关于Promise在vue动态组件中的应用
最近在写项目的时候需要“在vue中动态生成一个弹出层”,查找资料的时候偶然发现了一个关于Promise的用法,如下:
showPopupFrame(){
this.showPopupFrameBtnDisable = true
this.$loginFrame().then(res=>{
// resolve时执行
console.log(res)
}).catch(err=>{
// reject时执行
console.log(err)
}).finally(()=>{
// 无论结果如何都执行
this.showPopupFrameBtnDisable = false
})
}
生成组件以后,调用组件的地方可以监听组件动向,并根据此做出不同的操作,非常适用于各种需要交互的弹窗
一、 Promise
Promise是在es6(ECMAScript 6.0)中的新特性,它是异步编程的一种解决方案。基本使用方法如下:
// 定义一个Promise对象
const wait = ms => {
return new Promise((resolve,reject)=>{
if(ms>10000){
// 如果ms大于10000则提交错误,执行catch
reject(ms+'毫秒太多了!')
}else{
// 否则执行then
setTimeout(()=>{resolve(ms+'毫秒过去了...')},ms)
}
})
}
// 执行catch
wait(15000).then((res)=>{
console.log('then')
console.log(res)
}).catch((err)=>{
console.log('catch')
console.log(err)
})
// 执行then
wait(2000).then((res)=>{
console.log('then')
console.log(res)
}).catch((err)=>{
console.log('catch')
console.log(err)
})
二、Vue动态加载组件
先定义好template.vue前端文件,然后在一个js文件中封装一些方法将它实例化为Vue.Component,就可以进行动态加载了。
三、demo
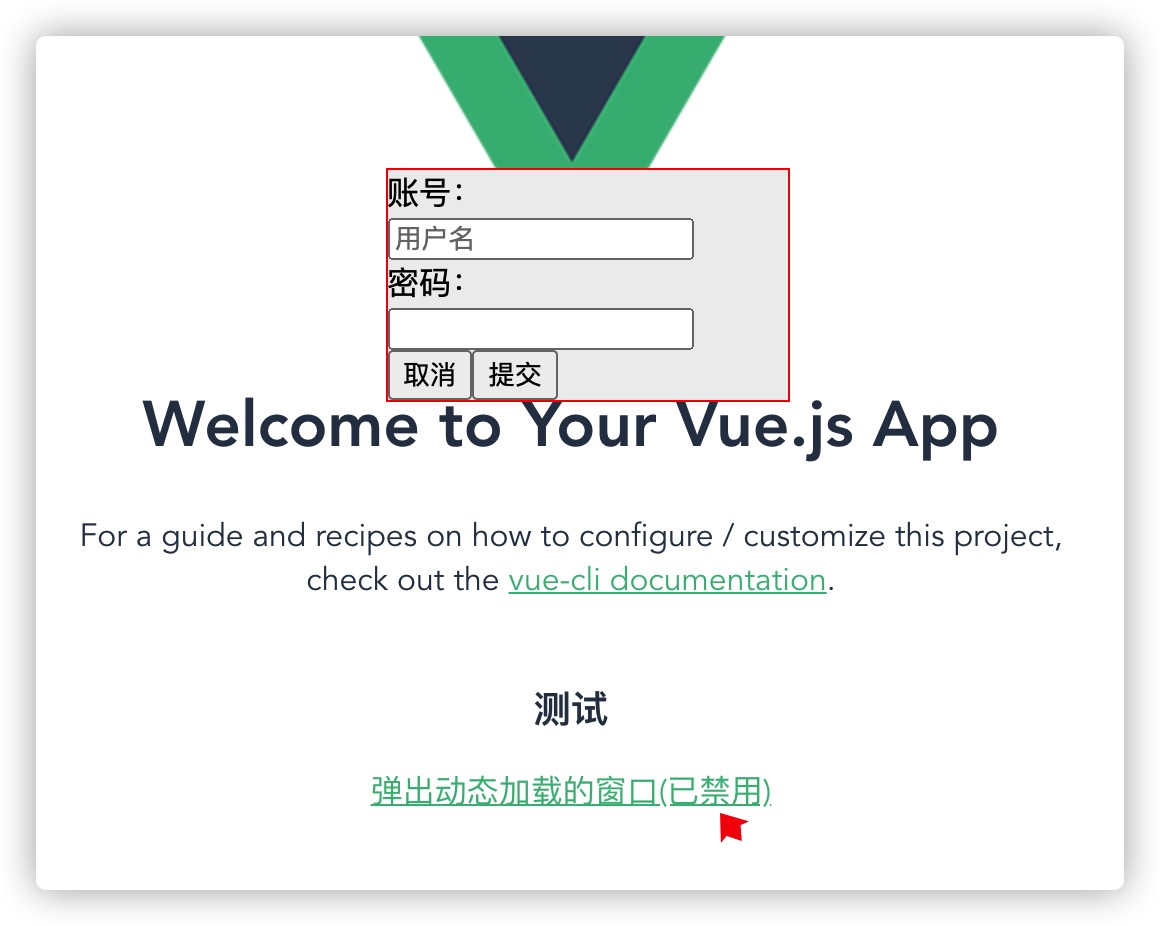
点击按钮,出现弹出层,同时将按钮禁用

