初识Django-前后端不分离(一)
Django 是一个web开发框架也是一个服务端开发框架
安装:pip install django==2.1.0
验证安装是否成功,只要不提示不存在就证明安装成功:django-admin
web开发模式有一个MVC
- M就是model---操作数据库的
- V就是view----操作视图
- C就是controller----控制逻辑
django的开发模式是MTV
- M就是model---操作数据库的
- T就是template----操作视图
- V就是view----控制逻辑
如何使用命令创建项目:
- 创建一个名字为test的项目 :django-admin startproject test
- 创建完成后cd test进入会有一个manage.py文件是用来启动项目的,运行即可启动项目
- 在test项目里创建子项目user :python manager.py startapp user
- 启动test项目:python manage.py runserver(启动后默认端口号是8000,如想更改端口号:python manage.py runserver 0:81111)
创建好django项目后,如果pycharm能识别这是一个django项目,那么我们可以使用tools->Run manage.py Task...启动,这样我们执行命令时就不需要加python manage.py了,例如创建子项目直接startapp user即可。
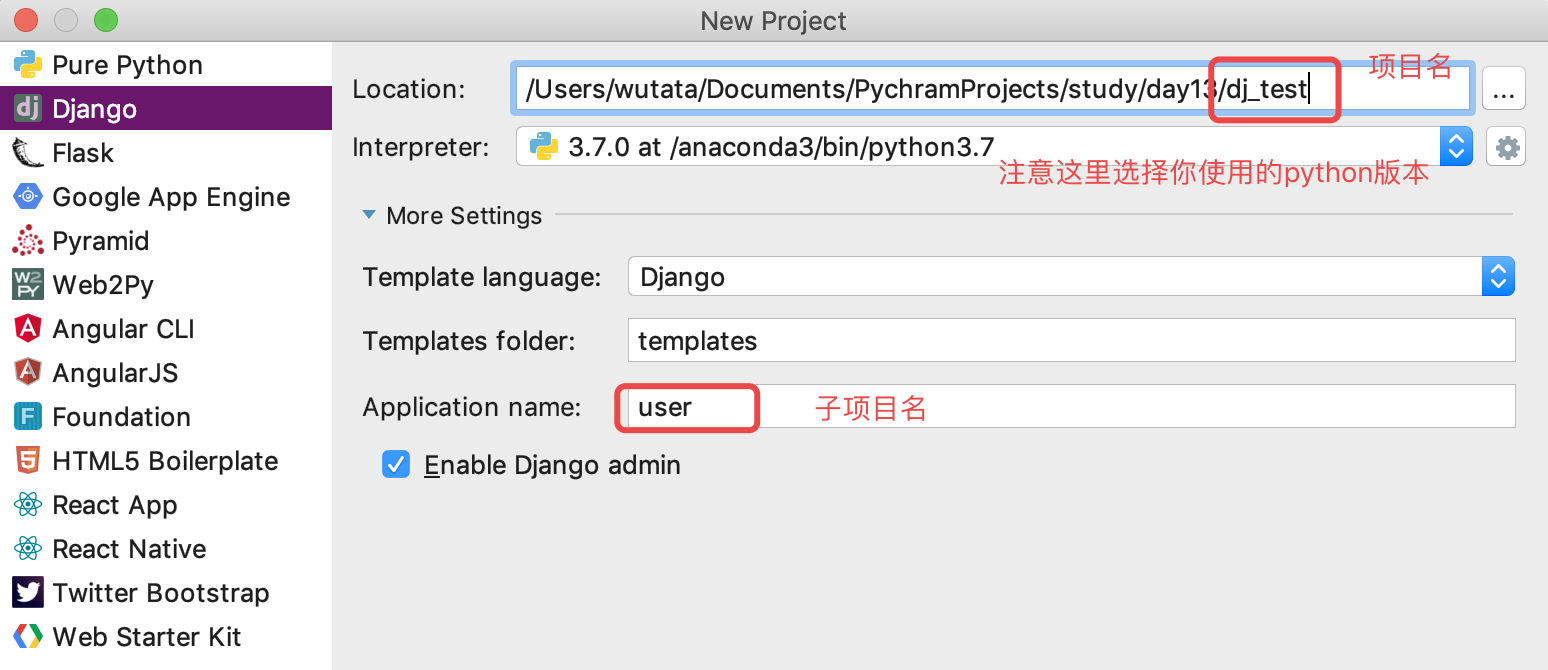
如何使用pycharm创建django项目
1、在pycharm里创建一个新项目

2、创建完成后即可启动项目,有两种方式
-
- 第一种通过命令:python manage.py runserver启动,需进入到项目目录下才可以启动
- pycharm识别出这是一个django项目,点击右侧启动按钮即可启动项目,后面的小虫子是debug模式运行
![]()
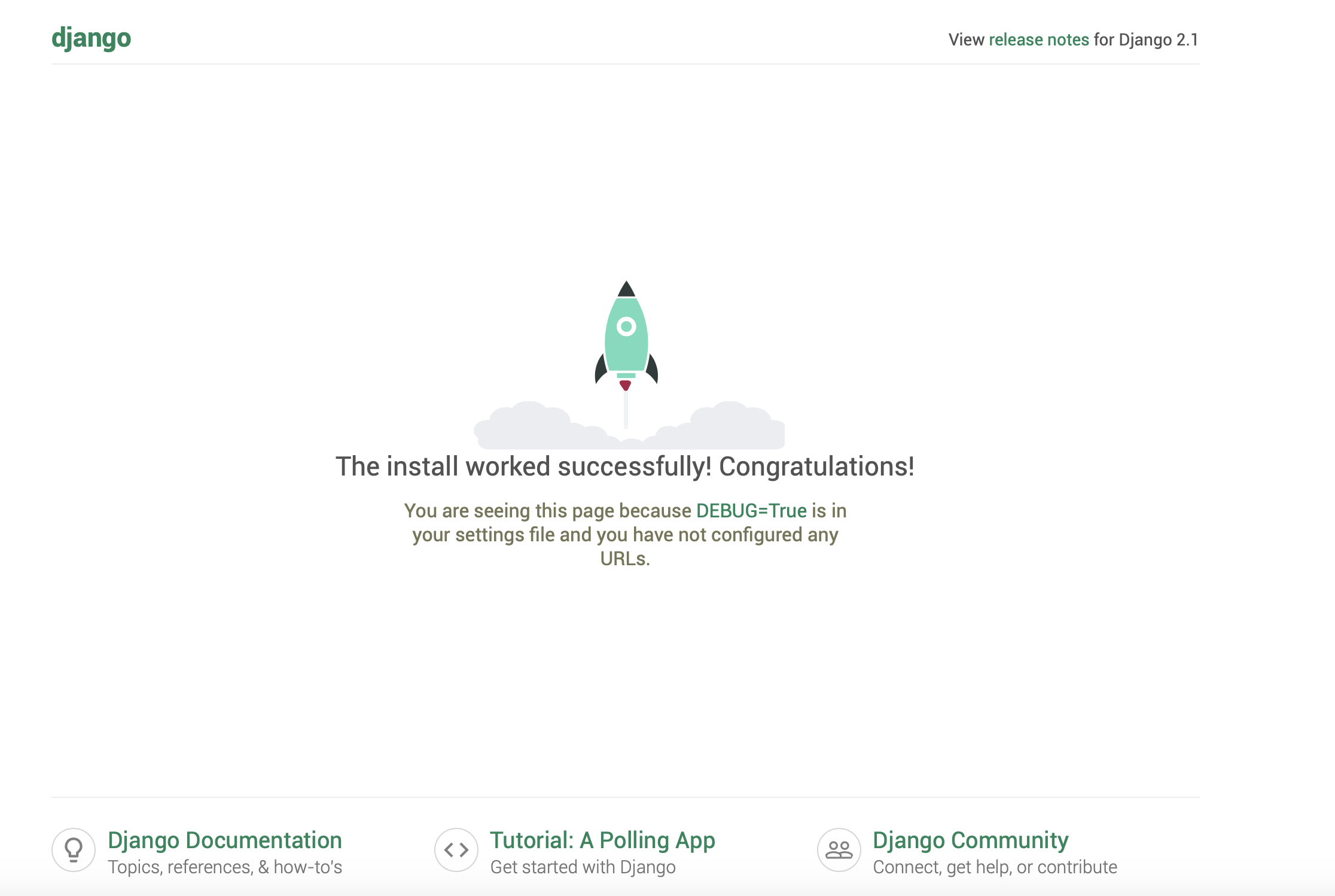
3、启动后访问http://127.0.0.1:8000,页面展示如下:

4、项目基本配置
-
- settings.py里是项目的基本配置,连接数据库,redis都是在这里配置。
- 文件77行DATABASES里就是配置数据库的,默认使用的是sqlite数据库,如果以后想要改数据库的话,在这里修改。
- 如果以后想用mysql数据库的话,除了在DATABASES这里配置mysql数据库外,还需在与settings.py文件同级的__init__.py里增加以下代码才可用。
import pymysql pymysql.install_as_MySQLdb()
- 文件里的TEMPLATES下的DIRS里是配置templates文件夹下html模版的路径,如果你将html文件放在别的文件夹下,需在这里配置html模版的路径。
- 我们可以看到访问的页面都是英文的,要想显示中文,改LANGUAGE_CODE = 'zh-Hans', TIME_ZONE是时区,我们改成亚洲的时间TIME_ZONE = 'Asia/Shanghai' 否则以后存储到数据里的时间会不对,USE_TZ = False 表示使用当前设置的时区,修改完成后再次访问页面,即显示中文。
