电商静态网页
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>电商项目轮廓</title> <!-- 重置浏览器样式 ,在不同浏览器下显示一致--> <link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css"> <!-- 前置工作的css --> <link rel="stylesheet" type="text/css" href="css/prepare.css"> <!-- 引入主css --> <link rel="stylesheet" type="text/css" href="css/main.css"> </head> <body> <!-- 电商布局 --> <!-- 布局思路 --> <!-- 网页最上面那部分 --> <!-- 所有浮动的母元素清除浮动 --> <!-- 网页最顶部部分 --> <div class="top-nav clear-float"> <!-- container的目的是把所有的容器包起来 --> <div class="container clear-float"> <!-- 定义容器里的小块,左右浮动的两个小块 --> <!-- 注意这里的container坍缩了,清除浮动 --> <div class="fl"> <a class="item" href="">首页</a> </div> <div class="fr"> <a class="item" href="">我的订单</a> <a class="item" href="">我的收藏</a> <a class="item" href="">登录</a> <a class="item" href="">注册</a> </div> </div> </div> <!-- 网页搜索栏那部分 --> <div class="header clear-float"> <!-- 从左到右,分别是logo,搜索框,购物车,大概比例是2,5,3 --> <!-- 首先还是定义一个容器 --> <div class="container clear-float"> <!-- 定义container里的三块内容 --> <div class="colume-2"> <img src="images/logo.png" alt=""> </div> <div class="colume-5 search-area"> <input type="text"></input> <button>搜索</button> </div> <div class="colume-3 car"> <a class="item" href="">购物车</a> </div> </div> </div> <!-- 网页主促销区 --> <div class="main-promote clear-float"> <!-- 主促销区左边分类块,中间促销商品,右边公告,比例大概是2,6,2 --> <!-- 首先还是来个container包裹 --> <div class="container clear-float"> <!-- 分成三块 --> <div class="colume-2 category"> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> <div class="item">item/item</div> </div> <div class="colume-6"> <div class="slider"> <img src="images/slider-01.png" alt=""> </div> <div class="promote"> <div class="colume-05"> <img src="images/logo.png" alt=""> </div> <div class="colume-05"> <img src="images/logo.png" alt=""> </div> </div> </div> <div class="colume-2 info "> <div class="author clear-float"> <div class="log"></div> 欢迎您购物 <div class="anno"> <div class="title">公告</div> <div class="content"> 这是一瓶起泡酒,也是一瓶纪念阿里巴巴成立20年的纪念酒,酒瓶上写有马云逍遥子的笔名,令人神奇的是马云还能在酒里说话...据了解,这瓶酒的正确开启方式是使用支付宝VR扫描盒外的二维码,并将手机放入盒子另一侧,手机中的视频就会反射到酒瓶上,形成类似全息投影的效果,看起来非常的神奇。这是一瓶起泡酒,也是一瓶纪念阿里巴巴成立20年的纪念酒,酒瓶上写有马云逍遥子的笔名,令人神奇的是马云还能在酒里说话...据了解,这瓶酒的正确开启方式是使用支付宝VR扫描盒外的二维码,并将手机放入盒子另一侧,手机中的视频就会反射到酒瓶上,形成类似全息投影的效果,看起来非常的神奇. </div> </div> </div> </div> </div> <!-- 网页子促销区 --> <!-- 促销区有很多行,以三行为例 --> <div class="sub-promote1 clear-float"> <!-- 促销区是各种商品,每块大概占20% --> <!