Windows Phone开发(9):关于页面状态
按照一般做法,刚学会如何导航,还是不够的,因为要知道,手机里面的每个页面,就如同Web页面一样,是无状态的。
啥是无状态?如果我们玩过Web开发就明白了,当你在当前页面输入一些内容,然后退回到前一页面,再前进到该页面,就会发现,之前输入的内容可能会没了。
再比如吧,你在页面A中进行了数据绑定,点击按钮后进行查询并把查询结果显示在表格中,然后你点击一个超链接,跳到D页面,然后你再从D页面退回A页面,你会发现,刚才查询的结果就不会显示了。
这就是无状态,也就是说,在你导航离开当前页面后,当前页面不会保留任何操作相关的数据。
在手机应用程序中同样如此,所以,在导航离开当前页面时保存状态信息,而在用户再次回到该页面时,恢复状态信息。
具体做法是重写两个方法:
1、OnNavigatedFrom,当导航离开当前页面后调用,在这个方法中,要把状态相关的数据保存;
2、OnNavigatedTo,当用户再次导航回该页面时,该方法被调用,这时候取出状态信息并恢复。
要读写状态信息,用到页面实例的State属性,它是一个字典,也就是键 - 值对——Key - Value。
下面我们来演示一下如何保存和恢复状态信息。
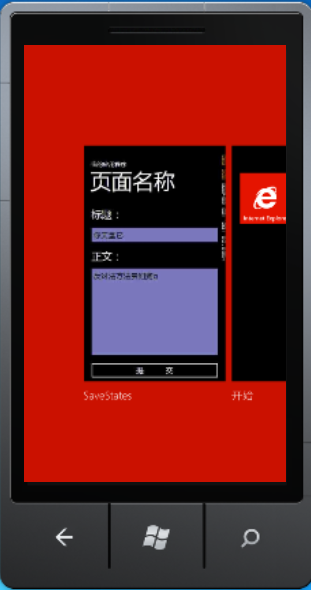
新建一个WP项目,随便布局一下主页面,反正做成类似撰写邮件的页面就行了,然后放一个按钮,点击按钮后打开电话拨号程序开始打电话。
接着重写上面说的两个方法,分别保存和读取状态。
对于State属性,不必用Add,直接用键和值设置就行了,比较我要保存姓名信息,就这样写:
this.State["Name"] = "小红";
如果字典集合中没有Name的键,会自动创建,如果有,就改写其值。对,你肯定想到了,和Asp.net中我们使用Session差不多。
要注意的是,如果是读取状态信息时,记得先判断要获取数据的键是否存在,如果存在再取值,为什么?别忘了,当应用程序第一次启动时,也会调用OnNavigatedTo方法,这时候,内存中不可能保存任何状态的,所以,在取状态信息时候要记得这点。
然而,我经过实验发现,在WP 7.1的模拟器中,不需要保存状态,什么代码都不写,系统会自动保存状态,然后导航回去后,状态信息依然存在。
就是不知道真实手机上是不是这样,如果是,那WP也真是强大!



下面是完整示例代码。
[XAML]
[C#]




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战