- 总结:创建一个diango项目后setting需修改3处位置 LANGUAGE_CODE = 'zh-Hans' , TIME_ZONE = 'Asia/Shanghai' , USE_TZ = False 。
- settings.py里是项目的基本配置,连接数据库,redis都是在这里配置。
5、目录介绍
-
- templates里是放html文件
- 新建一个static文件夹,用来放静态文件,以后在html中引用时需在settings.py里配置一下
STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
#用静态文件的配置。 #这里STATICFILES_DIRS是一个元祖,元祖里只有一个元素的时候要记得加,号 - 创建的子项目user文件夹下有一个views.py,这里是专门写逻辑的
- urls.py文件是配置要访问的url路径的(url中指向某个函数需先import导入该函数),
这里介绍两种方法 第一种:直接指定url路径 第二种:在url后指定一个name=**
适用于url路径经常变更的,这样写以后url变更时曾经写在html里对应的url路径就不需要跟着一一修改了。
在html中用的时候直接使用这个name(原来是/detail?***,修改后用法:{% url 'xiangqing' %}?***) from user.views import index,detail urlpatterns = [ path('index/', index), # 第一种 path('detail/', detail,name='xiangqing'), #第二种 ]
html文件中对应两种方法的使用:
第一种:<a href="/detail?id={{ article.id }}">第二种:<a href="{% url 'xiangqing' %}?id={{ article.id }}">
如何将写的东西展示到页面
如果写一个东西想在页面上访问有三个步骤
- 首先要有一个html,
- 其次要在views.py里写实现的方法,
- 在urls.py里配置要访问的url。
反过来请求某一个链接的时候首先是在urls.py里查找是否有匹配的url,匹配到以后看该url对应的函数是什么(url中指向某个函数需先import导入该函数),再在views.py里查找该函数对应的内容及映射的是哪个html,
django的模版语言在html里要想取一个list的下标用.取,例如**.0,引用的变量的时候还是{{}}
循环的是用{% for * in * %} {% endfor %}
如何建表
model是操作数据库的,所以我们需要在model.py下写表结构,使用的是Django自带的db.sqlite3数据库
- 首先在model.py里定义表结构(表里有id的话id不需要定义,会被自动创建)
- 第二步是生成表结构,命令:python manage.py makemigrations 。生成后会在子项目下产生一个migrations文件夹,里面是根据我们定义的类来生成的表结构的py文件,
