React学习系列之(1)简单的demo(React脚手架)
1.什么是React?
React是一个一个声明式,高效且灵活的用于构建用户界面的JavaScript库。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
2.React有哪些特点?
-
1.声明式设计 −React采用声明范式,可以轻松描述应用。
-
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
-
3.灵活 −React可以与已知的库或框架很好地配合。
-
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
-
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
-
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
3.React的安装
React脚手架安装工具create-react-app
进入命令行终端(cmd),输入(需要先安装node)
npm install -g create-react-app
下步输入命令行:
create-react-app (项目名) ps:项目名字要起英文名,避免windows搞事情!
以上命令行可以用npm安装也可以用yarn进行安装。
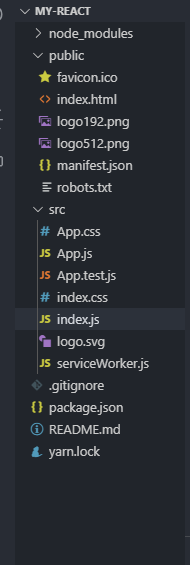
进行以上的命令可以创建一个React项目,即该项目的文件目录:

Node-modules: 公用的库
Public: 页面 ico
Src :是我们主要编写自己项目代码的文件目录,写页面代码,组件等等主要的代码模块都在改目录下
package.json :项目的配置文件,项目所有的配置的依赖,环境等信息都可在该文件进行查看并进行修改。
README.md : 项目的介绍文件,可以编写该项目的介绍以及作者信息等信息。
Src目录下的文件:

index.js:整个程序的入口文件。
App.test.js:项目测试文件
App.js :react入口文件,可以说是根组件。




