Vue + Bootstrap 制作炫酷个人简历(二)
没想到隔了这么久才来更新。
用vue做简历,不是非常适合,为什么呢。
因为简历没什么数据上的操作,一般都是静态的内容。
不过都说了用Vue来做,也只能强行续命了。
这里是我做好的成品 非一般简历
由于未涉及页面跳转,所以没有vue-router
想要实现如网页中的功能,首先我们要使用fullpage.js插件
这也是jquery的插件之一,官网地址
他可以让我们的页面实习全屏滚动效果。
本来式通过 npm 进行安装使用的,结果。。。
3版本需要许可证书,ok,我在网站找了一个以前的,下载下来用。
正式进入正题。
修改app.vue如下
<template> <div id="app"> <div id="fullpage"> <div class="section section1"> <page1/> </div> <div class="section section2"> <page2/> </div> <div class="section section3"> <page3/> </div> <div class="section section4"> <page4/> </div> </div> </div> </template> <script> import Page1 from './Pages/page1/Page1' import Page2 from './Pages/page2/Page2' import Page3 from './Pages/page3/Page3' import Page4 from './Pages/page4/Page4' import $ from 'jquery' import './assets/lib/fullpage/jquery.easings.min.js' import './assets/lib/fullpage/jquery.fullPage.js' export default { name: 'App', components: { Page1, Page2, Page3, Page4 }, mounted: function () { $('#fullpage').fullpage({ verticalCentered: false, anchros: ['page1', 'page2', 'page3', 'page4'], navigation: true, navigationTooltips: ['首页', '教育背景', '实习经历', '专业技能'] }) } } </script> <style> * { margin: 0; padding: 0; } a { color: #666666; } a:active, a:visited { color: #666666; text-decoration: none; } a:hover { color: #6CA6CD; text-decoration: none; } #fullpage { background: #F2F2F2; } .section { overflow: hidden; } </style>
这里我们引用了四个页面(当然,前提我们需要创建四个页面)
由于 a 标签作用于全局,所以未使用scoped
接下来,创建Page1
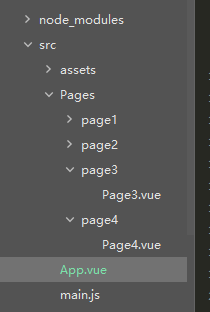
再src目录下创建Pages文件夹用来存放我们的代码
具体如图:

编辑 创建好 page1.vue —— page4.vue 然后逐个编辑
当然,我是写完一个页面再创的另一个页面。
编辑Page1.vue 代码如下:
<template> <div class="container"> <div class="col-md-4 col-md-offset-4 mycontent" @click.self="hideWeiXin()"> <div class="img-circle img-content"> <img src="https://i04piccdn.sogoucdn.com/3c28af542f2d49f7-fe9c78d2ff4ac332-9ce573e288e09eb3de538388d1a831bb_qq" alt=""> </div> <h2 class="text-muted my-nane">YoungAm</h2> <h3 class="my-work">前端工程师<a href="" style="color: #666;"><em>-自由职业</em></a></h3> <ul class="list-inline my-icon"> <li><a href="http://www.youngam.cn" style="color: #666;" target="_blank"><span class="iconfont"></span></a></li> <li><a href="https://drunk-poetry.github.io/" style="color: #666;" target="_blank"><span class="iconfont"></span></a></li> <li @click.prevent="showWeiXin()" @mouseenter="showWeiXin()" @mouseleave="hideWeiXin()" class="popover-toggle" title="我的微信" data-container="body" data-toggle="popover" data-placement="top" data-content='<img src="http://youngam.cn/hi/images/wechat.png" alt="加载失败">' data-html='true' ><a href="" style="color: #666;"><span class="iconfont"></span></a></li> <li data-toggle="tooltip" data-placement="top"><a href="mailto:youngam@qq.com" style="color: #666;" target="_blank"><span class="iconfont"></span></a></li> </ul> <p class="one-say">风雨一生兼程,灵魂轻盈随行</p> </div> </div> </template> <script> import $ from 'jquery' export default { name: 'Page1', methods: { showWeiXin: function () { $('.popover-toggle').popover('show') }, hideWeiXin: function () { $('.popover-toggle').popover('hide') } } } </script> <style> @font-face { font-family: 'iconfont'; /* project id 1078238 */ src: url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.eot'); src: