Vue 项目配置
配置Vue的app项目首先需要配置本地环境。
1.下载node.js并且安装。(根据自己电脑参数进行选择)
打开cmd,检查是否安装成功。
分别输入:
node -v
npm -v
结果如图正确显示出版本号表示安装成功。

接下来通过CLI配置项目
1.全局安装 vue-cli
在命令行输入npm install --global vue-cli进行安装

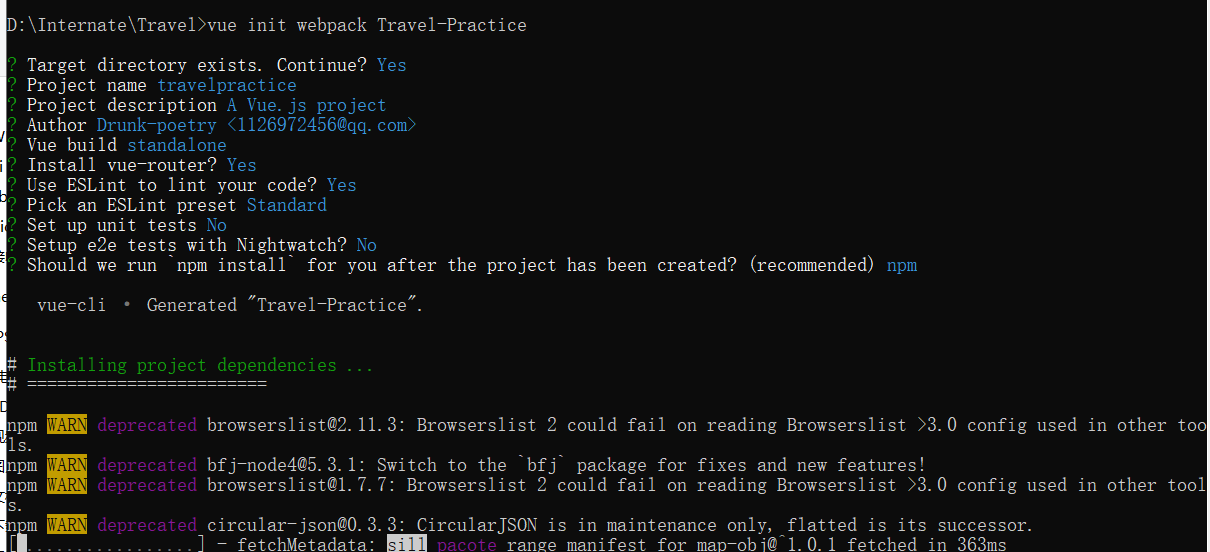
2.创建一个基于 webpack 模板的新项目 init webpack my-project (项目名)
会有很多询问Yes/No的根据需要选择吧。(下面时我的)

接下里就是等待安装(时间较长,如果较慢请用手机热点)
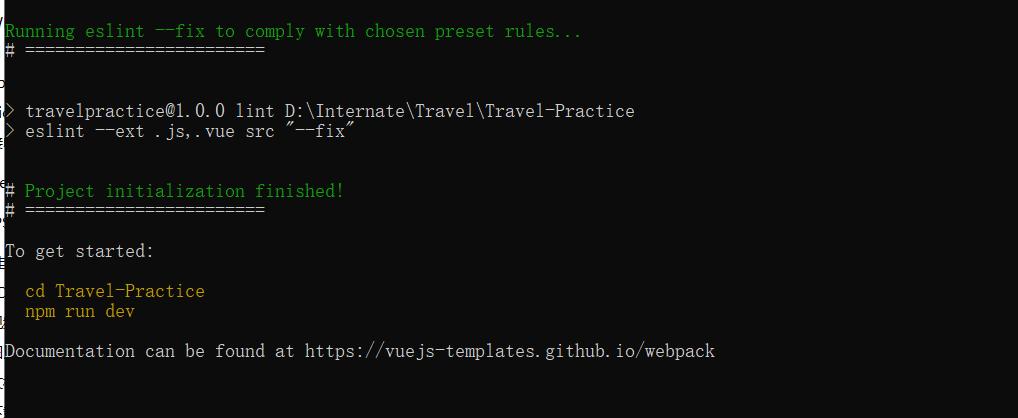
当出现如图所示,表示安装完成

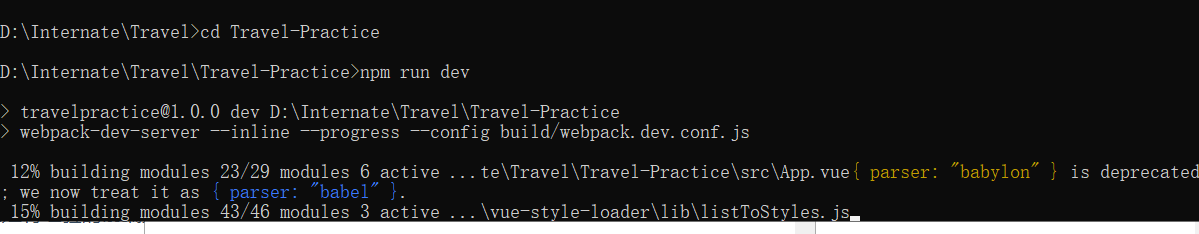
3.进入到项目的文件夹(cd Travel-Practice),然后运行项目(npm run dev)

显示如图,表示运行成功。

最后打开浏览器进入 http://localhost:8080进行查看

OK,大功告成,接下来就去编辑你的项目吧。
当然,推荐大家把代码于GitHub同步,避免丢失。