-- 首先以container容器包裹 --> <div class="container clear-float"> <div class="colume-2">1</div> <div class="colume-2">2</div> <div class="colume-2">3</div> <div class="colume-2">4</div> <div class="colume-2">5</div> </div> </div> <div class="sub-promote2 claear-float"> <!-- 促销区是各种商品,每块大概占20% --> <!-- 首先以container容器包裹 --> <div class="container clear-float"> <div class="colume-2">1</div> <div class="colume-2">2</div> <div class="colume-2">3</div> <div class="colume-2">4</div> <div class="colume-2">5</div> </div> </div> <div class="sub-promote3 clear-float"> <!-- 促销区是各种商品,每块大概占20% --> <!-- 首先以container容器包裹 --> <div class="container clear-float"> <div class="colume-2">1</div> <div class="colume-2">2</div> <div class="colume-2">3</div> <div class="colume-2">4</div> <div class="colume-2">5</div> </div> </div> <!-- 网页的页脚 --> <div class="footer clear-float"> <!-- 页脚有些文字,只需要使得文字居中即可 --> <div class="container clear-float"> 文字 </div> </div> </body> </html>
CSS代码
/*准备工作*/ /*给所有的东西指定一下*/ * { -webkit-box-sizing:border-box; box-sizing:border-box; /*添加这个是加个透明度,便于分析不同元素位置, 网页做好了删掉即可*/ background-color: rgb(0,0,0,.1); /*页面颜色变化时间变得柔和一点,没0.2秒一次*/ -webkit-transition:background 200ms; -o-transition:background 200ms; transition:background 200ms; } /*给body再指定一下*/ body { font-size: 12px; color: #444; line-height: 1.7; } /*把所有的图片定义一下格式*/ img { display: block; max-width: 100%; } /*定义一个类,使其居中*/ .container { /*使其以块级元素显示,一般定义这个容器,都是块级*/ display: block; /*最大宽度1080px,如果窗口宽度大于1080px, 则只为1080px,如果窗口宽度小于1080px,则为最大窗口。*/ max-width: 1080px; /*上下为0,左右auto,使其居中*/ margin: 0 auto; } /*常用左右浮动*/ .fl { float: left; } .fr { float: right; } /*container有两个子元素,都是浮动的,这样就撑不起来了,故而container 的高度为0,这就需要清除浮动,使得container的高度重新撑起来*/ /*利用css里伪类的概念*/ .clear-float:after, .clear-float:before { content: " "; display: block; clear: both; } /*元素并排显示*/ /*这里有个细节,如果你写<span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> 这样并不会说会显示理想的左边占50%,右边占50%,因为钯那么多a当成一个单词 不会自动给你换行*/ p { width: 25%; float: left; } /*在布局中经常使用, 可以定义一套标准,比如左边10%,右边90%等等 也就是原子类*/ .colume-1, .colume-2, .colume-3, .colume-4, .colume-5, .colume-6, .colume-7, .colume-8, .colume-9 { /*就是使得每一部分以块级元素显示*/ display: block; /*每个部分与每个部分之间相对定位显示*/ position: relative; /*给一个最小像素,确保这个有高度*/ min-height: 1px; /*浮动*/ float: left; } /*以上指定的是共性,下面指定他们的具体样式*/ .colume-1 { width: 10%; } .colume-2 { width: 20%; } .colume-3 { width: 30%; } .colume-4 { width: 