Vue Router之多级路由
一、Vue Router 的多级路由实现。
1.改写路由配置,为需要添加多级路由的页面,添加children属性。
这里我们添加在Works 页面里的。
// 配置路由 const router = new VueRouter({ routes:[ {path:'/',component:Home}, {path:'/works',component:Works,name:'WorksLink', //配置多级路由,在children数组里添加子路由信息 children:[ {path:'/work1',component:work1}, {path:'/work2',component:work2}, {path:'/work3',component:work3} ] }, {path:'/about',component:About}, {path:"*",redirect:'/'} //默认跳转 ], mode:'history' })
2.在Works组件中引用并创建跳转链接
<!-- 创建路由跳转 --> <ul> <li><router-link to="work1">Work1</router-link></li> <li><router-link to="work2">Work2</router-link></li> <li><router-link to="work3">Work3</router-link></li> </ul> <!-- 引用路由 --> <router-view></router-view>
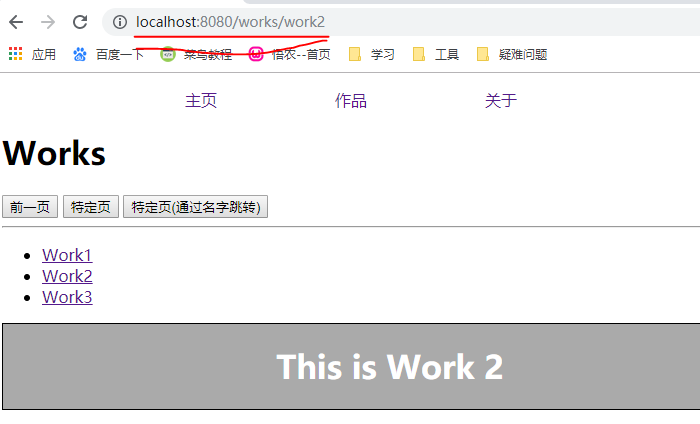
此时点击链接进行跳转,结果:


注意红线处的地址!!!

此时我们的地址是采用 斜杠+地址 的形式。
当我们改写成 直接 地址 的形式,看一下会有什么区别。
// 配置路由 const router = new VueRouter({ routes:[ {path:'/',component:Home}, {path:'/works',component:Works,name:'WorksLink', children:[ {path:'work1',component:work1}, {path:'work2',component:work2}, {path:'work3',component:work3} ] }, {path:'/about',component:About}, {path:"*",redirect:'/'} //默认跳转 ], mode:'history' })
对应的组件中的跳转也需要改变
<!-- 创建路由跳转 --> <ul> <li><router-link to="/works/work1">Work1</router-link></li> <li><router-link to="/works/work2">Work2</router-link></li> <li><router-link to="/works/work3">Work3</router-link></li> </ul> <!-- 引用路由 --> <router-view></router-view>
观察结果:



一个是直接在根路径下跳转,
一个则是父组件的路径下。
具体喜欢哪一个,看自己,反正我觉得第二终好一点。
三级路由同理,继续在跳转的组件中添加children。。。
3.设置默认路由。
当我们跳到Works页面时,如图:

这里的没有内容,必须等我们点击Work1或works2,3才会显示出来。
解决方法:
在父路由添加属性 redirect :‘跳转地址’,
// 配置路由 const router = new VueRouter({ routes:[ {path:'/',component:Home}, {path:'/works',component:Works,name:'WorksLink', redirect:'works/work1',//添加该属性 children:[ {path:'work1',component:work1}, {path:'work2',component:work2}, {path:'work3',component:work3} ] }, {path:'/about',component:About}, {path:"*",redirect:'/'} //默认跳转 ], mode:'history' })
这样跳转到Works页面就会直接加载work1。
二、嵌套命名视图,了解一下。
现在我们想在Home中把Works中的三个works加载出来,通过路由。
实现方法:
// 配置路由 const router = new VueRouter({ routes:[ {path:'/', components:{ //嵌套命名,将component加s default为默认路由 default:Home, theWork1:work1, theWork2:work2, theWork3:work3 }}, {path:'/works',component:Works,name:'WorksLink',redirect:'works/work1', children:[ {path:'work1',component:work1}, {path:'work2',component:work2}, {path:'work3',component:work3} ] }, {path:'/about',component:About}, {path:"*",redirect:'/'} //默认跳转 ], mode:'history' })
这里我们在Home的子组件中进行引用:
却发现页面无法加载该引用!!!
<template> <div> <h1>Hello World</h1> <router-view name="theWork1"></router-view> <router-view name="theWork2"></router-view> <router-view name="theWork3"></router-view> </div> </template>
但是在根组件app.vue中,可以。
原因:不明,如果你知道,请一定告诉我。
(官方文档也是一笔带过,无语...)
三、滚动行为
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
具体还是看 官方文档 吧!