- 第三步同步表到数据库,命令:python manage.py migrate
(如果pycharm能识别这是一个django项目,那么我们可以使用tools->Run manage.py Task...启动,这样我们执行命令时就不需要加python manage.py了,例如生成表结构时直接在启动台里输入makemigrations即可)
例子:models.py
category表结构
id
name
create_time
update_time
from django.db import models # Create your models here. class Category(models.Model): #建一个类继承model name = models.CharField(verbose_name='分类名',max_length=50,unique=True,db_index=True) #CharField是字符串类型,必须指定最大长度,unique=True表示字段不能重复,db_index表示索引 create_time = models.DateTimeField(verbose_name='创建时间',auto_now_add=True) #auto_now_add=True表示创建的时候会自动记录当前的时间 update_time = models.DateTimeField(verbose_name='修改时间',auto_now=True) #auto_now=Tru表示修改的时候会自动给更新时间 is_delete=models.BooleanField(verbose_name='是否删除',default=False)
models.TextField() #是超文本类型,存的内容非常多的时候用这个
models.ForeignKey() #外键,一对多的时候会用到 class Meta: db_table = 'category' # 定义表名,如果不定义表名默认生成的表名是“子项目名+定义的类名” ordering = ['-create_time'] #按什么排序,默认是升序,如果想要降序就加一个-号 verbose_name='文章分类' #加上这个后台管理页面表名显示为中文,设置verbose_name主要是为了在后台管理页面展示为中文,方便操作。 verbose_name_plural=verbose_name #英文是有复数的中文没有,加上这个中文后就不显示s了。如果就想显示英文,注释这两行即可。 def __str__(self): #这两句的目的是在后台管理工具中把添加的数据显示为数据库表里name的名字 return self.name
建表时如果表结构是带有上传图片的,有三步需要额外操作的
- 使用ImageField需要安装pip install pillow才可以使用,否则会报错
- upload_to指定图片放置的目录
- 在settings.py文件中指定路径MEDIA_ROOT,否则不知道要把目录放到哪,
models.py
