iframeWin For Easy UI. 为 Easy UI 扩展的支持IFrame插件
iframeWin For Easy UI. 为 Easy UI 扩展的支持IFrame插件
在一个项目中用了Easy UI,但是发现里面的 Dialog 、Window、Messager 弹窗都不支持IFrame的方式, 于是自己动手基于Easy UI实现了一个插件。
目前Easy UI仍然使用GPL开源协议。
JS引用:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="locale/easyui-lang-zh_CN.js" charset="UTF-8"></script>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<script type="text/javascript" src="jquery.iframeWin.js"></script>
使用例子:
$.iframe.win({ title:"打开网页", url:"http://www.baidu.com", width: 600, height: 400, modal: true });
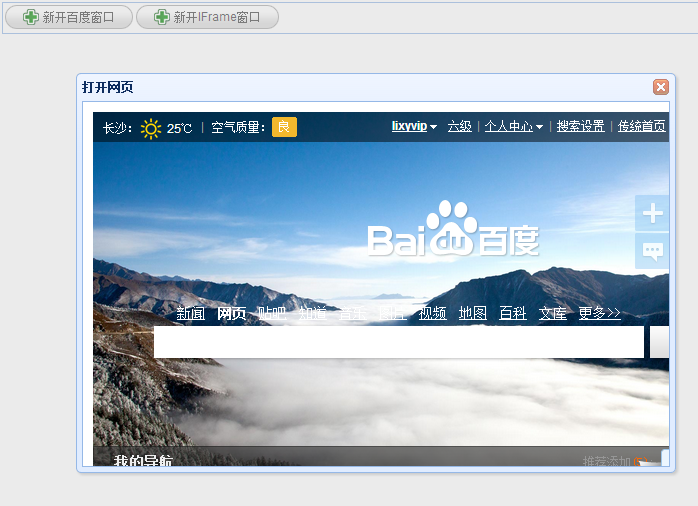
效果图:

JS代码我已经放到GitHub上开源,地址:
https://github.com/tavenli/iframeWin
作者:Taven.李锡远
出处:http://taven.cnblogs.com/
出处:http://taven.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载。但必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。博主QQ/微信: 17020415 (QQ和微信同号哦^_^)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号