组件基础(非父子组件传值)—Vue学习笔记
最近几天忙着写Api去了,抽空把后面的内容下出来,然后再分享给大家web可以使用的api。
上次说了父子组件直接的传值,这次看一下非父子组件之间的传值(总线机制)
要实现非父子组件之间的传值非常重要的一行代码如下
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例),当然young使随便取的。
先创建一个基础框架
<body> <div id="app"> <hello message="YoungAm"></hello> <hello message="Hi boy"></hello> </div> </body> <script> Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{ template:'<div>{{message}}</div>', props:['message'] }) var app=new Vue({ el:'#app' }) </script>
显示效果如下:

现在我们需要实现点击一个名字,让另一个的内容变为点击的内容。
前面我们给Vue.prototype挂载了一个young现在我们通过这个young来实现非父子组件之间的传值。
给组件一个点击事件,通过添加的young来实现向上传递事件‘change’并把当前组件的message值传出去。
mounted为Vue自带的生命周期钩子,当组件被挂载时执行。
this.young.$on()用来监听事件,这里接受的是组件传出来的change。
由于执行change事件时this的作用域发生了改变,
所以我们需要在还未改变时给他一个备份。var _this=this;
最后赋值就行了。
<script> Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{ template:'<div @click="handleClick">{{message}}</div>', props:['message'], methods:{ handleClick:function(){ this.young.$emit('change',this.message);//向外触发事件 } }, mounted:function(){//当组件被挂载时执行 var _this=this;//this作用域发生改变,此处进行存储为改变的this this.young.$on('change',function (ms) { _this.message=ms; })//监听事件 } }) var app=new Vue({ el:'#app' }) </script>
测试结果:

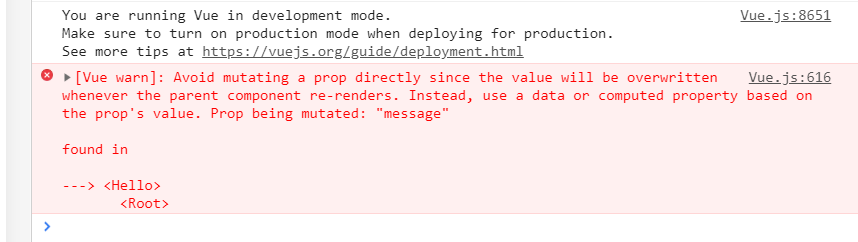
提醒:如果你为开发板会发现这样一个警告!

这是由于Vue机制引起的。
Vue中规定子组件不得改变父组件的值。
所以我们可以改写成这样。
<script> Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{ data:function(){ return {selfMessage:this.message} }, template:'<div @click="handleClick">{{selfMessage}}</div>', props:['message'], methods:{ handleClick:function(){ this.young.$emit('change',this.selfMessage);//向外触发事件 } }, mounted:function(){//当组件被挂载时执行 var _this=this;//this作用域发生改变,此处进行存储为改变的this this.young.$on('change',function (ms) { _this.selfMessage=ms; })//监听事件 } }) var app=new Vue({ el:'#app' }) </script>
好了,非父子组件的传值就是这样,示例简单,大家可自行练习。
再见,一梦一黄粱。






【推荐】中国电信天翼云云端翼购节,2核2G云服务器一口价38元/年
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 聊一聊 C#前台线程 如何阻塞程序退出
· 几种数据库优化技巧
· 聊一聊坑人的 C# MySql.Data SDK
· 使用 .NET Core 实现一个自定义日志记录器
· [杂谈]如何选择:Session 还是 JWT?
· 字节豆包,来园广告
· 【经验】几种数据库优化技巧
· 我用cursor, 半就开发了一个手机壁纸小程序,真的太强了
· 聊一聊 C#前台线程 如何阻塞程序退出
· 订单超时自动取消,我们是这样做的。。。