最简单的DWR例子
什么是DWR?
DWR是一个Open Source的 java项目。DWR可以让JavaScript调用运行在Web服务器里面的JAVA程序。简单一点或者专业一点就是Easy AJAX for JAVA. 官方网站:http://getahead.org/dwr ,下面将一步一步的介绍怎么完成一个简单DEMO :TestDwr。
一、从官方网站下载DWR.jar包
把他直接放到apache-tomcat-7.0.27\lib目录下面
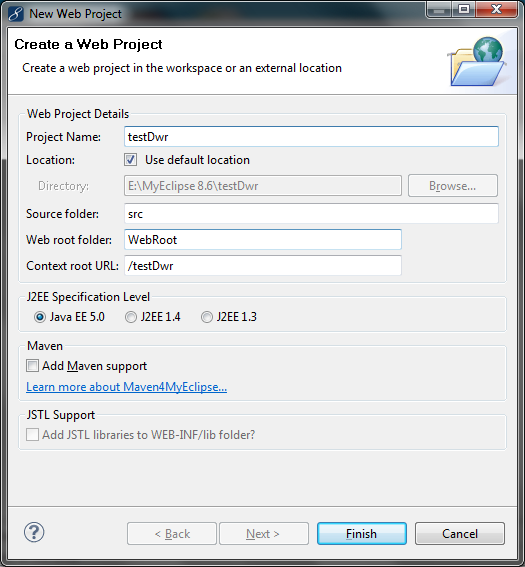
二、新建Web Project工程

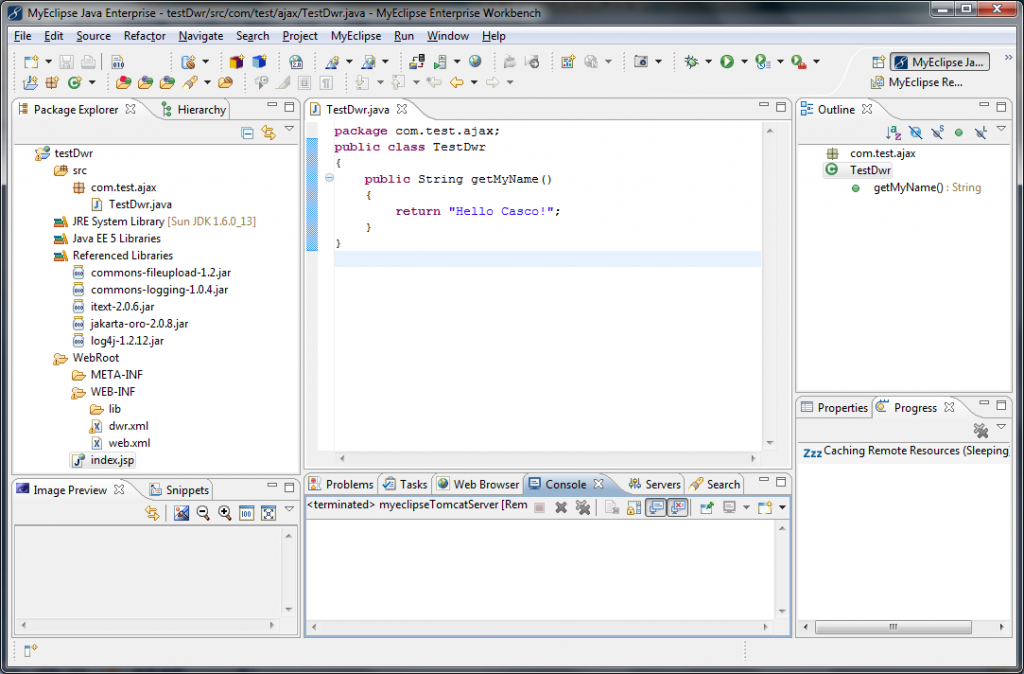
编写一个TestDwr.Java类如下:
// TestDwr.java
- package com.test.ajax;
- publicclass TestDwr
- {
- public String getMyName()
- {
- return"Hello Casco!";
- }
- }
package com.test.ajax;
publicclass TestDwr
{
public String getMyName()
{
return"Hello Casco!";
}
}
三、修改web.xml
// web.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app version="3.0"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
- <display-name></display-name>
- <servlet>
- <servlet-name>dwr-invoker</servlet-name>
- <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
- <init-param>
- <param-name>debug</param-name>
- <param-value>true</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>dwr-invoker</servlet-name>
- <url-pattern>/dwr/*</url-pattern>
- </servlet-mapping>
- <welcome-file-list>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- </web-app>
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
四、新建dwr.xml文件
把TestDwr类配置在dwr.xml中,dwr.xml是DWR的配置文件,所有需要在JavaScript中调用的java的类都必须在这个文件中描述 (必须与web.xml同级)
// dwr.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
- <dwr>
- <allow>
- <create creator="new" javascript="CASCO" scope="application">
- <param name="class" value="com.test.ajax.TestDwr"/>
- </create>
- </allow>
- </dwr>
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="CASCO" scope="application"> <param name="class" value="com.test.ajax.TestDwr"/> </create> </allow> </dwr>
