你想了解的node.js与数据库的交互效果
今天我们来讲一些node.js相关的简单的登陆注册所用到的数据库为mongodb
作为你操作的基础当然是要有html页面了,
1、首先我们来写一下html页面
a.共同的页面content.html(在js中我们是把html页面放入js中然后通过js的调用来实现公共的头/尾部)
此处用了bootstrap,读者如果有兴趣的话也可以了解一下,当年的英雄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">后台管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">登录列表</a></li>
<li><a href="#">注册列表</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入用户名">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
<!-- 判断数据库中返回值是否存在username -->
{% if !username %}
<ul class="nav navbar-nav navbar-right">
<li class="{{isLogin}}"><a href="/login">登录</a></li>
<li class="{{isReg}}"><a href="/regist">注册</a></li>
</ul>
{% else %}
<ul class="nav navbar-nav navbar-right">
<!-- {{username}}中的username为登录成功后从数据库中返回的用户名 -->
<li><a href="/#">用户名:{{username}}</a></li>
<li><a href="/logout">退出</a></li>
</ul>
{% endif %}
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% block content %}
{% endblock %}
<!-- content块用来存放登录或者注册部分 -->
{% block registjs %}
{% endblock %}
<!-- registjs块用来存放注册js部分 -->
{% block loginjs %}
{% endblock %}
<!-- loginjs块用来存放登录JS部分 -->
b.书写首页home.html
{% extends 'content.html' %}
<!-- 理解为引入content.html -->
{% block content %}
<h1>首页</h1>
{% endblock %}
c.书写login.html
{% extends './content.html' %}
{% block content %}
<div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="text" class="form-control" id="username" placeholder="name">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-default" id="login">登录</button>
<button type="submit" class="btn btn-default" id="cancel">取消</button>
</div>
{% endblock %}
{% block loginjs %}
<script src="/static/login.js"></script>
{% endblock %}
d.书写regist.html
{% extends './content.html' %}
{% block content %}
<div>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="text" class="form-control" id="exampleInputname" placeholder="name">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="rePassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-default" id="confim">注册</button>
<button type="submit" class="btn btn-default" id="cancel">取消</button>
</div>
{% endblock %}
{% block registjs %}
<script src="/static/regist.js"></script>
{% endblock %}
到现在为止我们的HTML页面写完了吗?其实是没有的因为我们还有js没有书写
2、书写js代码
a.书写login.js
var login=$('#login'); var username=$("#username") var exampleInputPassword1=$("#exampleInputPassword1") var cancel=$('#cancel') login.on('click',function(){ var user = username.val() var psd= exampleInputPassword1.val(); console.log(user,psd) $.ajax({ url:'/ajax/ab', method:'POST', data:{ usename:user, password:psd }, success:function(data){ console.log(data); if(data.status == 0){ // 登录成功跳转到根目录(首页) window.location.href='/'; }else{ console.log(data.message) } } }) }) cancel.on("click",function(){ location.href="/" })
b.书写regist.js
var confim=$('#confim'); var exampleInputname=$("#exampleInputname") var exampleInputPassword1=$("#exampleInputPassword1") var rePassword1=$("#rePassword1") var cancel=$('#cancel') confim.on('click',function(){ var user = exampleInputname.val() var psd= exampleInputPassword1.val(); var repsd = rePassword1.val(); if(psd !=repsd){ alert("两次密码验证不一致,请重新输入") return; } $.ajax({ url:'/ajax/a', method:'POST', data:{ usename:user, password:psd }, success:function(data){ if(status==0){ //注册成功,跳转到登录页面 location.href="/login"; }else{ alert(status.message) } } }) }) cancel.on("click",function(){ console.log("取消") location.href="/" })
3.我们在数据库中创建一张表
const mongoose = require('mongoose');
//创建表格
const userSchema = new mongoose.Schema({
usename: String,
password:String
})
// 创建表名为userpeoson,模型为userSchema的表
const User=mongoose.model('userpeoson',userSchema)
module.exports = User;
4.引入中间文件(server.js)将客户端和数据库连接起来
const express = require("express")
const swig = require('swig');
const mongoose = require('mongoose');
const htmlrouter= require('./handlerequest/htmlrouter')
const ajaxrouter= require('./handlerequest/ajaxRouter')
new Promise((resolve,reject)=>{
//连接数据库(27017为我们设置的port值如图一)
mongoose.connect('mongodb://localhost:27017',(error)=>{
if(error){
console.log('连接数据库失败');
}else{
console.log('连接数据库成功')
resolve();
}
})
})
.then(()=>{
//启动服务器
const app = express();
//处理静态的文件(比如js等不会改变的文件)
app.use('/static',express.static('./public'));
//处理www文件下变化的页面
app.set('view engine','html')
app.set('views','./www');
app.engine('html',swig.renderFile);
swig.setDefaults({cache:false});
//使用中间键htmlrouter处理变化的HTML文件
app.use('/',htmlrouter)
//使用中间键ajaxrouter处理变化的ajax文件
app.use('/ajax',ajaxrouter)
app.listen(9000,(error)=>{
if(error){
console.log('服务器启动失败');
}else{
console.log('服务器启动成功');
console.log('http://localhost:9000')
}
})
})
5.编写htmlrouter.js处理变化的HTML文件
//处理html请求 const express= require('express'); const bodyParser = require('body-parser') const user = require("../model/database") const cookie = require('cookies') const router = new express.Router(); router.get('/',(req,res)=>{ //判断用户是否登录了 let cookies = new cookie(req,res) let userid = cookies.get('userid'); if(userid){ //用户已经登录 user.findById(userid).then(info=>{ res.render('home',{ isHome:'active', username:info.usename }) }) }else{ //用户没有登录 //根路径解析为home.html res.render('home',{ isHome:'active' }) } }) router.get("/login",(req,res)=>{ res.render('login',{ isLogin: 'active' }) }) router.get('/regist',(req,res)=>{ res.render('regist',{ isReg: 'active' }) }) router.get('/logout',(req,res)=>{ //点击退出时让cookies中的userid变为空 let cookies = new cookie(req,res); cookies.set('userid',null); //让页面跳转到首页 res.redirect('/'); }) module.exports = router;
6.编写ajaxrouter.js处理变化的ajax文件
//处理ajax请求 const express = require('express') const use = require('../model/database')//? const bodypar = require('body-parser') const Cookie = require("cookies"); const router = new express.Router(); module.exports = router; router.use("/a",bodypar()); router.post('/a',(req,res)=>{ let username=req.body.usename; let password = req.body.password; console.log(username,password) //判断用户名是否存在 use.findOne({ usename:username }) .then( info=>{ if(info){ //如果用户注册了 res.json({ status:1, message:'该用户已经注册' }) }else{ console.log(username,password) let useinfo = new use({ usename:username, password:password }); useinfo.save().then(()=>{ res.json({ status:0, message:'注册成功' }) }) } } ) }) router.use("/ab",bodypar()); router.post('/ab',(req,res)=>{ let username=req.body.usename; let password = req.body.password; console.log(username,password) //判断用户名是否存在 use.findOne({ usename:username }) .then( info=>{ if(info){ //数据库存在用户 if(info.password == password){ //创建cookie let cookies= new Cookie(req,res); cookies.set('userid',info._id); res.json({ message:'登录成功', status:0 }) }else{ res.json({ message:'登录失败,密码错误', status:2 }) } }else{ res.json({ message:'该用户不存在', status:1 }) } } ) })
7.到现在为止我们基本的基础工作已经完成了,需要的就是开启数据库,运行我们书写的server.js文件了
a.运行mongod --dbpath D:\练习\db-project\db(D:\练习\db-project\db为你数据库想要存放的地方)
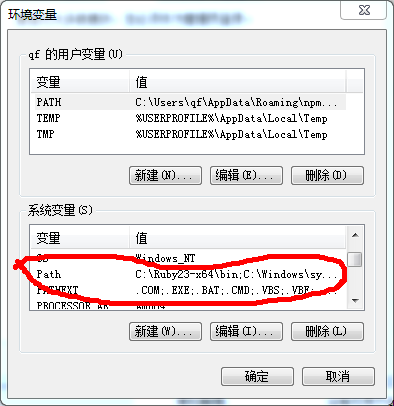
注意点:安装mongodb需要运行的地址是

