order-image详解
border-image详解
定义和用法
| 默认值: | none 100% 1 0 stretch |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.borderImage="url(border.png) 30 30 round" |
border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source:用在边框的图片的路径,默认值none
- border-image-slice:图片边框向内偏移。默认值100%
- border-image-width:图片边框的宽度。默认值1
- border-image-outset:边框图像区域超出边框的量。默认值0
- border-image-repeat:图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。默认值stretch
IE11以上支持
需要注意的是:元素的border-width和border-style,border-image一定要有值才会起作用。
注意:除border-image-source外,其余属性都是最多可以有4个值分别对应4个边,上右下左的顺序。
一、border-image-source:用在边框的图片的路径。默认值none。
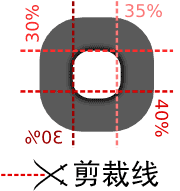
二、border-image-slice:所用图片的剪裁位置,默认值100%。
注释:把图片剪裁成九宫格(沿着四边剪四刀),并把每一部分放到应用元素的边框对应的每一部分。
border-image-slice:图片剪裁位置....(重点理解)
1、没有单位,专指像素。(不允许负值)
2、支持百分比值
3、剪裁特性:遵循上右下左的原则剪裁。(与padding,margin书写规则一样,1~4个数字。)被剪裁成的角边框图片(放在四个角的)是没有任何展示效果的,不会平铺,不会重复

看图说话就是,离图片上部30%的地方剪裁一下,在右边35%的地方剪裁一下,在离底部40%的地方裁剪一下,在距左边30%的地方也剪裁一下。于是总共对图片进行了“四刀切”,形成了九个分离的区域,这就是九宫格,这是下面深入讲解border-image的基础。
4、根据实际情况4个角可能会被拉伸,4个边可能会拉伸或者平铺,使剪裁出图片素材和border的高度一致(border-image-width如果有没有值得话)。
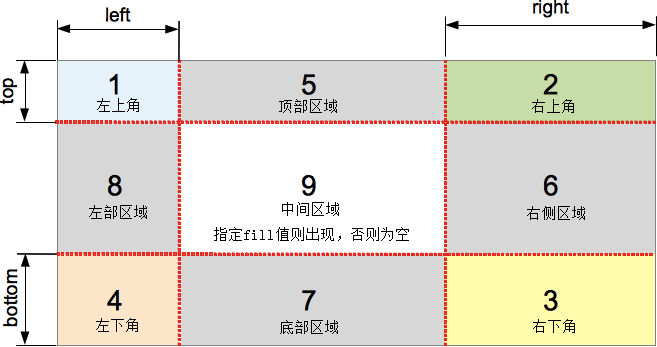
5、slice切过的区域有可能会重叠,如果右切和左切的值之和≥盒子的宽度,那么顶部区域(5号)和底部区域(7号)为空白(楼下有示意图↓),反之亦然。
九宫格示意图 
6、fill为可选属性值。假如指定,name9宫格最中间区域就会显示出来,用来作为content部分的背景。
三、border-image-width:图像背景边框的宽度。默认值1。
1、图像背景边框的宽度优先选择border-image-width的值,如果该属性没有值取border-width的值。
2、最少1个值,最多4个值分别表示4边宽度。
3、有两个属性值length和number,前者是具体的像素单位,后者是数字。数字表示border-width的倍数。
四、border-image-outset:边框图像区域超出边框的量,默认值0。
1、有两个属性值length和number,前者是具体的像素单位,后者是数字(同上)。
2、最少1个值,最多4个,分别代表上右下左图片边框向外延伸的距离。
五、border-image-repeat:重复性,参数0-2个。
1、默认是stretch。可选值为stretch(拉伸)、round(平铺)、repeat(重复)。
2、记住这么一点:平铺可能会改变了原图片显示的大小(每一个重复的图像都是完整的),重复不改变图片显示的大小(有可能有一个不完整的图像)。
3、如果有两个参数。第一个表示水平方向。第二个表示垂直方向。
rounded和repeat的区别 round会根据尺寸压缩背景,以达到每一个被重复的图像都是完整的,repeat则不会。
注释:
1、图像背景边框的位置受padding、border-width、border-image-outset影响。是这些值叠加的最外层位置。覆盖在border上。如果没有设置border-width则覆盖在content上在。
border-image默认是从border的外侧边缘向内延伸的。border-image不影响原有盒子的大小和位置。
练习:




