前端 http缓存设置后 前端打包上线后,浏览器缓存导致 第一次访问会访问的旧的代码版本
前端缓存 文章参考 : https://juejin.cn/post/7127194919235485733
解决方案: 前端 要在打包的时候配置好脚手架配置文件 ,打包出来的文件名要 跟上一次打包出来的文件名 不一样才行 。
比如,有一个css文件a1
第一次打包a1.css文件追加哈希值变成了 a1.aaaaa.css,我们给a1.aaaaa.css设置了强缓存1W年。
然后项目改动,我们又打包了一次。打包后生产新的哈希值,a1.aaaaa.css变成了a1.bbbbb.css文件。那么当我们第一次访问a1.bbbbb.css文件的时候是不会被缓存。因为1W年的缓存是给a1.aaaaa.css文件做的。关我a1.bbbbb.css文件什么事?这样我们也就能拿到最新的改动。
其他可以被webpack生成哈希值的文件同理。

/* eslint-disable no-undef */
const path = require('path');
const webpack = require('webpack');
const proxyBaseUrl = '';
const resolve = dir => path.join(__dirname, dir);
// eslint-disable-next-line no-undef
const publicPath = process.env.NODE_ENV === 'production' ? '/' : '/';
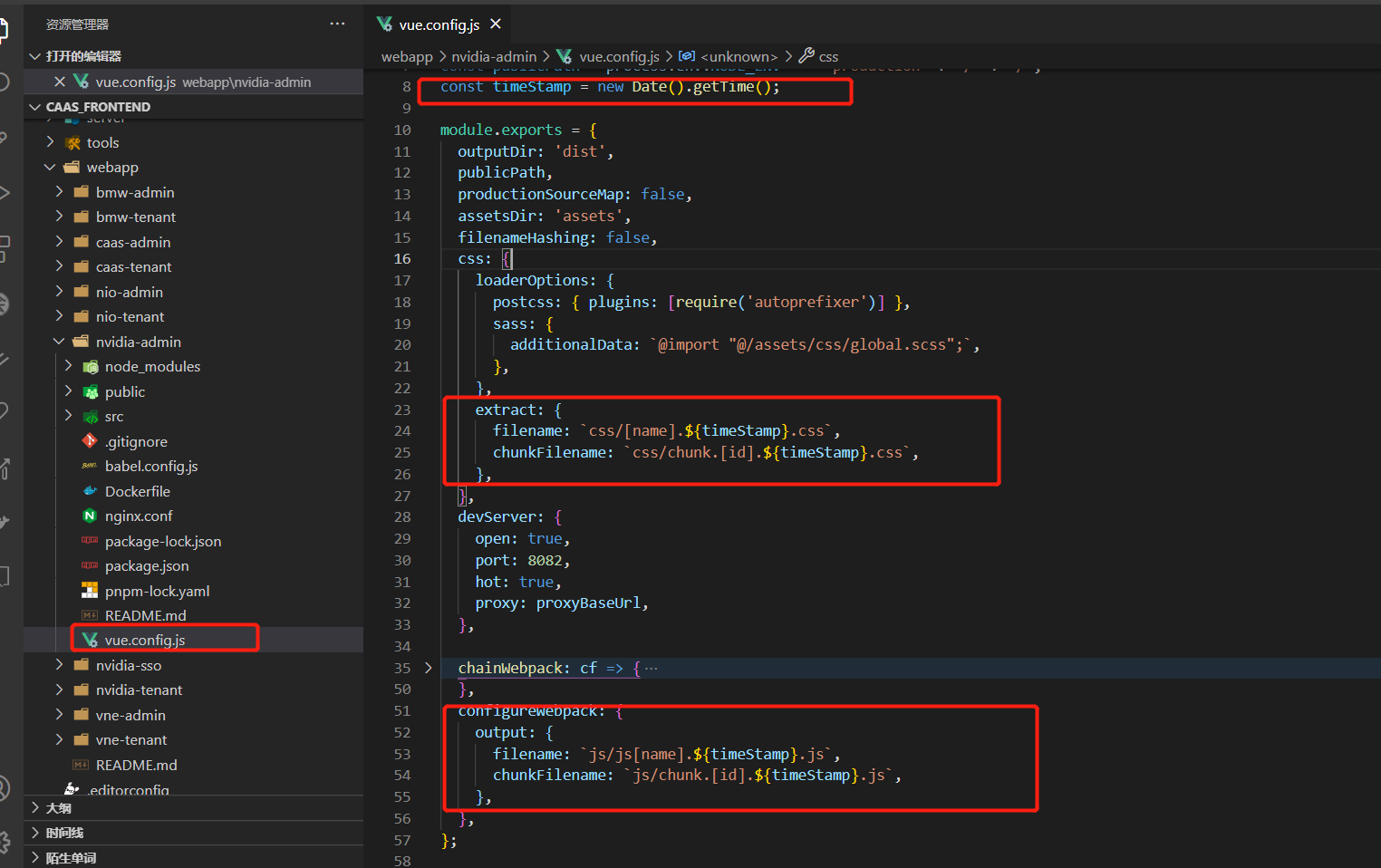
const timeStamp = new Date().getTime();
module.exports = {
outputDir: 'dist',
publicPath,
productionSourceMap: false,
assetsDir: 'assets',
filenameHashing: false,
css: {
loaderOptions: {
postcss: { plugins: [require('autoprefixer')] },
sass: {
additionalData: `@import "@/assets/css/global.scss";`,
},
},
extract: {
filename: `css/[name].${timeStamp}.css`,
chunkFilename: `css/chunk.[id].${timeStamp}.css`,
},
},
devServer: {
open: true,
port: 8082,
hot: true,
proxy: proxyBaseUrl,
},
chainWebpack: cf => {
const mode = cf.get('mode');
if (mode !== 'production') {
cf.plugin('sourceMap').use(webpack.SourceMapDevToolPlugin, [{}]);
}
cf.optimization.runtimeChunk(true);
cf.plugin('jsMd5').use(webpack.ProvidePlugin, [
{
_jsMd5: 'js-md5',
},
]);
// 别名 alias
cf.resolve.alias.set('@', resolve('src')).set('vue$', 'vue/dist/vue.esm.js');
},
configureWebpack: {
output: {
filename: `js/js[name].${timeStamp}.js`,
chunkFilename: `js/chunk.[id].${timeStamp}.js`,
},
},
};
苦心人,天不负


