疯狂抨击ie6下各种扭曲行为
从开始接触ie6就被它强大的力量给震住了,虽然它很可怕,但是我总归得想方设法把它给扼杀在摇篮外。以下是我在ie6下面碰到的一些扭曲行为,弱弱的把它给干掉!!!
1.浮动下margin翻倍问题(很典型,估计大家都知道了)。
div {float: left; width: 100px; margin: 10px; display: inline;}
只需在div中添加display: inline;这个问题就迎刃而解了。
2.margin失效问题。
<div class="container"> <div class="welcome"> <a href="#" class="u-player">玩家</a><a href="#" class="u-quit">退出</a> </div> </div>
<style type="text/css"> .container {width: 290px; border: 1px solid red; padding-bottom: 8px;} .welcome {height: 40px; line-height: 40px; margin: 0 15px; border-bottom: 1px solid #DDDDDD; font-size: 14px;} .welcome .u-player {float: left;} .welcome .u-quit {float: right;} .welcome a:hover {text-decoration: underline; color: #ff6600;} </style>
ie6下面margin失效,只有当container定义width或者zoom:1或者height: 1%的情况下,margin才能起作用。
3.ie6下text-indent导致标签消失。
只需将display设置为block即可。
4.ie6下title关键字和位置导致页面为空白。
title下面包括"开心"、"所有"关键字时,ie6下为空白页面(我暂时发现这两个字),可以将关键字去掉或者将<title></title>放置在<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8”/>也可以恢复正常页面。
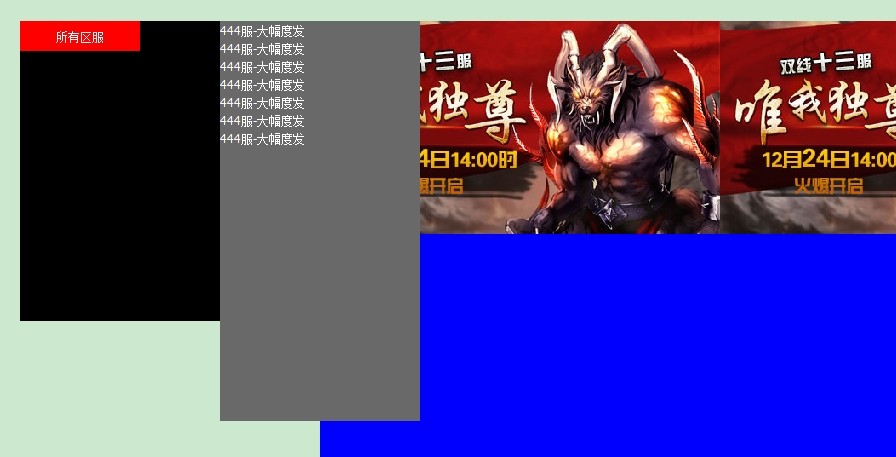
5.ie6下面z-index失效问题(这个问题我纠结了很久……)。
.wrapper {width: 1200px; margin: auto;} .side {position: relative; z-index: 2; float: left; width: 240px; height: 300px; background: #000000;} .main {float: right; width: 710px; height: 500px; background: blue;} /* 查找区服 */ .search {position: relative; z-index: 2; } .search span {display: inline-block; width: 120px; line-height: 30px; background: red; text-align: center; color: white;} .all-server {position: absolute; left: 200px; width: 200px; height: 400px; background: #696969;} .all-server ul li a {color: white;} /* 滚动图片 */ .slide ul {position: relative; width: 900px; } .slide ul li {float: left; width: 400px;} .slide ul li img {width: 400px;}
<!-- ie下面z-index失效 --> <div class="wrapper clearfix"> <div class="side"> <!-- 需要给side设置position:relative和z-index:2,这不是追踪到父级,而是父级的父级的父级,追踪了三层 --> <div class="server"> <div class="search"> <span>所有区服</span> <div class="all-server"> <!-- 这个地方是绝对定位 --> <ul> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> <li><a href="#">444服-大幅度发</a></li> </ul> </div> </div> </div> </div> <div class="main"> <div class="slide"> <ul> <!-- 这个地方是用相对定位,因为图片滚动,所以需要用到相对定位 --> <li><img src="http://imgs2.mxthcdn.com/d/I26gkb868263768568468_eZDLVE.jpg"/></li> <li><img src="http://imgs2.mxthcdn.com/d/I26gkb868263768568468_eZDLVE.jpg"/></li> </ul> </div> </div> </div>
all-server所有区服是绝对定位,slide滚动图片中ul是相对定位。看文档说在ie6下面只需将所有区服父级设置position:relative和z-index:2(只要高过slide中即可),但是最后发现这样设置是无效的。只有在side标签中设置position:relative和z-index:2才能起作用,也就是追踪了三层,all-server的父级是search,父级的父级是server,父级的父级的父级才是side,那是什么引起要追踪这么多层呢?原来是float:left引起的,我只要将float:left去掉,就可以实现all-server父级的z-index比slide的高即可,原来是浮动讲这个带入到坑中。。。

6.ie6下面绝对定位到顶部。
.footer {position: fixed; bottom: 0; width: 100%; line-height: 100px; background: #000000; color: white; font-size: 20px; text-align: center;}
<!--[if IE 6]> <style type="text/css"> /* 兼容IE6 */ .footer{ _position: absolute; _top: expression(documentElement.scrollTop + document.documentElement.clientHeight - this.offsetHeight); } * html,* html body{background-image:url(about:blank);background-attachment:fixed;} /* 防止滚动条滚动时闪烁 */ </style> <![endif]-->
<!-- footer最底部 --> <div class="footer"> I'm footer! </div>
除了ie6,其他浏览器绝对定位只要用position:fixed,就可以定位到默认位置,而ie6不行,它不识别fixed这个东西,它只能用absolute来定位。documentElement.scrollTop表示滚动条以上的内容(也就是上部肉眼看不到的文档内容), document.documentElement.clientHeight表示该标签上部内容,不包括看不到的文档内容, this.offsetHeight表示自己的高度,用滚动条上部看不到文档+看得到文档-自己高度不就可以实现footer为最底部了么?
7.js判断ie6浏览器。
if ('undefined' == typeof(document.body.style.maxHeight)) { console.log(” I’m ie6!” ); }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?