Windows Phone开发(24):启动器与选择器之发送短信
本节我们通过一个简单的发送短信示例来演示一下如果配合使用PhoneNumberChooserTask和SmsComposeTask类。
PhoneNumberChooserTask是选择器,它用于从你的电话簿里选择你要发送短信的电话号码;
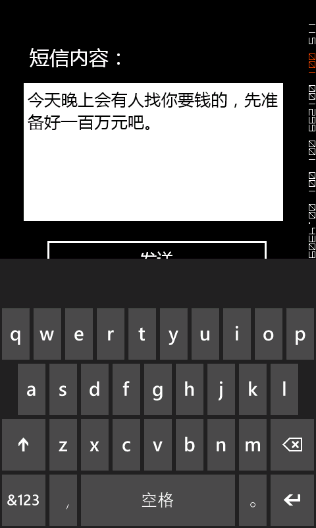
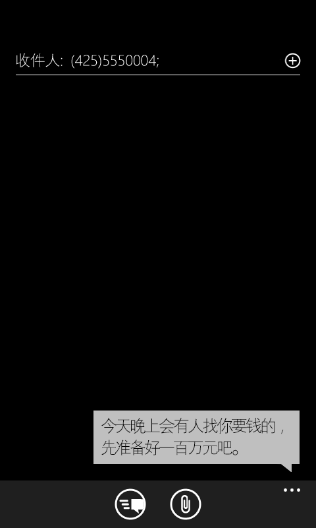
SmsComposeTask就是用来启动发送短信组件并显示发送窗口。
注意,这些操作都在用户的操控之中,发送短信一定会显示可视化页面的,而且不会偷偷地在后台发送,因为Windows phone是以用户体验和安全为原则的,后台发送是不允许的,而且发送过程是由用户控制的,你可以选择取消或退出。
SmsComposeTask类的To属性就是目标电话号码,Body就是你要发送的短信的正文。
同样,你会很轻松地就完成这个任务,不信,看看代码吧。
<phone:PhoneApplicationPage x:Class="SMSSample.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True"> <!--LayoutRoot 是包含所有页面内容的根网格--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="发送短信" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock Height="40" HorizontalAlignment="Left" Margin="33,69,0,0" Name="textBlock1" Text="接收者:" VerticalAlignment="Top" FontSize="30" Width="144" /> <TextBox Height="72" HorizontalAlignment="Left" Margin="12,116,0,0" Name="txtPhoneNumber" Text="" VerticalAlignment="Top" Width="418" > <TextBox.InputScope> <InputScope> <InputScopeName NameValue="Number"/> </InputScope> </TextBox.InputScope> </TextBox> <TextBlock FontSize="30" Height="40" HorizontalAlignment="Left" Margin="33,235,0,0" Name="textBlock2" Text="短信内容:" VerticalAlignment="Top" Width="213" /> <TextBox Height="233" HorizontalAlignment="Left" Margin="12,283,0,0" Name="txtMessage" Text="" VerticalAlignment="Top" Width="418" TextWrapping="Wrap" /> <Button Content="发送" Height="79" HorizontalAlignment="Left" Margin="48,522,0,0" Name="btnSend" VerticalAlignment="Top" Width="357" Click="btnSend_Click" /> <Button Content="选择电话号码" Height="72" HorizontalAlignment="Left" Margin="185,45,0,0" Name="btnChoose" VerticalAlignment="Top" Width="220" Click="btnChoose_Click" /> </Grid> </Grid> </phone:PhoneApplicationPage>
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; using Microsoft.Phone.Tasks; namespace SMSSample { public partial class MainPage : PhoneApplicationPage { PhoneNumberChooserTask myChooser = new PhoneNumberChooserTask(); SmsComposeTask SMS = null; // 构造函数 public MainPage() { InitializeComponent(); // 实例化 SMS = new SmsComposeTask(); // 注册回调事件 myChooser.Completed += (sender, e) => { if (e.TaskResult== TaskResult.OK) { Dispatcher.BeginInvoke(() => { this.txtPhoneNumber.Text = e.PhoneNumber; }); } }; } // 选择联系人 private void btnChoose_Click(object sender, RoutedEventArgs e) { if (myChooser == null) { myChooser = new PhoneNumberChooserTask(); } myChooser.Show(); } // 发送 private void btnSend_Click(object sender, RoutedEventArgs e) { if (txtPhoneNumber.Text == "" || txtMessage.Text == "") { MessageBox.Show("接收号码和短信内容不能为空。"); return; } if (SMS == null) { SMS = new SmsComposeTask(); } // 赋值 SMS.To = txtPhoneNumber.Text; SMS.Body = txtMessage.Text; try { SMS.Show(); } catch (Exception ex) { MessageBox.Show(ex.Message); } } } }









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战