Gamma展示
团队成员简介
| 团队成员 | 角色 | 个人博客地址 |
|---|---|---|
| 刘峻辰 | 后端开发 | 刘峻辰 |
| 焦云鹏 | 后端开发 | 焦云鹏 |
| 赵智源 | 测试&服务器部署 | 赵智源 |
| 肖萌威 | 前端开发 | 肖萌威 |
| 杨亦鑫 | 前端开发 | 杨亦鑫 |
| 戴荣 | UI设计 | 戴荣 |
| 罗奥升 | PM | 罗奥升 |
发布地址
项目管理
Github Wiki
Wiki
Github Wiki的内容包括项目简介,部署文档,方法接口等信息,通过本Wiki,可以了解此项目的功能,特点,以及部署方式等,保证使用者可以快速解决问题。
技术博客
编写技术博客说明项目中的一些难点与解决办法,便于新开发者在改进项目时快速上手。
- 数据库的评测与选择
- 较科学的排名算法介绍与实现
- 基于动态继承类、WebDriver的浏览器兼容性测试框架搭建
- 使用CDN加快网站访问速度
- 几种网站压力测试工具调研与使用
- 简单好用的星级评价和图片裁剪插件
- 采用Bootstrap框架进行排版布局
- JSCover+selenium获得js代码覆盖率
进度管理
燃烬图
我们使用了highcharts来绘制燃烬图,PM随时可以把控任务总量和任务的完成进度。
Issues
使用GitHub的issues功能来发布任务,控制任务进度和讨论在实际开发和测试中遇到的问题。
同时该功能也用作测试的BUG管理。

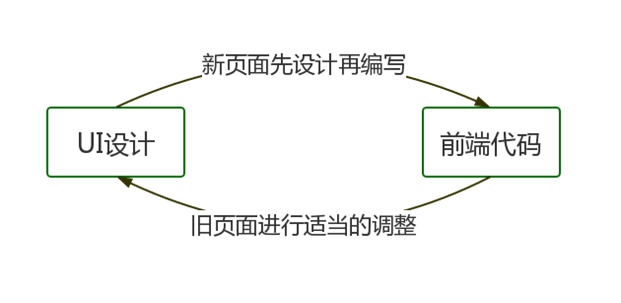
UI与前端的协同

在Beta阶段我们转入了一位新的成员,负责UI设计。因此我们采取了互联网公司的模式,UI设计与前端开发互相协同,针对新页面,UI设计先出一份初稿,前端开发再依据初稿来制作新的页面,并且互相配合调整。针对已经有的页面,进行适当的调整,解决不合理的设计。双方积极沟通,解决出现的新矛盾和问题。
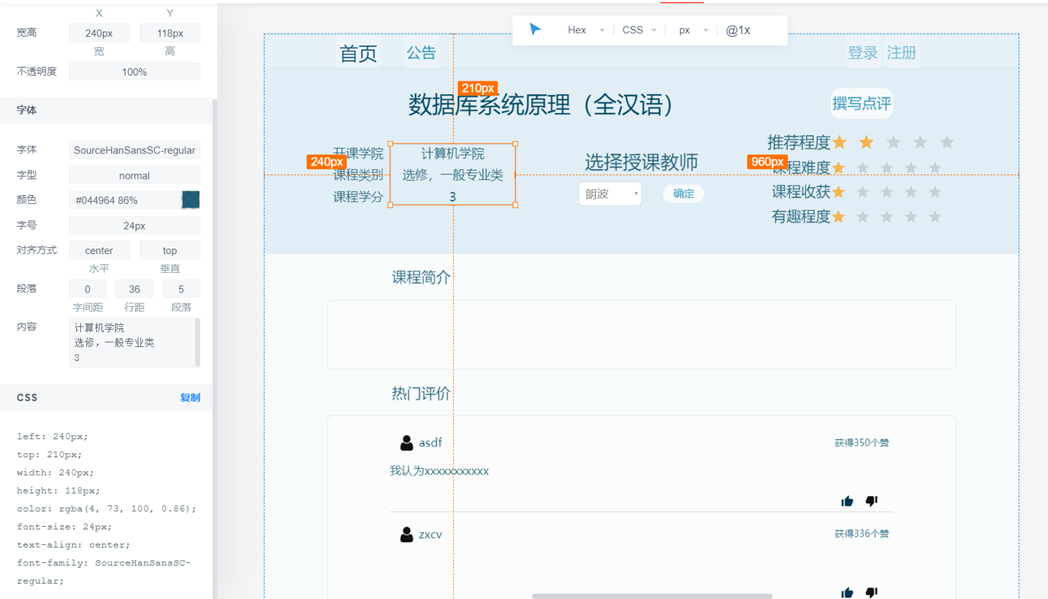
以下是UI设计的同学通过画图软件绘制出来的网页:

