【转】webpack使用方法(一):安装webpack
原文:https://blog.csdn.net/simpleasong/article/details/123015731
一、安装Node.js
- 首先,webpack是构建在Node.js的基础之上的,所以安装webpack之前,需确保本地安装了Node.js。
- Node.js官网:https://nodejs.org/en/
- 这里有两个版本可供选择,对于开发用户,推荐下载LTS版本(长期支持版本),建议安装最新版本的Node.js,因为老的版本可能会缺失webpack的一些功能。点击安装一直下一步下一步就好了。
- 在命令行中输入node -v,能看到node的版本号表示已经安装成功了。

- node安装成功的同时,会有另一个工具安装成功,那就是npm,输入npm -v,同样看到版本号表示安装成功,webpack需要通过npm来安装。

二、安装webpack
-
安装webpack分为两种情况,一种是全局安装,另一种是在本地的工作目录安装
-
安装webpack需要安装两个包,webpack主包和webpack-cli
npm install webpack webpack-cli --global(全局安装,不推荐) -
输入webpack -v,可以看到webpack安装成功。

-
不推荐在全局安装webpack,这样会使你项目的webpack锁定到某个版本里,并且在使用不同版本的webpack项目里面,可能会导致构建失败。因此推荐在本地的工作目录下安装webpack。
-
安装webpack之前需要先安装一个npm的包管理的配置文件
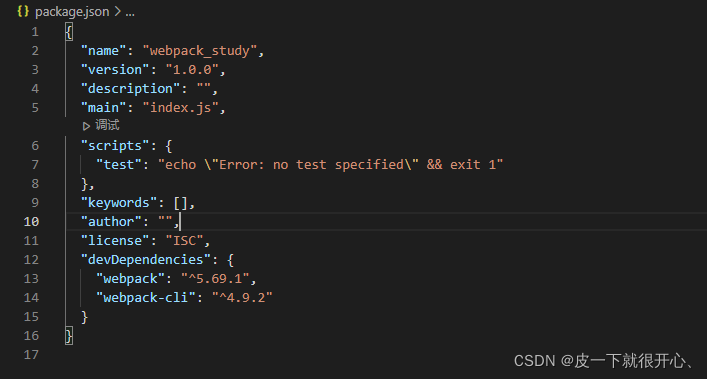
npm init -y安装完成后会在项目的根目录下生成一个package.json文件

-
现在就可以在本地的工作目录下安装webpack了。
npm install webpack webpack-cli --save-dev安装完成后本地的工作目录会产生一个node_modules依赖包和一个package-lock.json文件,至此,webpack安装完成。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号