五、配置DWR包中的引用
把\dwr\WEB-INF\lib复制到testDwr\WebRoot\WEB-INF\lib。
六、编写jsp文件
编写调用TestDwr类中的getMyName方法的index.jsp文件:
- <%@ page language="java" contentType="text/html; charset=GB18030"
- pageEncoding="GB18030"%>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=GB18030">
- <title>DWR - Test Home</title>
- <script type='text/javascript' src='dwr/engine.js'></script>
- <script type='text/javascript' src='dwr/util.js'></script>
- <script type='text/javascript' src='dwr/interface/CASCO.js'></script>
- <script language="javascript">
- var mycall=function callBack(data){
- dwr.util.setValue("demo1",data);
- }
- function showMyName(){
- CASCO.getMyName(mycall);
- }
- function clearName(){
- demo1.value="";
- }
- </script>
- </head>
- <body>
- <h1>Ajax Test Page</h1>
- <input type="button" value="显示姓名" onclick="javascript:showMyName()">
- <input type="button" value="清空" onclick="javascript:clearName()"><br>
- <input type="text" id="demo1"><br>
- </body>
- </html>
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>DWR - Test Home</title>
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
<script type='text/javascript' src='dwr/interface/CASCO.js'></script>
<script language="javascript">
var mycall=function callBack(data){
dwr.util.setValue("demo1",data);
}
function showMyName(){
CASCO.getMyName(mycall);
}
function clearName(){
demo1.value="";
}
</script>
</head>
<body>
<h1>Ajax Test Page</h1>
<input type="button" value="显示姓名" onclick="javascript:showMyName()">
<input type="button" value="清空" onclick="javascript:clearName()"><br>
<input type="text" id="demo1"><br>
</body>
</html>

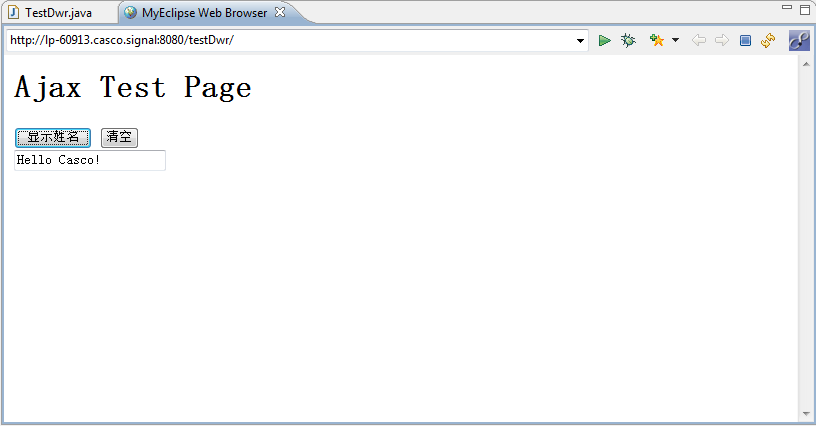
七、编译运行
在浏览器中输入 http://localhost:8080/TestDwr/,按“显示姓名”按钮,即可显示我们的函数getMyName内容。