技术手段
访问优化加速
我们在Beta阶段的技术博客介绍了几种方式优化网站访问效果,包括使用CDN,图床,优化渲染逻辑,增加缓存等。在gamma阶段,我们并没有增加新的优化措施,仅仅对于缓存等做了微调,例如调整缓存时间。因此,gamma阶段的网站加载时间与beta阶段的类似。我们在gamma阶段单独测试了网页的打开时间,压力测试则沿用了beta阶段的结果。
整体来说,我们的优化取得了较大的效果。
与alpha阶段相比
- 网站最长页面打开时间降低了12倍
- 所有页面2秒内加载完毕
- 降低58%带宽需求和20%服务器资源需求
压力测试
经过测试,我们的网站在1000并发,持续10秒的情况下能正常处理90%以上的请求。我们主要使用siege进行测试,测试中包括数据库的查询,插入,静态页面访问等多种请求。虽然我们正常执行了91.1%的请求,请求的平均响应时间有较大的延长,这是一个值得改进的地方,但是有些超出了我们的能力范围。
压力测试的具体结果参见测试结果报告。
经过测试,去年的网站并发量大约只有6。我们gamma阶段网站在350并发时可以完全正常处理,400并发开始有几个请求执行失败,1000并发时请求执行成功率仍然在90%以上。严格地说,我们的网站并发量比去年提升了约60倍。
此外,我们在gamma阶段初期再次遭受了一次攻击,然而本次攻击并未造成什么影响,大部分请求因为没有增加验证码匹配而认证失败,对于服务器可用性也没有造成显著影响。在每日维护查看日志时我们才注意到此次攻击,这也从一个侧面体现了我们网站具有一定的抗压能力。
质量控制
开发
遵守规范约定
后端接口文档
在编程过程中,我们事先约定了一套规范,包括命名原则,返回值规范等。在开发阶段,所有代码编写都要遵守该规范,以降低交流成本,便于测试进行。
注释规范
我们要求我们的代码必须有较完整的注释,包括以下2类:
· 针对每个方法,说明方法的效果与影响。
· 关键步骤,变量需要有注释。
功能自测
在交付测试与部署之前,我们会针对代码在测试服务器上进行简单自测,保证功能基本正常。测试链接
Code Review
在编写完代码后,我们会互相检查对方的代码,确保没有明显的bug。
测试
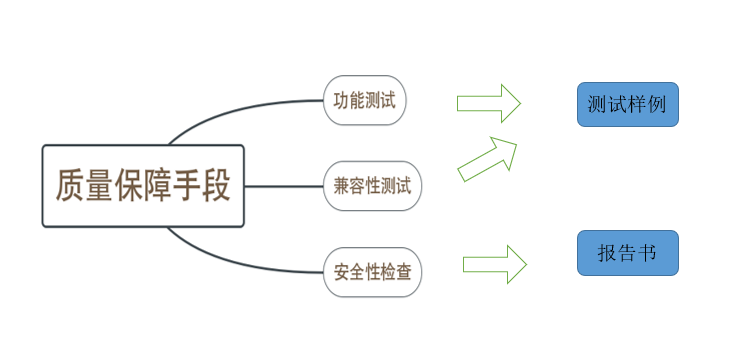
我们组的质量保障的手段,测试方面目前实现的有三种。一是常规的功能测试,二是兼容性测试,三是安全性检查。其中功能测试的产出是一大堆测试样例,而兼容性测试的产出是这些测试样例与各种环境的组合。而安全性检查的产出是一份安全分析报告书。

