Windows Phone开发(17):URI映射
前面在讲述导航的知识,也讲了控件,也讲了资源,样式,模板,相信大家对UI部分的内容应该有了很直观的认识了。那么今天讲什么呢?不知道大家在练习导航的时候是否发现一个问题?
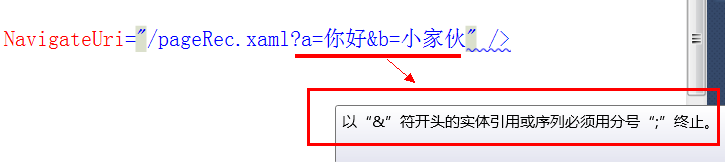
当我们向页面传递一个参数的时候,是没问题的,但是,如果我们在XAML中使用这样的URI时,你敢保证它还能正常运行呢?
/PageaTest.xaml?name=小强&age=100
你发现,嘿,咋回事了?怎么报错了?不知道有没有去思考,为什么呢?

好,先问你一句,你学过Web开发吗?或者说,了解HTML吗?如果你了解,好,你已经找到答案了。
哈哈,对了,就是编码和转义的问题,“&”符号用在XAML中同样需要转义,但你一定发现了,如果把它换成转义符,一来好像很难看,二来,也不太安全。大家知道,MVC中是使用什么来访问页面的?是的,能过控制器的行为,而且是经过URI映射的。
同理,在Silverlight的导航中,也同样需要的,在WP中依然适用。
先说一下不使用URI映射的情况下如何解决该问题。
对的,就是改用C#代码来导航,这样就可以避开了XAML转义了。
看看效果吧,怎么样,解决了吗?

别高兴着,主角还出场呢,今天我们讲的URI映射,所以下面我们要用URI映射的方式来完美解决这问题。
用URI映射难吗?不难,很简单,我们用到两个类:
1、UriMapper ,它用来管理映射的集合,它是头目分子来的,很重要的哦,它下面可以有成千上万的虾兵蟹将。
2、UriMapping,这些家伙是跟着UriMapper老大混饭吃的。
也就是说,一个UriMapper里面可以包含1到N个UriMapping不等,一位老大可以带领若干个马仔,“兄弟上阵一群狼”就是这个道理。
可能由于各种原因,你的超级应用程序会有N多种映射方案,所以说允许N个UriMapping,你知道一支乐队不可能个个都拉小提琴的,显然需要其它乐器的配合。
好的,那么,URI是如何映射的?相信玩过C#的朋友,一定会熟悉这种语句:
string ss = string.Format("你的人品值是:{0}", -100);
上面的{0}是占位符,01234依次往下推,上面原理相信大家都懂,首先在“你的人品值是:{0}”中找到“{0}”,然后用-100为替换{0},所以上面的字符串变为:你的人品值是:-100.
URI映射的原理是一样的,比如:
/Student/{id} ----> /studentdetail.xaml?sid={id}
大家猜到上面的URI是怎么映射的吗?
看左边,其它是多余,是“伪”兵,用来迷惑敌人的,真正的数据是{id},而箭头右边就是真正的URI地址,它也有一个{id},对,它在左的伪URI中找到{id},然后用它的值来替换右边的{id}。
理解吗?例如我传一个URI,/Student/201201030,而最终映射后的真实地是/studentdetail.xaml?sid=201201030,哈,现在明白吗?
不明白?我再举几个,你自己研究一下看看找到规律没有?
/cat/{cid} ---> /categ.xaml?id={cid}
/cat/5025 ---> /categ.xaml?id=5025
/{id}/{name} ----> /goodslist.xaml?gid={id}&gname={name}
/302/天地七号 -----> /goodslist.xaml?gid=302&gname=天地七号
/{sex}/{order}/{type} ----> /listmat.xaml?sex={sex}&acord={order}&swType={type}
/女/3/7 ------> /listmat.xaml?sex=女&acord=3&swType=7
至于为什么要用“/”,呵呵,因为这个不用转义嘛 ,二为,为了让运行库可以识别占位符的位置,也可作为分隔符,一举两得。
怎么样,有感觉了没?还没?不要紧,一起动手玩一玩就有感觉了。
第一步,打开App.xaml.cs文件,在App的构造函数中添加URI映射。
然后,回到首页,加入以代码导航代码。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战