postman做接口自动化测试
接口是用来连接服务端和客户端,一般返回的数据都是json。
get和post请求的区别:
1. get请求比post请求安全
2. get请求参数有长度限制,post请求没有
3. get请求没有body,参数都是放在url里面,而post请求是放在body里面的。
http请求状态码:
1. 200 #2 代表请求成功
2. 404 #4 代码客户端发出去的请求有问题
3. 300 #3 代表重定向
4. 500、502 #5代表服务端有问题
postman如何定义变量
打开postman,点击右上角的设置-Global,设置变量的名称及内容。使用时直接用{{变量名}}引用即可

postman如何做接口自动化
1、准备接口脚本
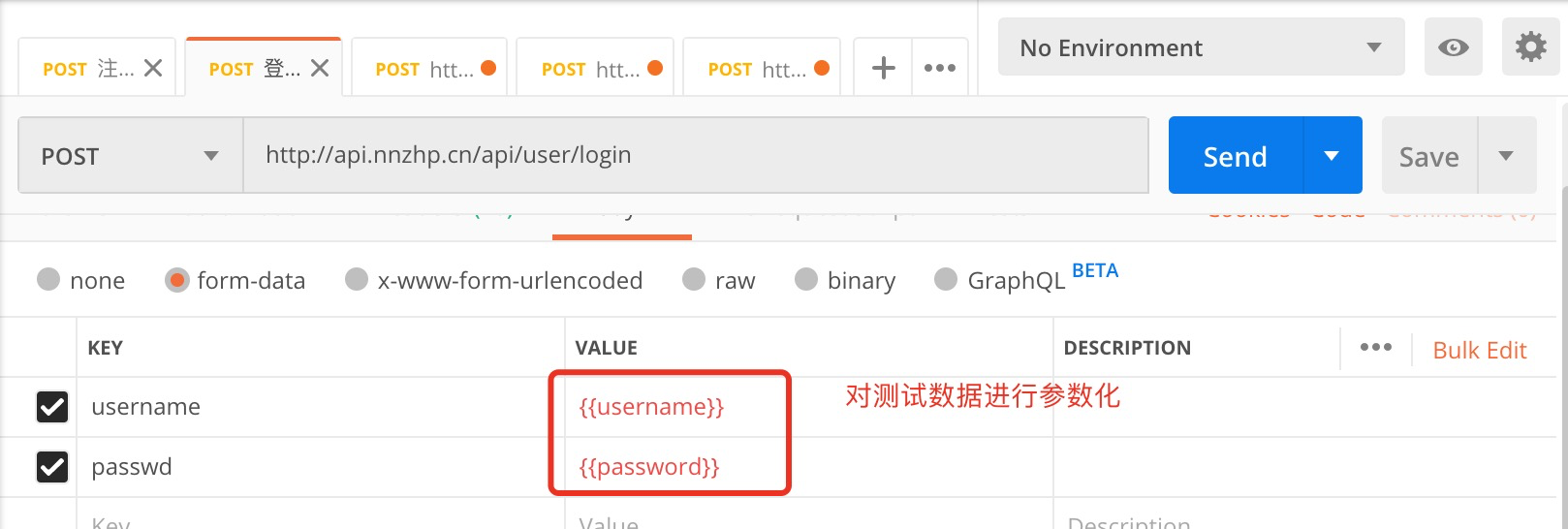
2、准备测试数据
第一行写参数名称,接口中用{{参数名}}引用。

3、根据测试数据准备校验结果(每一条测试数据对应不同的结果,若想逐条校验同样需将要校验的数据写在text文件中)
所有的检查点都写在test中。右侧有很多检查的内容,可根据需要选择
其中「Response body:Contains string」是检查结果包含的内容(红色字体为可替换的变量)
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("检查的内容");
});
当每一条数据的检查内容都不一样时,就需要用到「Set a global variable」作为变量来替换检查的内容
pm.globals.set("变量名");
最终应为:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("pm.globals.set("变量名")");
});

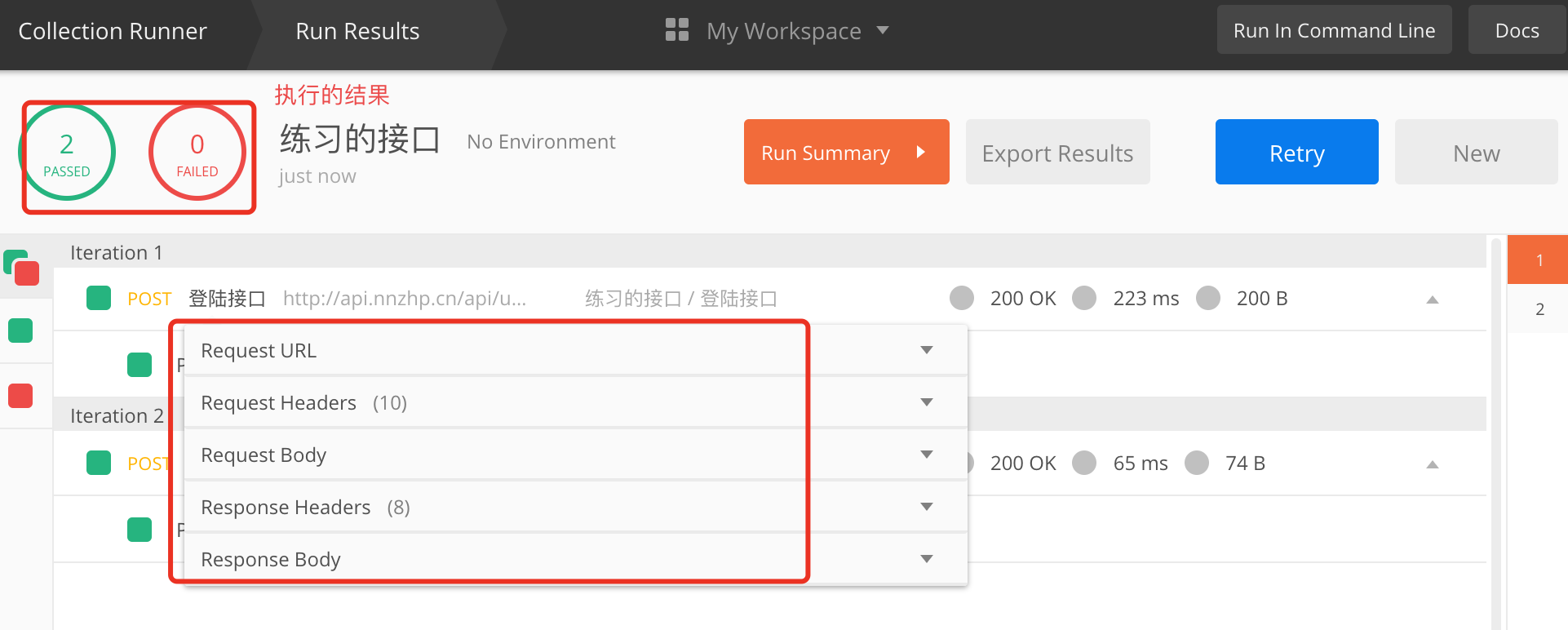
4、脚本及数据准备完毕后,点击postman左上角的「Runner」,选择要测试的脚本,设置好数据后完毕后点击Run,将会自动执行测试,执行完成后会返回测试结果。