img=models.ImageField(verbose_name='文章图片',upload_to='article_img',default='images/1.jpg')
#使用ImageField需要安装pip install pillow才可以使用,upload_to指定将图片放到某个目录下,如果目录不存在会被自动创建。
#upload_to='article_img/%Y/%m' 这么写是说创建目录时带上年月避免混淆
settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'static') #上传文件的路径,这里指定在static文件夹下
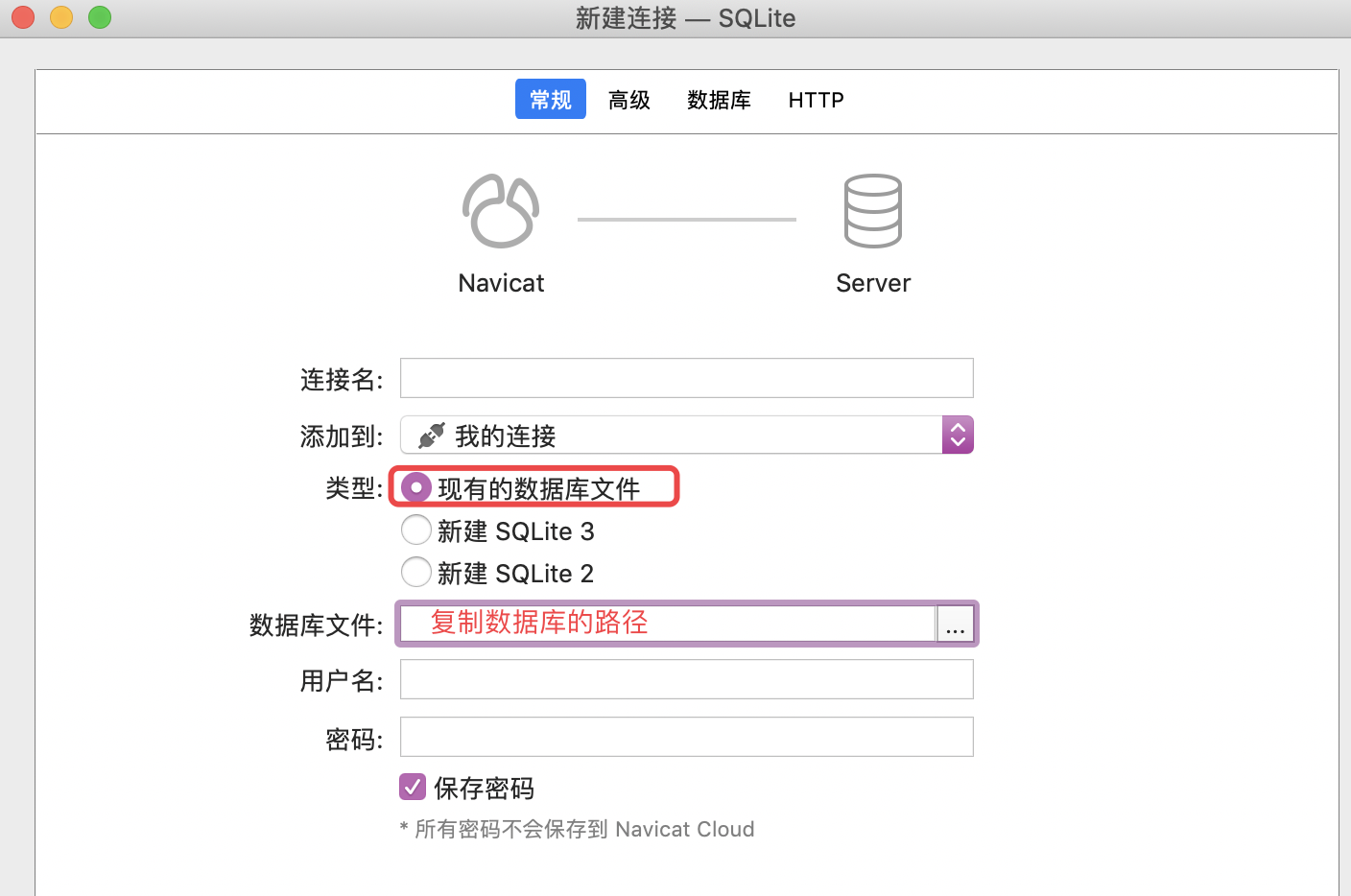
第三步完成后我们即可在数据库中查看创建的表,复制db.sqlite3数据库的路径,打开连接数据库的工具Navicat,连接时类型选择‘现有数据库文件’,复制上数据库路径连接即可,如下图

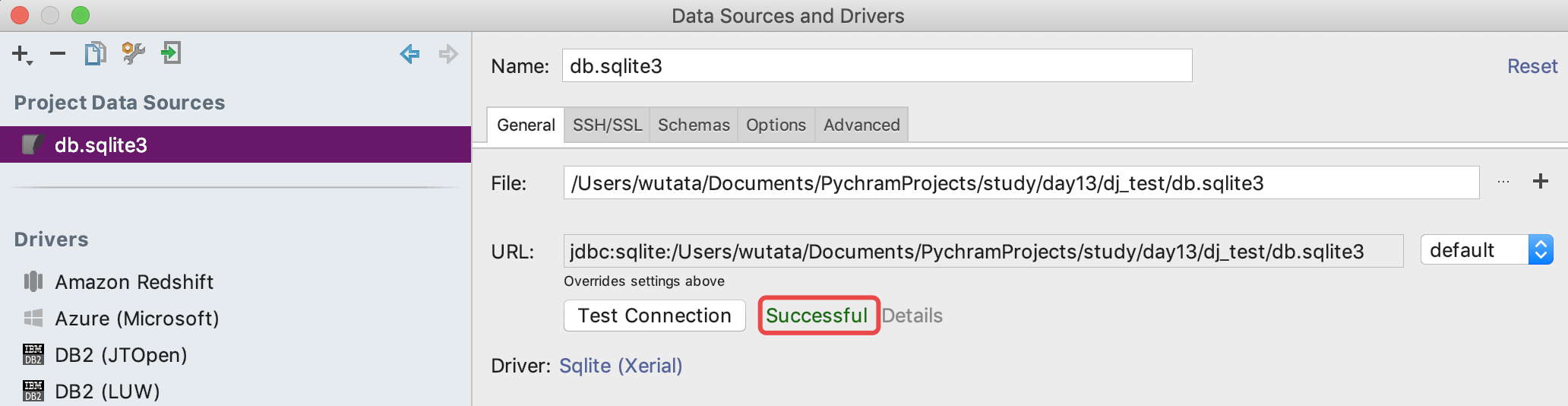
使用pycharm自带的数据连接方法:
在pycharm里选择Database->点击+号->DateSource->选择我们的数据库sqlite,出现下图,在file里复制上数据库的链接地址即可连接成功,如果是首次连接页面下方会提示下载driver,下载后即可连接成功

表创建完成后,要想给表里增加数据,有2种方法:
- 数据库表里直接添加数据
- django自带一个后台管理页面工具,可在这里对自己创建的表进行增删改查
要想使用django自带的后台管理工具操作数据库,需做如下配置:
- 在urls.py里有一个配置的path是admin,只要访问url后面加admin即可打开后台管理工具页面
- 创建后台管理工具的超级用户 python manage.py createsuperuser
- 在子项目的admin.py中做简单的配置,配置完成后即可在页面对表进行操作:
-
- 想在后台显示某个表,首先要导入models
- 配置想在后台页面显示的数据库表名
例子:我们前面创建里一个表category
from django.contrib import admin # Register your models here. from . import models #想在后台显示某个表,首先要导入models admin.site.register(models.Category) #配置这个后可以直接在页面操作数据库 admin.site.register(models.Article)
如何将创建的数据展示到页面中
- 逻辑要写在views.py
- 首先查数据需在views.py里导入models,查的数据是哪个表的就导入哪个表
- 如何在数据库中查数据,使用类名.objects.all()就表示查所有的数据
- 数据要展示到页面的哪一块?在html文件中找到相对应页面的位置,循环刚才查到的数据,取这个字段展示到页面即可(需注意的是:循环的内容实际是一个对象,要想将对象对应的字段展示到页面,要用**.**,即循环对象.字段名)