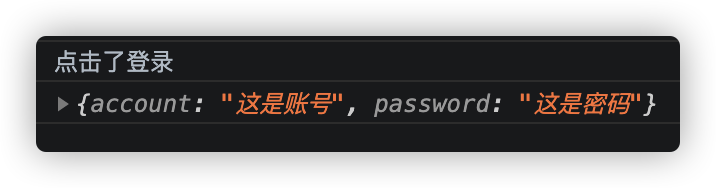
输入数据,点击提交,触发提交事件,同时调用组件的方法也接收到了数据

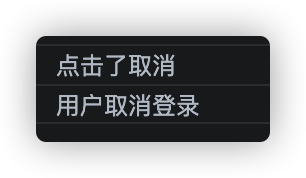
点击取消

四、简要实现
组件代码
// component/dialog/login.vue
<template>
<div class="login-frame">
<div class="login-form">
<label>
账号:<input v-model="account" type="text" placeholder="用户名">
</label><br/>
<label>
密码:<input v-model="pwd" type="password">
</label><br/>
<button @click="cancel">取消</button>
<button @click="submit">提交</button>
</div>
</div>
</template>
<script>
export default {
name: "login.vue",
data(){
return {
account:'',
pwd:''
}
},
methods:{
cancel(){
console.log('点击了取消')
//取消登录 执行fail
this.$emit('fail')
this.destroy()
},
submit(){
console.log('点击了登录')
//提交登录 执行success
this.$emit('success',{
account:this.account,
password:this.pwd
})
this.destroy()
},
show(){
document.body.append(this.$el)
},
destroy(){
// 从页面移除
if (document.body.contains(this.$el)){
document.body.removeChild(this.$el)
}
}
}
}
</script>
<style scoped>
.login-frame{
position: fixed;
top: 180px;
width: 100%;
margin: 0;
padding: 0;
}
.login-form{
width: 200px;
margin: 0 auto;
border: 1px solid red;
background: #eee;
}
</style>
组件封装代码
// component/dialog/loginFrame.js
import vue from 'vue'
import loginComponent from './login'
// 生成构造方法
const loginConstructor = vue.extend(loginComponent)
let loginDom = null
const login = () => {
if (loginDom!==null){
loginDom.destroy()
loginDom = null
}
// 创建
loginDom = new loginConstructor({
el:document.createElement('div')
})
// 附加到页面
loginDom.show()
return new Promise((resolve,reject) => {
// 若login.vue执行success
loginDom.$on('success',(form)=>{
resolve(form)
})
// 若login.vue执行fail
loginDom.$on('fail',()=>{
reject('用户取消登录')
})
})
}
export default login
在main.js中定义
import loginFrame from "@/components/dialog/loginFrame"
Vue.prototype.$loginFrame = loginFrame
如有错误,欢迎指出,谢谢