40%; } .colume-5 { width: 50%; } .colume-6 { width: 60%; } .colume-7 { width: 70%; } .colume-8 { width: 80%; } .colume-9 { width: 90%; }.top-nav { /*颜色浅灰*/ background-color: #eee; } /*快捷键:选一个部分之后,按ctrl+d,可以连续选出所有和你选中的部分, 然后可以同时一起加上你想加的东西*/ a { /*去掉下划线*/ text-decoration: none; } .top-nav .item { display: inline-block; /*top-nav类下的item类,上下6像素,左右10像素,单单只设置这个没用,因为 a默认是inline,上下并不会约束到,应该首先将其转为display: inline-block*/ padding: 6px 10px; /* 关于inline和inline-block区别 1、inline:内联,只有水平宽度可以调,没有高度,任何属性调高度无效 2、inline-block:让元素以内联形式存在,也就是不是块级,但是表现起来 又有块级元素的高度,,也就是可以调高度; */ color: #666; } .top-nav .item:hover { color: red; } /*header*/ .header { /*header外边框上下20px,左右0px,整体上下就分离开*/ margin: 20px 0px; } .header .search-area { /*边框设置,厚度为2个像素,实线,颜色*/ border:2px solid #dd182b; background-color: #dd182b; } /*希望的是用外部的边框,但是需要input输入框,可以把input输入框隐藏*/ .header .search-area input, .header .search-area button { /*不加这两个会掉下来,转为块元素*/ display: block; float: left; /*设置border属性为0即可隐藏*/ border:0; /*内边框距离是10像素,与button的内边框距离一样*/ padding: 10px; /*与border很相似,将其值设为0没有描边*/ outline: 0; } .header .search-area input { width: 80%; } .header .search-area button { width: 20%; /*将button背景色设为要求的颜色*/ background-color: #dd182b; } .header .search-area button:hover { /*当鼠标经过button的时候,会变色,即获得焦点的时候*/ background:#ce1829; } /*购物车所在的块居中显示*/ .header .car { text-align: center; } /*购物车的a块,设置有浮动,内边距和上面的logo和搜素栏一样,设置背景颜色 设置边框格式,a这个小块占car这个块的805,a的文字颜色是,注意color与background 的颜色区分开*/ .header .car a { float: right; padding: 10px; background: #fff; border:1px solid #eee; width: 80%; color: #dd182b; } .main-promote { background-color: #dedede; } /* 注意:background-color和color区别: 1、background-color背景颜色 2、color字体颜色 */ .main-promote .category { background: #616568; color:#fff; } .main-promote .category .item { padding: 14px 20px; } /*rgba r红色值 g绿色值 b蓝色值 a透明度 取值在0-1之间 */ .main-promote .category .item:hover { background: rgba(0,0,0,0.1); } /*生成图片的网站:dummyimage.com*/ .main-promote .info { padding: 10px; /* line-height:行高,设置文字上下间的距离,可以让层里的元素居中; height:高度,定义一个块的高度; */ /*line-height: 50%;*/ background: #fff; color: #888; /*使得看起来更有质感*/ box-shadow: 0 1px 2px rgba(0,0,0,0.1); } .main-promote .info > * { margin-bottom: 10px; } .main-promote .info .log { width: 50px; height: 50px; background: #aaa; /*圆角*/ border-radius: 50%; float: left; margin-right: 10px; }
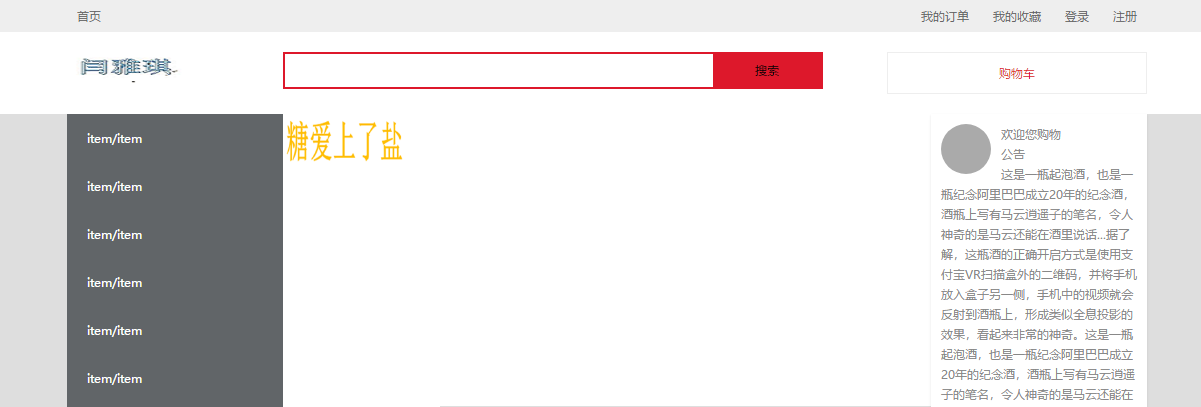
大概做成这个样子(图片没做比例,做个大概轮廓)