前端错误捕获和上报
JS中常见的执行错误
日常执行中主要有:
- 同步错误、
- 语法错误、
- 普通异步任务错误、
- Promise任务错误、
- async任务错误5种常见的异常错误。
资源加载错误
主要有图片、script、css、font等资源的加载错误问题。
错误捕获:
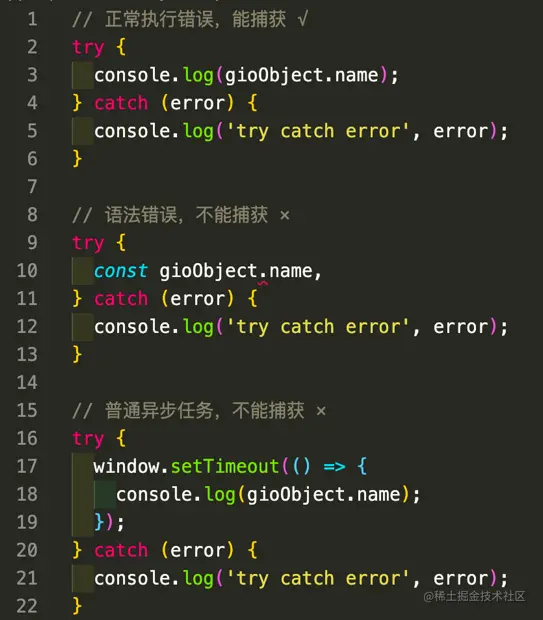
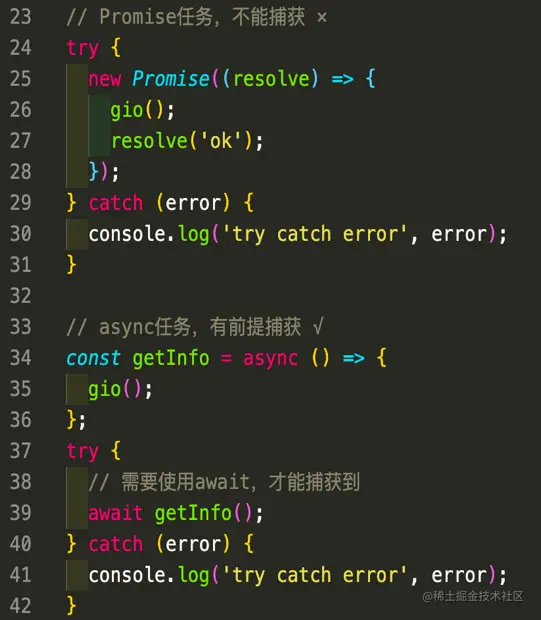
try... catch..


