vue3脚手架中ts无法识别引入的vue文件,提示找不到xxx.vue模块的解决
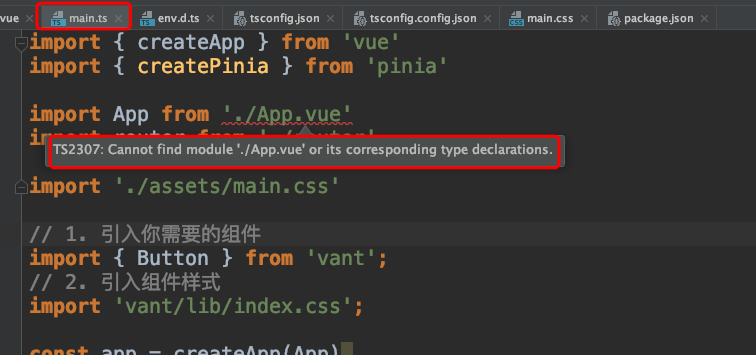
使用vite搭建vue3脚手架的时候,发现main.ts中引入App.vue编辑器会报错,但是不影响代码运行。
报错信息:TS2307: Cannot find module './App.vue' or its corresponding type declarations.
翻译过来是找不到模块或者相关的声明类型;
报错的原因是因为ts不识别.vue后缀的文件。
解决方式:
创建脚手架的时候,项目的根目录下会生成一个env.d.ts文件,修改文件里面的代码,在文件里面增加下面的代码
1 2 3 4 5 | declare module "*.vue" { import { DefineComponent } from "vue" const component: DefineComponent<{}, {}, any> export default component} |
编辑器中的报错就不存在了。
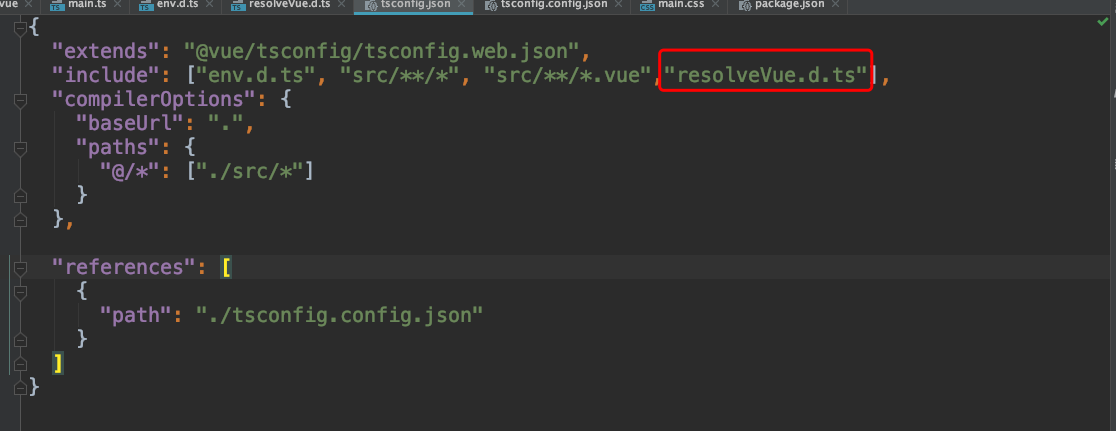
也可以在根目录下自定一个.d.ts文件,例如:resolveVue.d.ts
将上面的代码放在自定的文件中,然后在tsconfig.json中增加这个文件

编辑器的报错也会消失,不过推荐使用env.d.ts中修改。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)