例子: views.py from .models import Category def index(request): catagories=Category.objects.all() #all指查这个表里的所有数据,相当于这个sql语句select * from category print(catagories) #可以看到打印出来的实际是一个对象 return render(request, 'index.html')
例子: index.html # django里循环用的是{% for ** %} {% endfor %} 取变量用{{}} # <ul id="starlist"> {% for n in nav %} <li><a href="index.html">{{ n.name }}</a></li> {% endfor %} </ul>
如何操作数据库的增删改查
- 首先import django,os
- 指定django的配置文件在哪里,配置自己项目名下的settings
- django.setup()
- 导入models下要操作的数据库表
- 此时就可以操作数据库啦
import django,os os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'dj_test.settings') #指定django的配置文件在哪里,配置自己项目名下的settings django.setup() from user.models import Category,Article # 增加 # 方法一:create方式 # Category.objects.create(name='Mysql') #新增数据 # 同样也可以直接用 # c_obj=Category.objects.create(name='Mysql') # print(c_obj.name) # print(c_obj.create_time) # print(c_obj.update_time) # 方法二:实例化方式创建 # obj=Category(name='Oracle') # obj.save() # 查询 Category.objects.all() #查询所有的 print(Category.objects.get(id=1)) #只获取一条,get只能返回一条数据,多条会报错 print(Category.objects.get(name='Mysql')) #获取一条 Category.objects.filter(id__gt=1) #id大于1,filter是查询多条数据,返回一个list Category.objects.filter(id__lt=1) #id小于1 Category.objects.filter(id__gte=1) #id大于等于1 Category.objects.filter(id__lte=1) #id小于等于1 data=Category.objects.filter(id__gt=1,name="首页") #多个条件用,号隔开,是and关系 print(data.first()) #取第一条数据,也可以用下标方式取:data[0] print(data.last()) #取最后一条数据 Category.objects.filter(name__endswith='XX') #以什么结尾 