-
能捕获包裹体内的同步执行错误。
-
不能捕获语法错误。
-
不能捕获异步任务错误。
-
不能捕获Promise任务错误。
-
不能捕获资源加载错误。
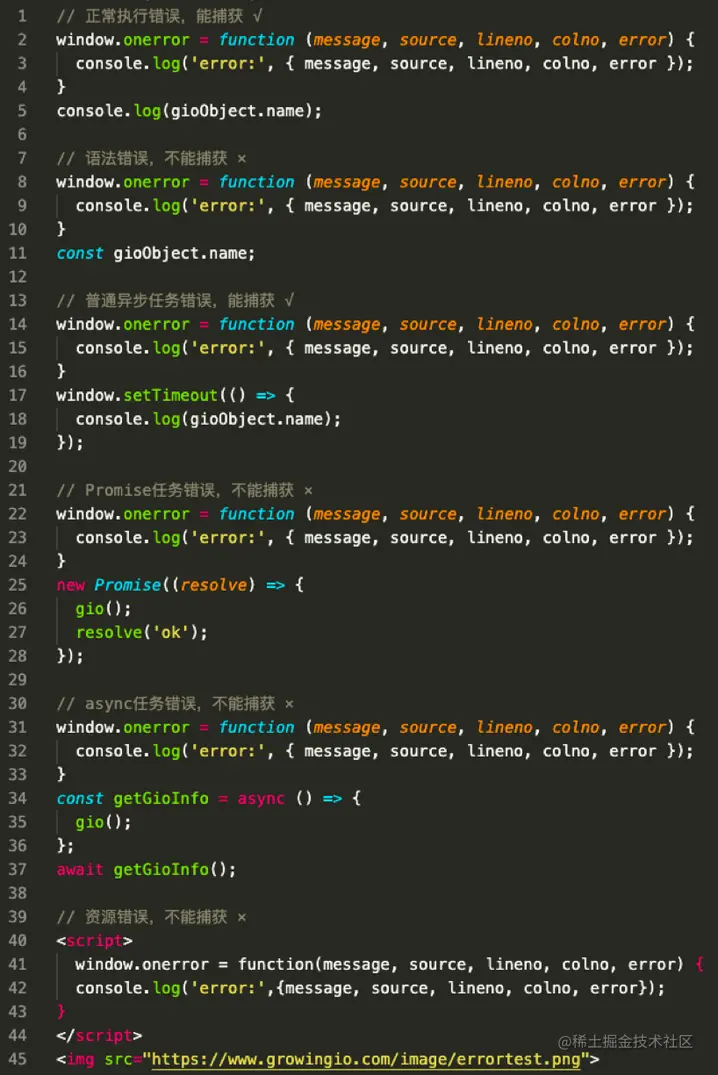
window.onerror

需要额外注意:跨域脚本加载错误只有一个“Script error”,并不能获取到错误信息。可以通过在
基于上图结果,我们再小结一下window.onerror的处理能力:
-
能捕获所有同步执行错误。
-
不能捕获语法错误。
-
能捕获普通异步任务错误。
-
不能捕获Promise任务错误。
-
不能捕获async任务错误。
-
不能捕获资源加载错误。
window.addEventListener(‘error’)
window.addEventListener(‘unhandledrejection’)


把Promise及async任务中的错误捕获后用同步的逻辑抛出即可让onerror准确捕获到。
如此,我们就可以将我们Web中大部分的异常问题进行准确捕获。
接下来我们看看如何将错误问题上报至我们的服务器进行汇总。
错误上报:
XMLHttpRequest
我们想要将数据传回服务器,最通用的方式当然就是ajax请求,通过浏览器的XMLHttpRequest(这里我们不讨论IE)的send方法,发送post请求数据给服务端,这里我们不再给出实现。
其缺点也很明显:
-
有严格的跨域限制、携带cookie问题。
-
上报请求可能会阻塞业务。
-
请求容易丢失(被浏览器强制cancel)。
Image
由于浏览器对资源文件的区别对待,为了解决上面的几个问题,我们可以通过创建一个1x1大小的图片进行异步加载的方式来上报。图片天然可跨域,又能兼容所有的浏览器,而js和css等其他资源文件则可能出现安全拦截和跨域加载问题。
但由于是一个get请求,上报的数据量在不同的浏览器下上限不一致(2kb-8kb),这就可能出现超出长度限制而无法上报完整数据的情况。因此,图片上报也是一个“不安全”的方式。
SendBeacon
这个方法天生就是为了数据统计而设计的,它解决了XMLHttpRequest和图片上报的绝大部分弊端:没有跨域问题、不阻塞业务,甚至能在页面unload阶段继续发送数据,完美地解决了普通请求在unload阶段被cancel导致丢数据的问题,唯一的问题就是IE并不支持。
调用方式也非常简单,类似我们发送post请求:
这里需要注意的是,sendBeacon并不像XMLHttpRequest一样可以直接指定Content-Type,且不支持application/json等常见格式。data的数据类型必须是 ArrayBufferView 或 Blob, DOMString 或者 FormData 类型的。这里给出Blob类型的示例。
小结
基于以上3种上报方式,我们可以基本总结出,上报数据建议优先使用sendBeacon的方式,不支持的浏览器(例如IE)则降级使用图片上报,尽量避免直接使用XMLHttpRequest进行上报。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)