[技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局
网页的前端框架有很多很多种,比如Bootstrap、Vue、Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用了Bootstrap框架,因此决定沿用Bootstrap框架。Bootstrap框架可能并不是太优秀,但是其有一个鲜明的特点就是,它是以移动端为优先的,因此在移动端会产生比较好的访问效果。
Bootstrap简介
Bootstrap 是一套用于 HTML、CSS 和 JS 开发的开源工具集。Bootstrap最为著名的特点就是移动设备优先,Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,将屏幕分割为12列,在此基础上,可以采用Bootstrap所提供的各种布局组件和插件,就能满足绝大多数的网页需求。
全局采用Bootstrap
在Alpha阶段中,我们并没有刻意追求网页样式,但由于部分采用了Bootstrap框架,最终网页在移动端的显示也是能看得过去的。在Beta阶段我们转入一名同学来做UI设计,在最初调整样式时,我们打算放弃掉Bootstrap框架,但是发现在调整样式的时候非常吃力,同时又考虑到移动端适配问题,最终和UI设计沟通后,我们打算全局采用Bootstrap,UI设计也针对Bootstrap进行设计。
全局采用Bootstrap的好处在于,能够较好的进行排版,同时UI设计对于移动版样式也不需要设计的过于详细,只需要提供相关布局,在进行PC端排版的时候就能够同时完成移动端排版。
Bootstrap排版布局
Bootstrap采用的是流式网格系统,因此排版布局是也是基于网格系统排版。其网格系统采用了行与列来完成工作。
-
整个屏幕被分为12列,每个元素的宽度可以采用
.col-n的class来 进行控制。同时对于不同的设备,又分为.col-n:屏幕宽度小于768px,默认为移动端,适用于手机.col-sm-n:屏幕宽度大于768px,小于992px,适用于平板.col-md-n:屏幕宽度大于992pxpx,小于1200px,适用于小型PC、笔记本电脑.col-lg-n:屏幕宽度大于1200px,小于992px,适用于大型PC
因此在对应的元素中添加
class就可以设定好不同的宽度。 -
由于默认的元素都是采用列垂直布局,就必须要用行来进行控制。在元素中添加
.row的class就可以实现其内部元素的横向排列。值得注意的是,.row必须被包含在.container中,container就是一个容器,必须在容器中划分行。 下面即为Bootstrap的布局演示,在引入bootstrap就就能体现出来<div class="container"> <div class="row"> <div class="col-md-4 col-12">移动端占用12列,PC占据4列</div> <div class="col-md-8 col-12">移动端占用6列,PC占据8列</div> </div> </div>
Bootstrap排版布局
如果不采用Bootstrap其余的组件和插件,只打算用它来进行排版,到这里就可以基本使用Bootstrap进行排版了。采用Bootstrap排版时,就不需要对组件的位置进行各种各样的调整,比如由UI设计所提供的网页设计里,各个元素的位置都是以px为单位,给出与上边界和下边界的距离,在调整样式时需要经常计算组件的具体位置,非常吃力,同时采用px时又不能较好的适配移动端,对于移动端页面可能需要重新编写。但是采用了Bootstrap后,直接用行列布局同时确定好在PC端和移动端的元素位置,然后只需要细调元素的样式即可,当然需要UI设计时就采用列布局,否则还是会存在困难。
最终的效果
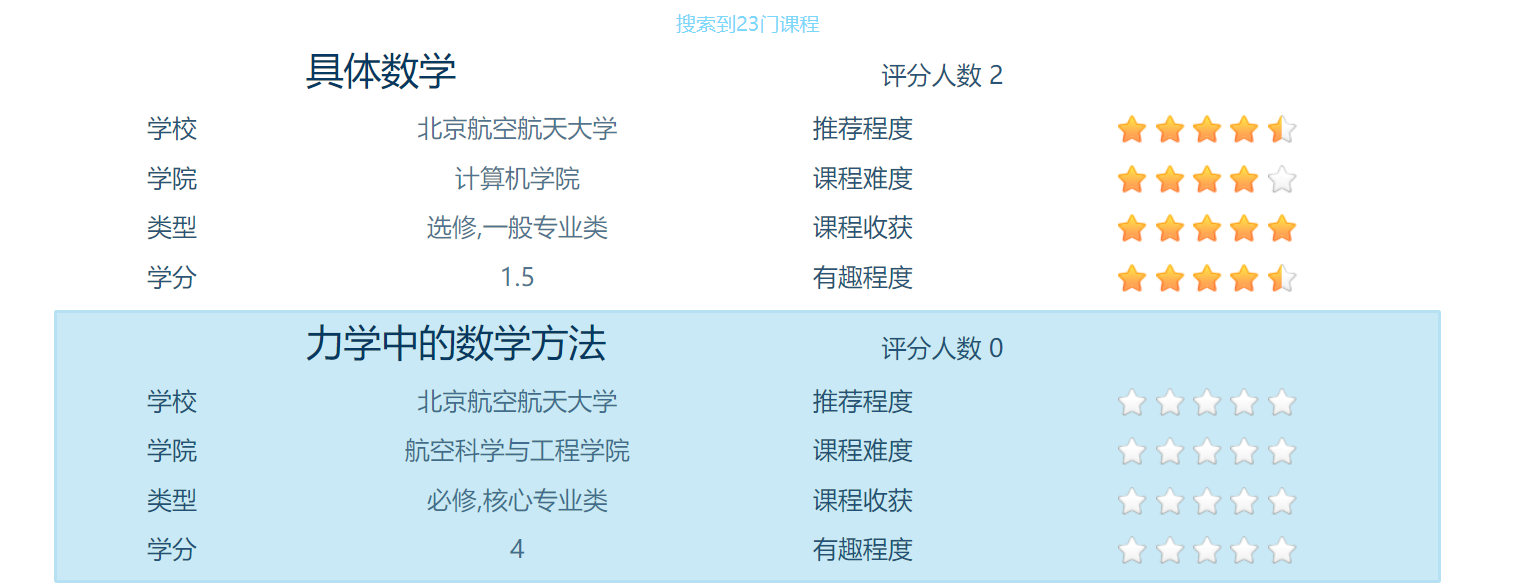
在PC端的效果:

在移动端的效果:


平板下的效果:

可以看到在移动端下,也能够充满整个屏幕,近似于PC的显示,较好的显示各个元素,不需要用户去放大、左右拖动即可预览到整个网页的效果。对于复杂网页,同样能做到较好的适配,非常方便用户的使用。
PC端:

手机端:

缺点
尽管看上去很好用,事实上也很好用,但是其效果可能还是比不上老老实实重新协议一个移动版样式,还是因为Bootstrap的局限性。基础布局是以PC端为基础,然后调整其移动端布局,但是仍然存在着某些情况下,一些组件的位置不可能实现设计中所应该在的位置。同时Bootstap每一列的左右都会有15px的空余,导致在移动端实现某些较为紧凑的排列时有点麻烦,我经常直接将其用CSS来覆盖掉。还有部分Bootstrap组件的样式始终无法被css覆盖,指明分页组件,将其居中显示花费了很久,很多方法都无法将其居中显示。但总体来说,对于我们小心课程网站的开发,使用Bootstrap完成双端排版还是比较简单省力的,毕竟重新编写页面对UI设计者和前端代码撰写者来说都是比较麻烦的一件事。



