过www.linux.com/blog访问到博客页面
环境准备#
| 主机名 |
外网ip |
内网ip |
角色 |
| web01 |
10.0.0.7 |
172.16.1.7 |
web服务器 |
操作流程#
nginx安装及配置
Copy
[root@web01 ~]
[root@web01 ~]
vim /etc/nginx/conf.d/all.conf +18
server {
listen 80;
server_name www.linux.com;
charset utf-8,gbk;
location / {
root /code/page;
index index.html;
}
location /download {
rewrite (.*) http://download.linux.com redirect;
}
location /friends {
rewrite (.*) http://friend.linux.com redirect;
}
location /blog {
rewrite (.*) http://blog.linux.com redirect;
location ~ /(download|blog|friends) {
rewrite ^/(.*)$ http://$1.linux.com redirect;
return 302 http://$request_uri.linux.com;
}
}
server {
listen 80;
server_name download.linux.com;
root /code/download;
index down.html;
}
server {
listen 80;
server_name friend.linux.com;
root /code/friend;
index friend.html;
}
server {
listen 80;
server_name blog.linux.com;
root /code/blog;
index blog.html;
}
[root@web01 /]
[root@web01 /]
total 204
-rw-r--r-- 1 root root 95014 Jun 2 14:59 1.b8bb4e9b.jpeg
drwxr-xr-x 2 root root 6 Jun 2 23:57 dist
-rw-r--r-- 1 root root 735 Jun 2 14:59 index.html
-rw-r--r-- 1 root root 1584 Jun 2 14:59 style.7dd7c9fb.css
-rw-r--r-- 1 root root 2341 Jun 2 14:59 style.7dd7c9fb.css.map
[root@web01 /]
total 108
drwxr-xr-x 2 root root 6 Jun 3 00:18 friend
-rw-r--r-- 1 root root 1093 Jun 2 15:05 friend.html
[root@web01 /]
total 8
drwxr-xr-x 2 root root 6 Jun 3 00:19 blog
-rw-r--r-- 1 root root 250 Jun 2 15:08 blog.html
[root@web01 /]
total 8
-rw-r--r-- 1 root root 255 Jun 2 15:01 down.html
[root@web01 /]
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 /]
10.0.0.7 www.linux.com download.linux.com blog.linux.com friend.linux.com




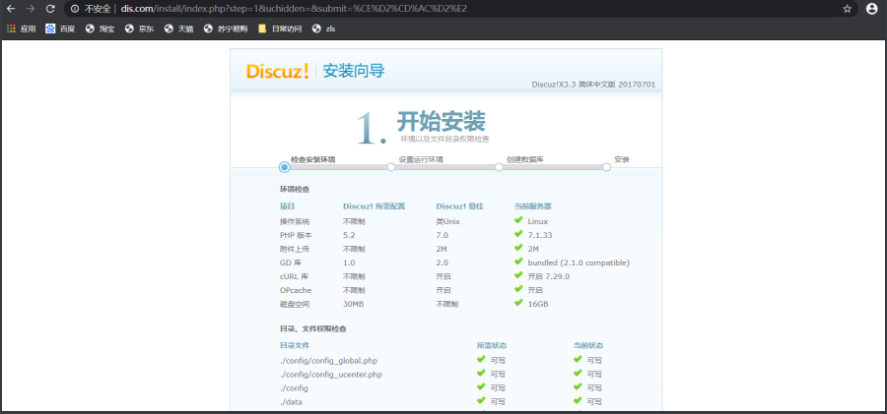
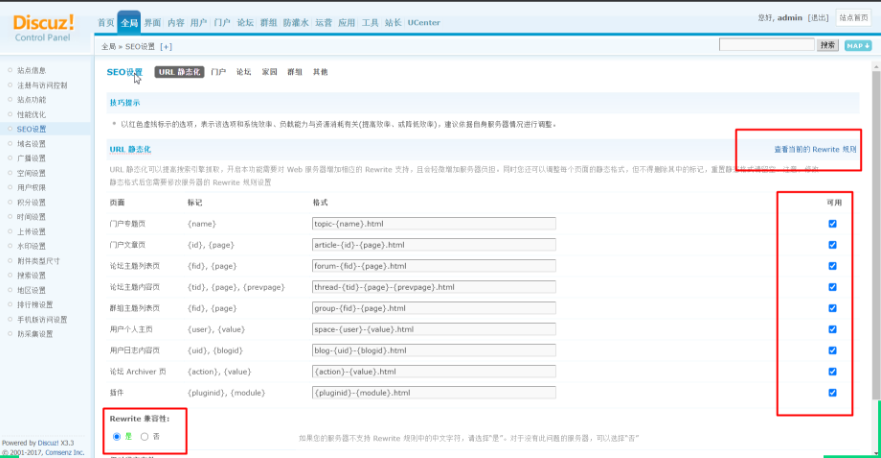
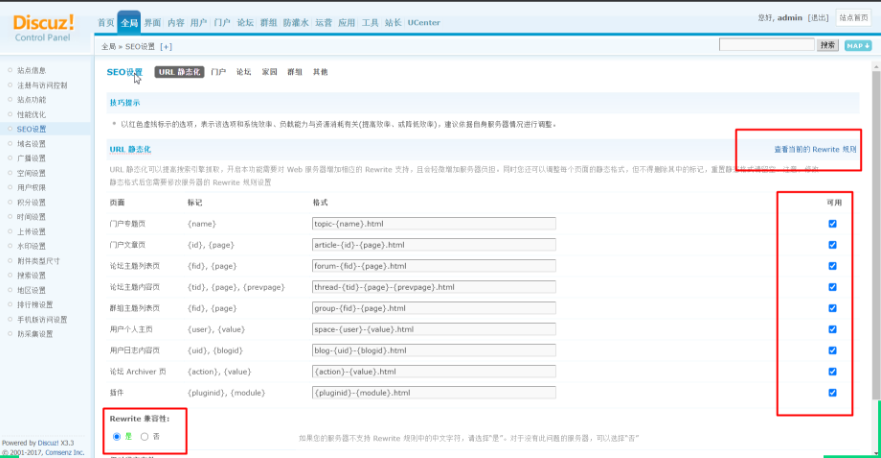
