Vue + Bootstrap 制作炫酷个人简历(一)
文章已经废弃,当初年少无知犯的错,不要混用,留作警醒!
最近看了别人做的简历,简单炫酷,自己非常喜欢,于是打算自己做一个,尝试一下。
由于写这篇随笔的时候才开始动工,所以目前没有成品给大家看。
emmm等我更新完会在最后附上成品。
现在 开始!
首先 配置项目
具体可以看我的 Vue 配置项目
由于需要使用bootstrap,所以我们要安装jquery和bootstrap。
这里我们采用npm进行安装。
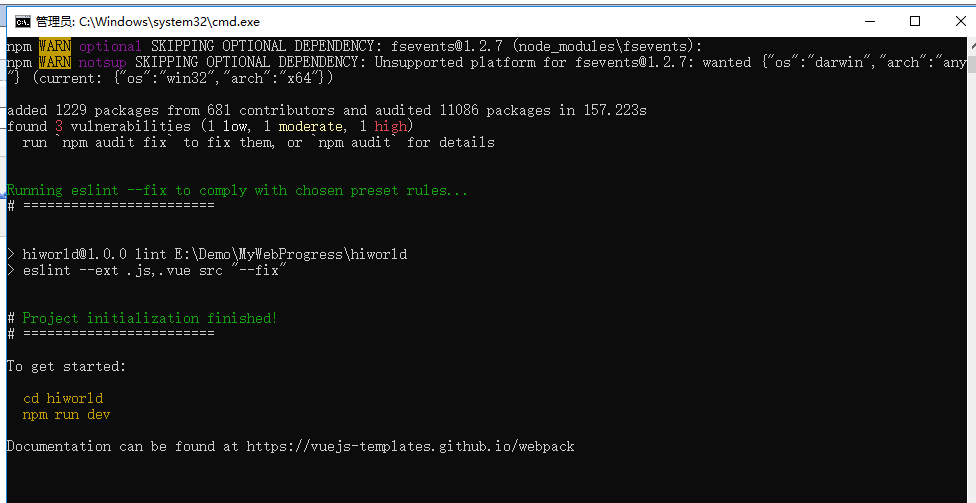
安装成功如图:

然后安装 jquery 这里根据官方文档我们选择v1.12.4
执行 安装
npm install jquery@1.12.4 --save
再安装bootstrap v3.3.7
npm install bootstrap@3.3.7 --save-dev
注意:
要在vue中使用jquery我们需要进行一点点小的配置
找到 build/webpack.base.conf.js 打开
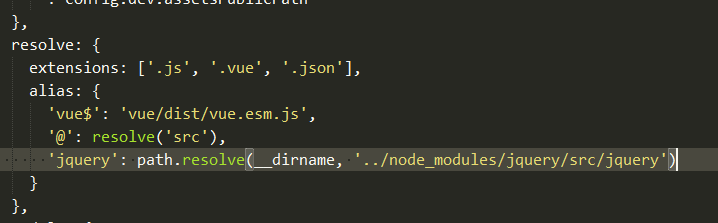
找到如图对应代码处改为如图:

'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
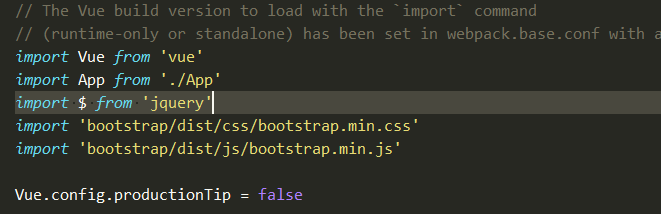
然后我们在 main.js 中使用
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
这个时候会 提示 bootstrap必须使用jquery
然后我们在引入之前需要添加
import $ from 'jquery'
如图:

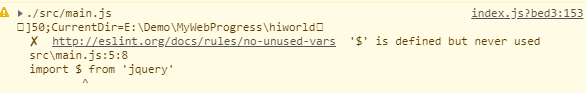
你有可能会发现这样一个警告-->

因为我们前面引入了 $ 但是未使用。
这个,可以在需要使用的地方引入,将main.js中的删去即可。
最后我们可以试试,bs的样式和jquery的语句。
<template>
<div id="app" class="container">
<h1 class="page-header text-info">Hi World</h1>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'App',
mounted: function () {
console.log($('.page-header').text())
}
}
</script>
结果:


duang~完美运行!
这个就是在vue中使用bootstrap
今天先把项目创建好。明天开始搭建框架。
最后提一句:现在前端工作不好找啊,入行需谨慎。(女同胞自动忽略)
还有!高三党注意。
类似于数字媒体技术这种专业就不要选了,后悔一辈子都是小事,我怕你下辈子还后悔。
不要问我为什么,我是我们学校最后一届,后无来者。
据知情人士了解,这个专业别人不认!