功能测试
功能测试部分中,其实分为两类,一类是针对服务器端接口的接口测试,一类是针对页面功能的功能测试。这两类的测试样例数目总计有110个。前端js代码的覆盖率为81%,后端python代码的覆盖率为81%。

兼容性测试
兼容性测试的测试矩阵如表。因为我们组的产品是一个网站,所以并没有考虑硬件平台的问题,那应该是由浏览器去保证的。测试矩阵包括屏幕尺寸和浏览器两部分,我们主要考虑了移动端和PC端两类设备的屏幕尺寸的差别,还有不同浏览器之间的实现差异。
| 屏幕尺寸 | 浏览器 |
|---|---|
| PC | Chrome |
| Mobile | FireFox |
| Edge |
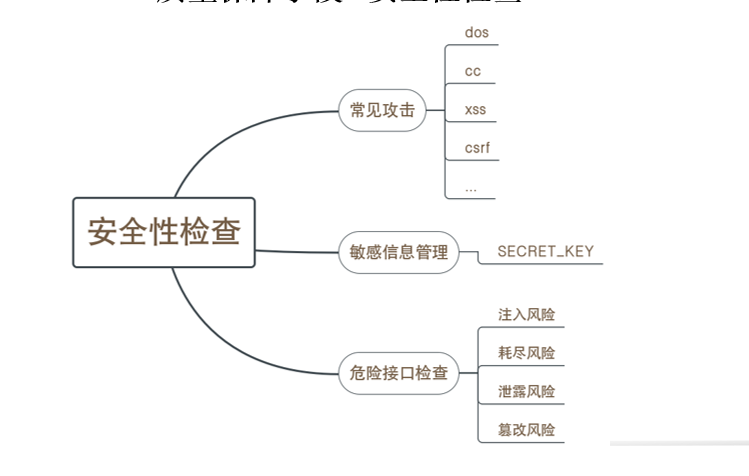
安全性检查
安全性检查方面,我们都不是专家,做的工作都比较粗浅。包括对常见攻击的防范,例如cc, xss等,秘钥之类的敏感信息的管理,还有对我们的接口的检查,例如有没有接口会暴露用户密码,会不会有接口能无限制地修改服务器数据等等。

功能展示
Beta阶段新加功能
对于评论的点赞点踩功能

如图所示,增加了对评论的点赞和点踩的功能,并且有相应的动画显示。
热评置顶显示功能

对于所有评论,点赞数前三的将置顶显示。
个人信息上传头像功能


可上传个人头像,并且将在评论区显示。
增加按照教师查看评论功能

可筛选出只有某位老师的评价。
子评论功能

可对评论进行回复。
Gamma阶段新内容
以评分的课程进行排名

将已经评分过的课程进行排名。
重置密码功能

依据注册时设置的密保问题进行重置密码和找回密码。
个人信息页面

个人信息页面可以显示历史评论并且设置密保问题。
Gamma阶段贡献分
| 名字 | 角色 | 贡献分 | 具体贡献 |
|---|---|---|---|
| las | PM | 50 | 完成了11篇博客,进行了3次推广 |
| ljc | 后端开发 | 52 | 完成了GitHub Wiki,修改,设置密保问题和密码找回功能,增加了setting.py,views.py的大量注释 |
| jyp | 后端开发 | 51 | 完成了Github Wiki的后端接口文档,用户课程评论和名称接口 |
| dr | UI设计 | 49 | 完成了课程列表的移动端调整,首页进行了优化设计 |
| xmw | 前端开发 | 52 | 完成了密码找回页面,个人信息页面的制作,完成了Wiki的前端简介文档 |
| yyx | 前端开发 | 44 | 完成发布博客,辅助完成课程列表页面 |
| zzy | 测试 | 52 | 总共110个测试用例,发现了8个BUG,已经全部修复,发布了1篇技术博客,更新了前覆盖率文档等3个测试文档 |