Rewrite实现伪静态#
Copy
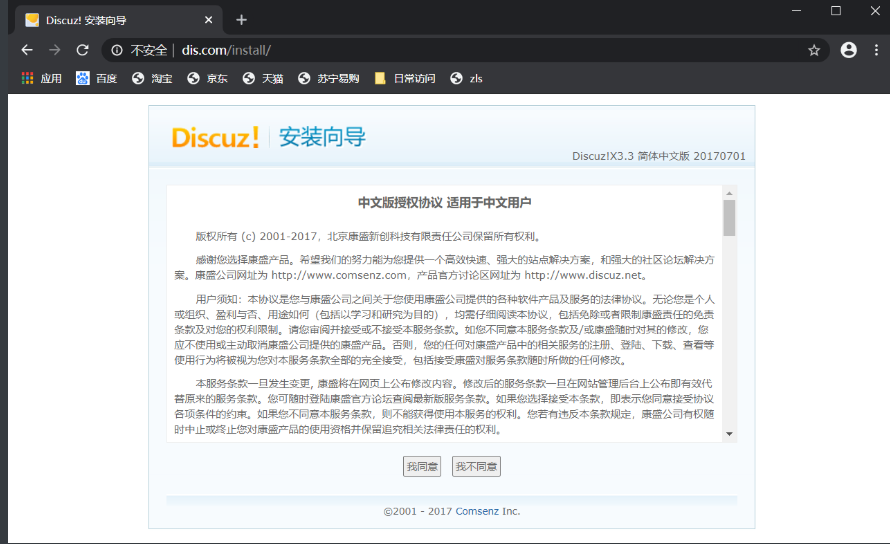
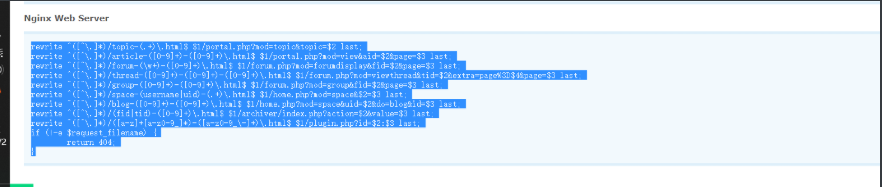
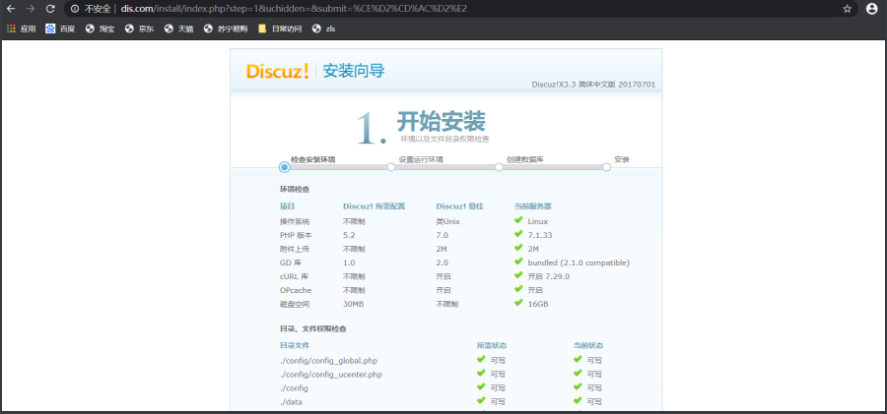
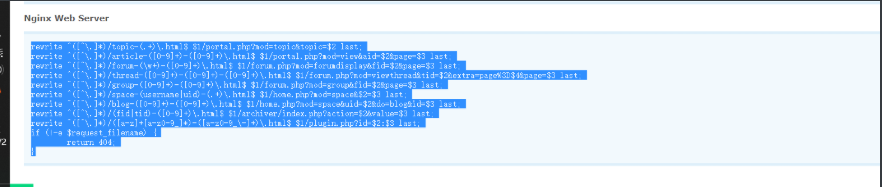
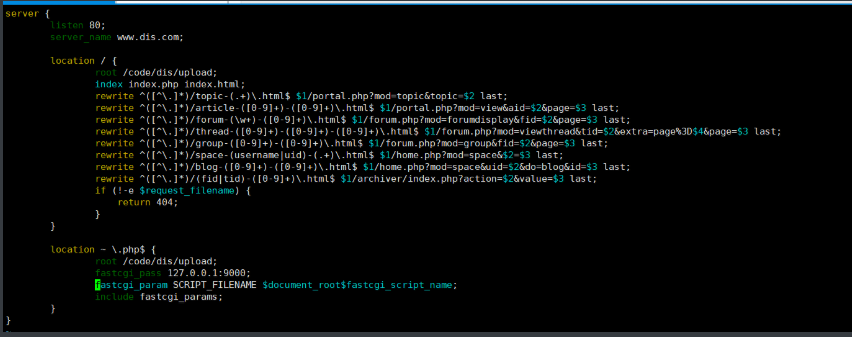
搭建discuz,从页面中复制rewrite,插入到配置文件,实现伪静态
环境准备#
| 主机名 |
外网ip |
内网ip |
角色 |
| web01 |
10.0.0.7 |
172.16.1.7 |
web服务器、php服务器 |
| db01 |
10.0.0.51 |
172.16.1.51 |
数据库服务器 |
操作流程#
1.web服务器安装及配置
Copy
[root@web01 ~]
[root@web01 /tmp]
[root@web01 ~]
user = nginx
group = nginx
[root@web01 ~]
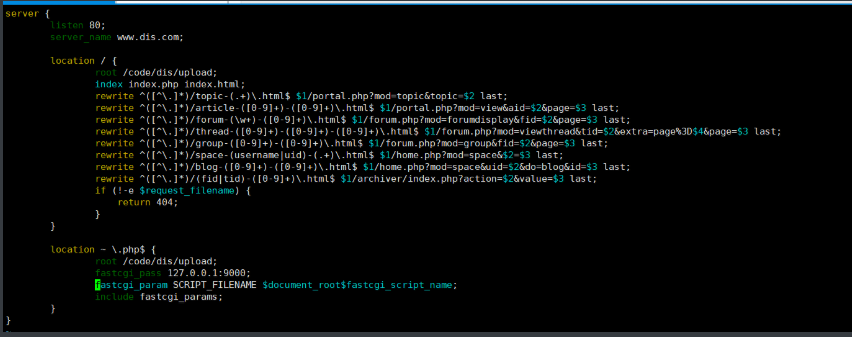
server {
listen 80;
server_name www.dis.com;
root /code/dis/upload;
index index.php index.html;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
}
}
[root@web01 ~]
[root@web01 ~]
[root@web01 dis]
total 10584
-rw-r--r-- 1 root root 10829853 Aug 23 2019 Discuz_X3.3_SC_GBK.zip
drwxr-xr-x 2 root root 102 Jul 27 2017 readme