url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.woff2') format('woff2'), url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.woff') format('woff'), url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.ttf') format('truetype'), url('//at.alicdn.com/t/font_1078238_ba5f0tzj7er.svg#iconfont') format('svg'); } .iconfont { font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } .mycontent { height: 100vh; display: flex; justify-content: center; align-items: center; flex-direction: column; } .img-content { width:210px; height:0; padding-bottom: 210px; margin-bottom: 150px; border: 1px solid #aaa; overflow: hidden; transition: 1.3s; } .active .img-content { margin-bottom: 30px; } .img-content:hover { transform-origin: 50% 50%; animation: touPicAni ease-in-out 1.5s; } .img-content img { width: 101%; } .my-nane { line-height: 1rem;; } .my-work { font-weight: bold; line-height: .1rem; } .my-work em { font-size: 1.8rem; font-weight: 300; } .my-work a:hover { color: inherit; } .my-icon span { font-size: 2.2rem; line-height: 4rem; padding: 20px; transition-delay: 1.3s; transition: 1.3s; } .active .my-icon span { font-size: 2rem; padding: 1px; } .one-say { font-size: 2rem; margin-top: 10%; letter-spacing: .3em; text-shadow: 3px 4px 2px #AAAAAA; white-space: nowrap; } .popover-content img { width:100%; } @keyframes touPicAni{ 0%{transform: rotateZ(0);} 25%{transform: rotateZ(40deg);} 75%{transform: rotateZ(-40deg);} 100%{transform: rotateZ(0);} } </style>
再说一句,由于我后来想改为普通的网页文件,为了方便,没有使用需要编码的stylus
Page2.vue ,如下:
<template> <div class="container"> <div class="col-md-4 col-md-offset-4 mycontent"> <h1 class="page-title">教育背景</h1> <div class="teach-block my-ani"> <p class="teach-time text-center">2016.09 - 2020.06</p> <h2 class="text-center">四川师范大学 本科</h2> <h3 class="text-center">影视与传媒学院 <b class="text-info">数字媒体技术</b></h3> </div> <div class="learn-class my-ani"> <h1 class="text-center">主修课程</h1> <h4>web编程、web3D技术、面向对象程序设计 <br>虚拟现实技术、数据库基础、游戏设计</h4> </div> <div class="get-reward my-ani"> <h1 class="text-center">荣获奖励</h1> <h4>国家励志奖学金 一等奖学金 二等奖学金</h4> </div> </div> </div> </template> <script> export default { name: 'Page2' } </script> <style> h1, h2, h3, h4, p { font-family: "楷体", "宋体", "微软雅黑"; white-space: nowrap; } @keyframes title-ani{ 0% {transform: scale(1);} 50% {transform: scale(1.2);} 100% {transform: scale(1);} } .text-center { text-align: center; margin: 2px; } .page-title{ transition-delay: .2s; transition: 1s; font-size: 50px; font-weight: bold; padding-bottom: 300px; } .active .page-title { padding-bottom: 40px; animation: title-ani ease 1.3s; } .teach-time { font-size: 15px; } .learn-class { margin: 30px 0;; } .my-ani { opacity: 0; transition: 1.3s; margin-left: 150px; } .active .teach-block { transition-delay: .5s; opacity: 1; margin: 0; } .active .learn-class { transition-delay: 1s; opacity: 1; margin: 30px 0; } .active .get-reward { transition-delay: 1.5s; opacity: 1; margin: 0; } </style>
Page3.vue 代码如下:
<template> <div class="container"> <div class="col-md-4 col-md-offset-4 mycontent"> <h1 class="page-title">实习经历</h1> <div class="teach-block my-ani"> <span class="leader-icon"></span> <h2 class="work-title">四川全美 <span class="text-muted">前端工程师</span></h2> <p class="teach-time ">2017.09 - 2018.12</p> <ul class="work-detail"> <li>负责公司产品的前端页面制作</li> <li>优化代码兼容性</li> <li>前端交互和网页美化</li> </ul> </div> <div class="learn-class my-ani"> <span class="leader-icon"></span> <h2 class="work-title">四川全美 <span class="text-muted">前端工程师</span></h2> <p class="teach-time ">2017.09 - 2018.12</p> <ul class="work-detail"> <li>负责公司产品的前端页面制作</li> <li>优化代码兼容性</li> <li>前端交互和网页美化</li> </ul> </div> <div class="get-reward my-ani"> <span class="leader-icon"></span> <h2 class="work-title">四川全美 <span class="text-muted">前端工程师</span></h2> <p class="teach-time ">2017.09 - 2018.12</p> <ul class="work-detail"> <li>负责公司产品的前端页面制作</li> <li>优化代码兼容性</li> <li>前端交互和网页美化</li> </ul> </div> </div> </div> </template> <script> export default { name: 'Page3' } </script> <style scoped> h1, h2, h3, p { margin: 2px; } .leader-icon { width: 35px; height: 35px; border: 5px solid #6CA6CD; border-radius: 50%; position: absolute; left: -60px; top: 0px; } .leader-icon::before { content: ''; width: 7px; height: 7px; border-radius: 50%; background: #333333; position: absolute; top: 9px; left: 9px; } .leader-icon::after { content: ''; width: 5px; height: 330%; background: #333333; position: absolute; top: 40px; left: 10px; } .leader2::after { height: 350%; } .my-ani { position: relative; left: 60px; width: 100%; margin-top: 80px; margin-left: 0; } .active .my-ani { margin: 3px; } .work-title span { font-size: 20px; } .work-detail { font-size: 15px; margin-left: 30px; } </style>
Page4.vue 代码如下:
<template> <div class="container"> <div class="col-md-6 col-md-offset-3 mycontent"> <h1 class="page-title">专业技能</h1> <div class="my-container" v-for="(item, index) in skills" :key="index"> <div class="col-xs-4 skill-content"> <p class="text-muted skills">{{item.name}}</p> </div> <div class="col-xs-8"> <div class="progress progress-content"> <div :class="['progress-bar','progress-bar-info','pro-default','pro'+index]"><p class="progress-text">{{item.pro}}</p></div> </div> </div> </div> </div> </div> </template> <script> import $ from 'jquery' export default { name: 'Page4', data () { return { skills: [{ name: 'HTML', pro: '80%' }, { name: 'JavaScript', pro: '80%' }, { name: 'css/css3', pro: '80%' }, { name: 'Jquery', pro: '75%' }, { name: 'Bootstrap', pro: '75%' }, { name: 'Vue.js', pro: '70%' }, { name: 'Unity/C#', pro: '67%' }, { name: 'PHP', pro: '32%' }, { name: 'Mysql', pro: '30%' }], getProText: '' } }, mounted: function () { $.each($('.progress-text'), function (i, value) { let tempNum = parseInt(value.innerText) if (tempNum > 75) { $('.progress-text').eq(i).addClass('progress-bar-info').text('擅长') } else if (tempNum > 50) { $('.progress-text').eq(i).addClass('progress-bar-success').text('熟悉') } else { $('.progress-text').eq(i).addClass('progress-bar-warning').text('了解') } }) } } </script> <style> .my-container { width: 95%; } .skills { font-size: 20px; line-height: 20px; text-align: center; } .progress-text { font-size: 1.5rem; } .progress-content { box-shadow: 0 0 4px 1px #D4D4D4; } .pro-default { transition: 2.3s ease-out; width: 0; } .active .pro0, .active .pro1, .active .pro2{ width: 80%; } .active .pro3 { width: 75%; } .active .pro4 { width: 70%; } .active .pro5 { width: 65%; } .active .pro6 { width: 67%; } .active .pro7 { width: 32%; } .active .pro8 { width: 30%; } @media screen and (max-height:990px) { .skill-content { margin: -5px; } } </style>
然后主要的就是这样,下次再讲一些细节。
上面代码运行肯定有错。
ps:未添加相关插件文件!



