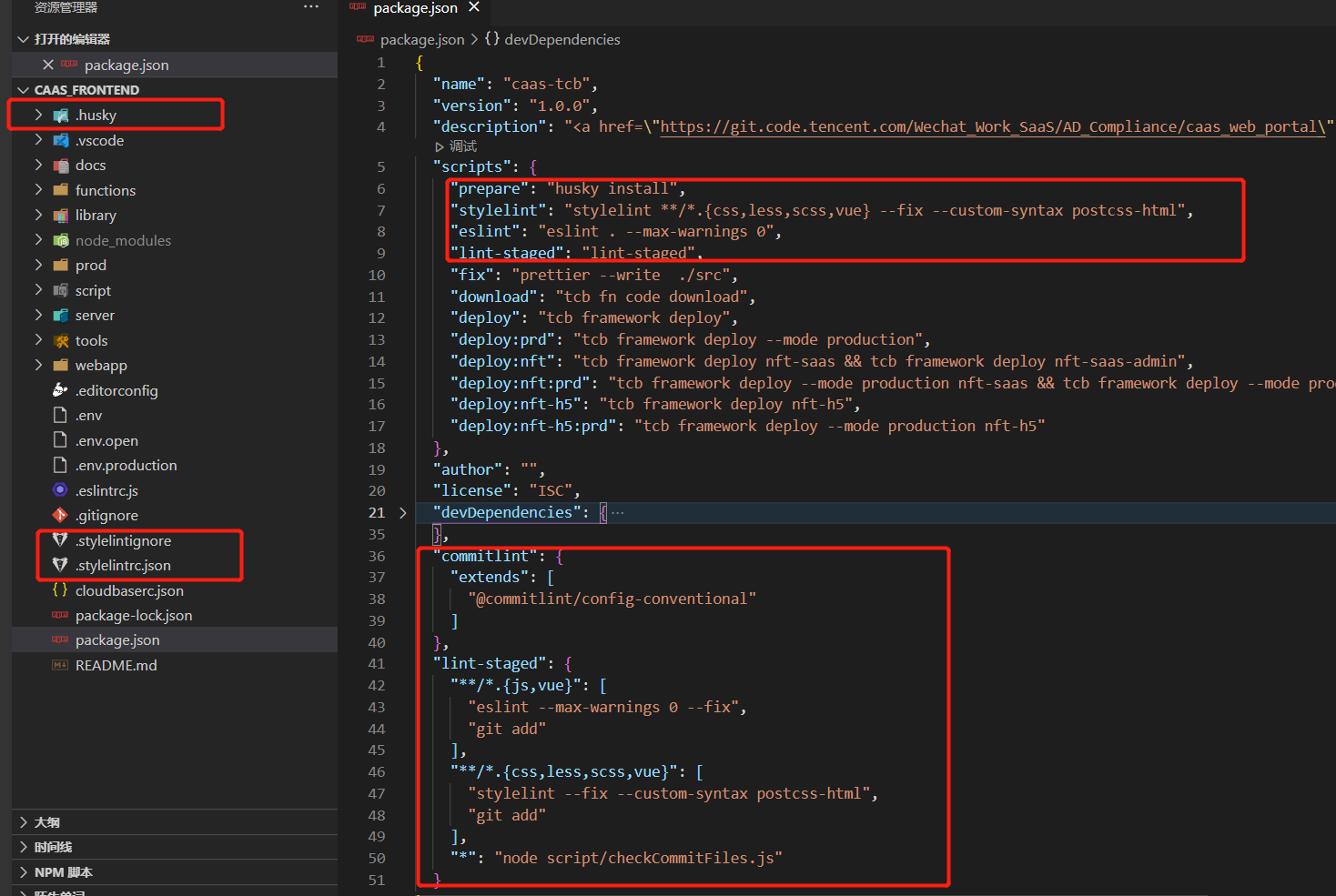
git hooks、husky 、lint-staged 、结合 eslint stylelint 进行代码commit 校验
参考链接:
https://commitlint.js.org/#/
https://www.cnblogs.com/ly0612/p/15545803.html
https://blog.csdn.net/snowball_li/article/details/121850069
https://typicode.github.io/husky/#/?id=install

注意点husky 的版本的坑大于5.x的版本 多了一步 要有.husky文件生成
并且要结合 
npx --no-install commitlint --edit "$1" 可以校验commit 提交是文字的描述规范
npm run lint-staged 直接运行项目中对应的脚本然后 进行js css 等一系列校验 https://stylelint.io/ https://eslint.org/
"prepare": "husky install", 命令必须要有是执行lint-staged 的关键
苦心人,天不负




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!