你如果想直接用Windows+r快捷键直接运行的话就需要将这个路径添加到系统的path路径下

运行结果(图一)端口27017

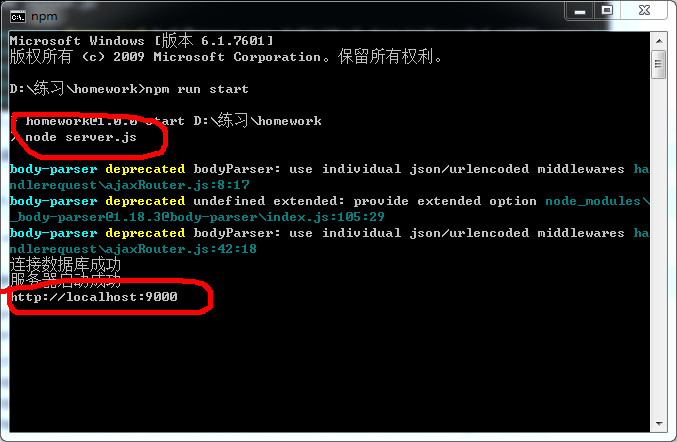
8.在你的server地址下运行server.js文件(http://localhost:9000是我在server.js中设置的地址,也是你要访问的地址)

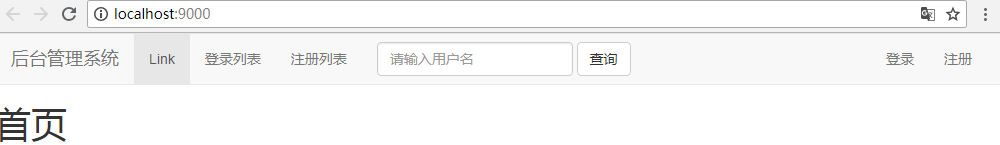
9.运行http://localhost:9000结果如下图.

恭喜你现在一个简单的node注册登录就完成了
一杯清酒饮黄昏