Category.objects.filter(name__startswith='XX') #以什么开头 Category.objects.exclude(name="首页").filter(id__gte=1) #不等于 Category.objects.filter(name__startswith='李').exclude(sex="女")#还可以这样连用:先找到姓名是以李开头的在排除sex=女的。 print(Category.objects.filter(name__contains='L') )#包含 print(Category.objects.filter(name__icontains='l'))#不区分大小写包含 print(Category.objects.filter(name__in=['首页','Mysql','python'])) #or、!=、in、like select * from xxx like '%李%'; #修改 # Category.objects.update(is_delete=True)#修改全表 # obj = Category.objects.get(id=1)#改某条数据 # obj.is_delete = False # obj.save() #实例化方式修改的数据,要save一下才可以成功 # Category.objects.filter(id__in=[2,3,4]).update(is_delete=False) #一次性修改多条数据 #删除 # Category.objects.all().delete()#删除全表 # # obj = Category.objects.get(id=1)#删某条数据 # obj.delete() # obj.save() # # Category.objects.filter(id__in=[2,3,4]).delete(is_delete=False) # 排序 Category.objects.all().order_by("-create_time") #按照create_time降序排列,如果有多个就,号分隔 # Category表和article表是一对多的关系 c_obj = Category.objects.get(id=1) # 1->多关系,1是Category表,如果想查某一个分类下的文章,首先查出这个分配 print(c_obj.article_set.count()) #article是多的那张表, print(c_obj.article_set.all()) #.all是取所有的文章 #多 article = Article.objects.get(id=1) #想知道某一个文章是在哪个分类下,需先获取到这个文章 print(article.category.name)
# 或
# from django.db.models import Q
# r = Article.objects.filter( Q(category_id=1) | Q(category_id=2) )




 浙公网安备 33010602011771号
浙公网安备 33010602011771号