Pyqt5 修改表格排序箭头
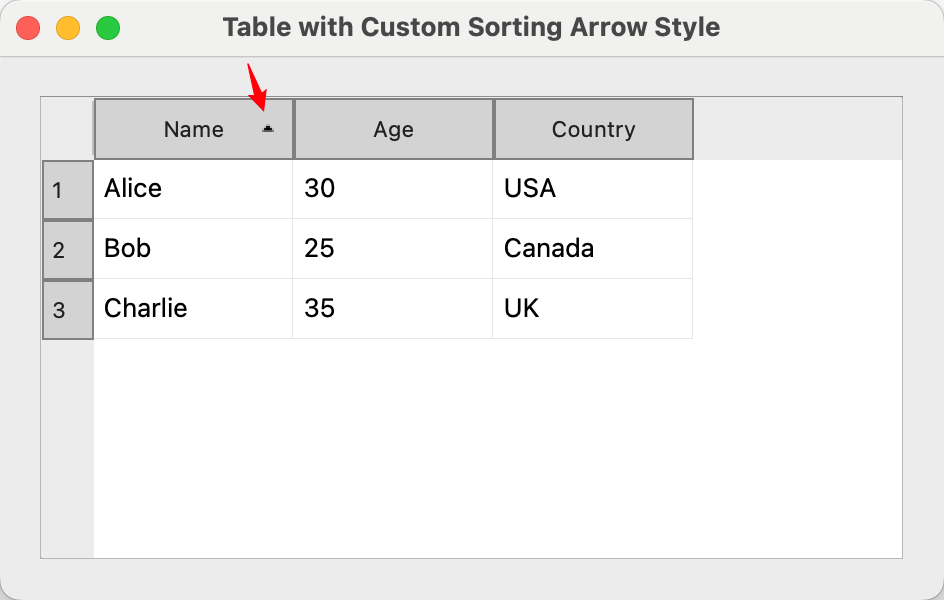
实现效果:

代码
from chatgpt
import sys
from PyQt5.QtWidgets import QApplication, QTableWidget, QTableWidgetItem, QVBoxLayout, QWidget
from PyQt5.QtCore import Qt
class TableDemo(QWidget):
def __init__(self):
super().__init__()
# 创建表格
self.table_widget = QTableWidget()
# 设置行和列数
self.table_widget.setRowCount(3)
self.table_widget.setColumnCount(3)
# 设置表格头部
self.table_widget.setHorizontalHeaderLabels(["Name", "Age", "Country"])
# 插入数据
self.table_widget.setItem(0, 0, QTableWidgetItem("Alice"))
self.table_widget.setItem(0, 1, QTableWidgetItem("30"))
self.table_widget.setItem(0, 2, QTableWidgetItem("USA"))
self.table_widget.setItem(1, 0, QTableWidgetItem("Bob"))
self.table_widget.setItem(1, 1, QTableWidgetItem("25"))
self.table_widget.setItem(1, 2, QTableWidgetItem("Canada"))
self.table_widget.setItem(2, 0, QTableWidgetItem("Charlie"))
self.table_widget.setItem(2, 1, QTableWidgetItem("35"))
self.table_widget.setItem(2, 2, QTableWidgetItem("UK"))
# 启用排序功能
self.table_widget.setSortingEnabled(True)
# 自定义表头排序箭头样式
self.table_widget.setStyleSheet("""
QHeaderView::section {
background-color: lightgray;
padding: 4px;
border: 1px solid gray;
}
QHeaderView::up-arrow {
width: 6px;
height: 6px;
image: url(升序.png); /* 使用自定义的图片替换 */
padding-right: 10px; /* 调整箭头右侧的间距 */
}
QHeaderView::down-arrow {
width: 6px;
height: 6px;
image: url(排序.png); /* 使用自定义的图片替换 */
padding-right: 10px; /* 调整箭头右侧的间距 */
}
""")
# 布局
layout = QVBoxLayout()
layout.addWidget(self.table_widget)
self.setLayout(layout)
# 设置窗口标题
self.setWindowTitle("Table with Custom Sorting Arrow Style")
if __name__ == "__main__":
app = QApplication(sys.argv)
demo = TableDemo()
demo.show()
sys.exit(app.exec_())
样式不生效
需要注意是不是设置了多次setStyleSheet。在 PyQt 中使用 setStyleSheet() 多次调用时,后面的样式会覆盖前面的样式。也就是说,每次调用 setStyleSheet(),都会重新应用新的样式,并替换掉之前的所有样式设置。
解决办法:
current_style = self.table_widget.styleSheet() 获取当前的样式表
### 新的样式
new_style = """
QHeaderView::down-arrow {
width: 12px;
height: 12px;
padding-right: 20px;
}
"""
# 组合旧样式和新样式
self.table_widget.setStyleSheet(current_style + new_style)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具