drwxr-xr-x 12 root root 4096 Jul 27 2017 upload
drwxr-xr-x 4 root root 72 Jul 27 2017 utility
[root@web01 dis]
[root@web01 dis]
[root@web01 dis]



2.数据库创建
Copy
[root@db01 ~]
[root@db01 ~]
[root@db01 ~]
MariaDB [(none)]> create database dis;
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> grant all on *.* to dis_user@'%' identified by '123';
Query OK, 0 rows affected (0.00 sec)


-
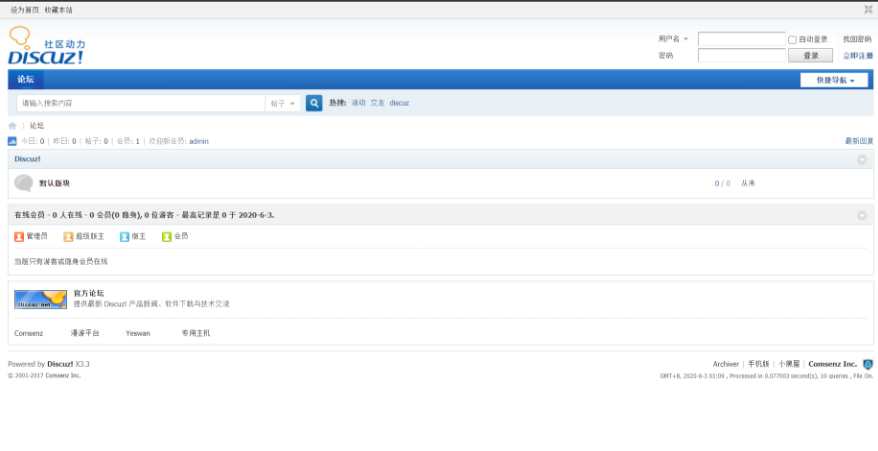
登录页面

-
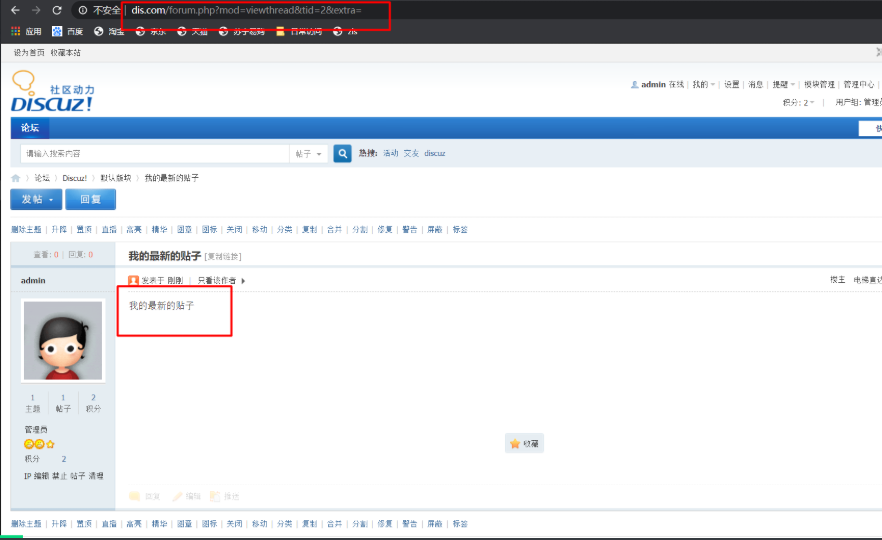
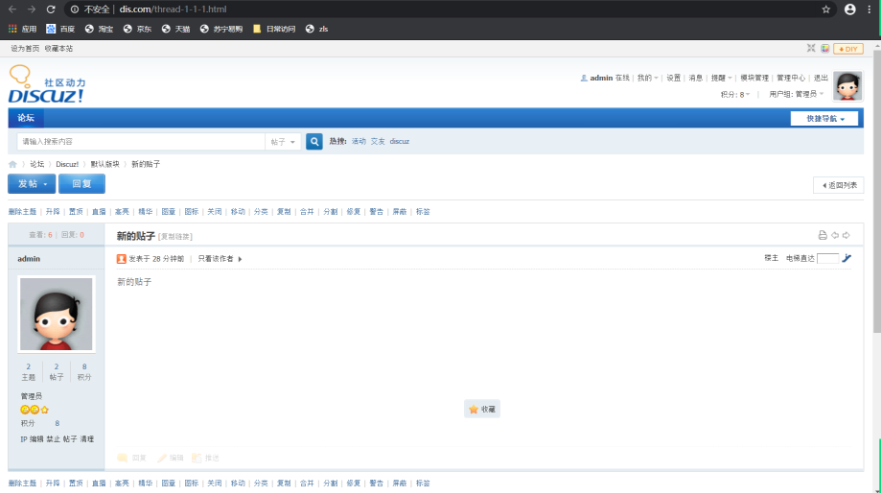
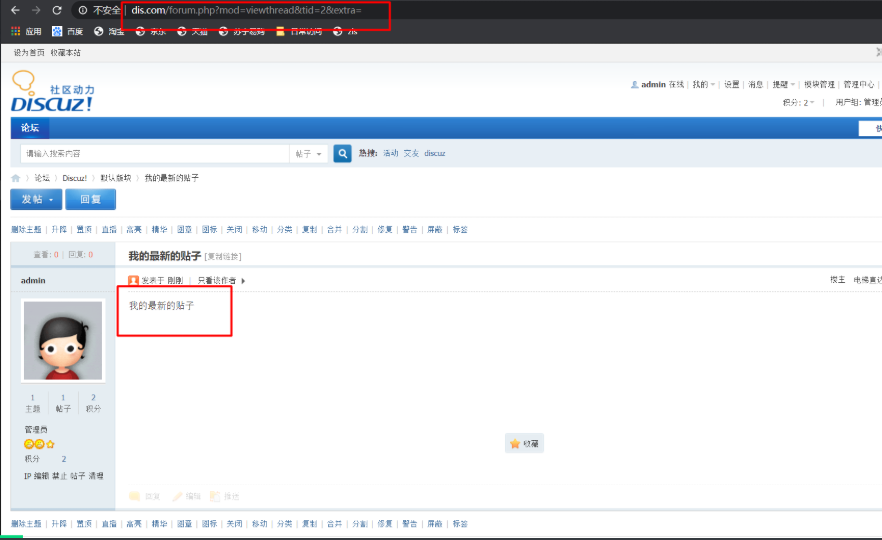
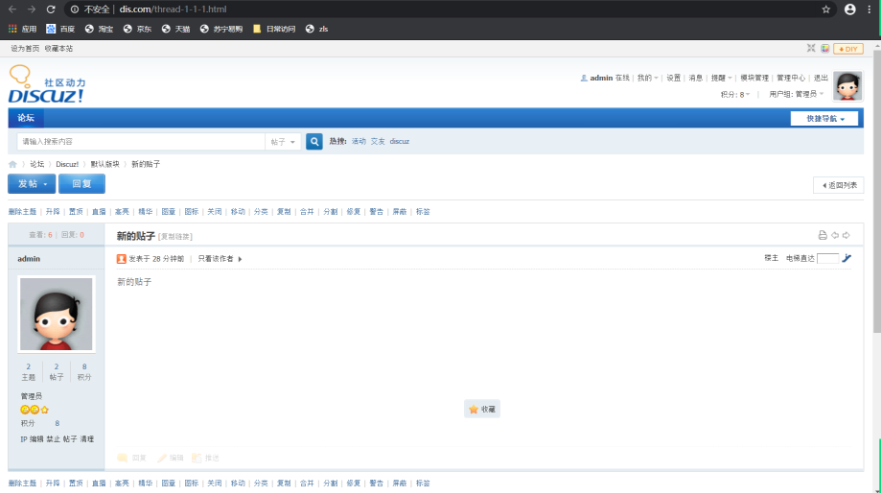
发帖查看URL为动态请求





- 结果

附:-手机电脑访问页面自动跳转#
Copy
根据不同客户端用户识别,将安卓用户请求发送到一个页面,iphone用户请求发送到一个页面,将pc端用户发送到一个页面。实现将客户端请求分类处理。
环境准备#
| 主机名 |
主机角色 |
外网IP |
内网IP |
提供端口 |
| lb01 |
负载均衡 |
10.0.0.5 |
172.16.1.5 |
80 |
| web01 |
提供Android页面 |
|
172.16.1.7 |
9090 |
| web01 |
提供Iphone页面 |
|
172.16.1.7 |
9091 |
| web01 |
提供pc页面 |
|
172.16.1.7 |
9092 |
操作流程#
1.网页搭建#
Copy
[root@web01 ~]
[root@web01 ~]
server {
listen 9090;
root /code/android;
index index.html;
}
server {
listen 9091;
root /code/ios;
index index.html;
}
server {
listen 9092;
root /code/pc;
index index.html;
}
[root@web01 ~]
[root@web01 ~]
[root@web01 ~]
[root@web01 ~]
[root@web01 ~]
2.代理服务器配置#
Copy
[root@web01 ~]
upstream android {
server 172.16.1.7:9090;
}
upstream ios {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name www.tcy.com;
location / {
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
if ($http_user_agent ~* "Iphone") {
proxy_pass http://ios;
}
if ($http_user_agent ~* "MSIE") {
return 403;
}
proxy_pass http://pc;
}
}
[root@lb01 ~]
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 ~]
http://www.tcy.com/
-
默认访问(图一)

-
模拟iphone访问,页面跳转至ios页面
























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!