nuxt 项目如何部署到线上
创建nuxt项目 npx create-nuxt-app 项目名
启动 npm run dev
项目上线
1.执行 npm run build
2.将打包好的
.nuxt ==>隐藏文件
static
nuxt.config.js
package.json
把以上文件丢到服务器某个文件中,并且在服务器安装node环境
3.在服务器上执行 npm install
4. 在服务器运行项目 npm run start 打开的也是localhost:3000
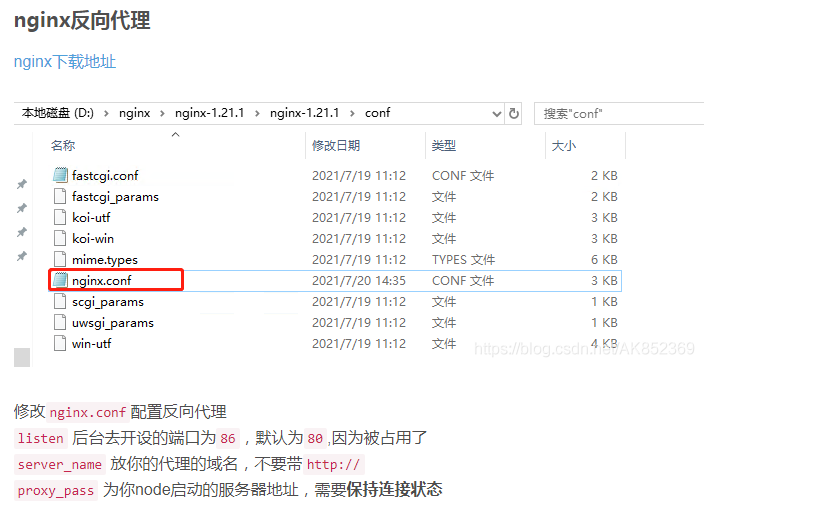
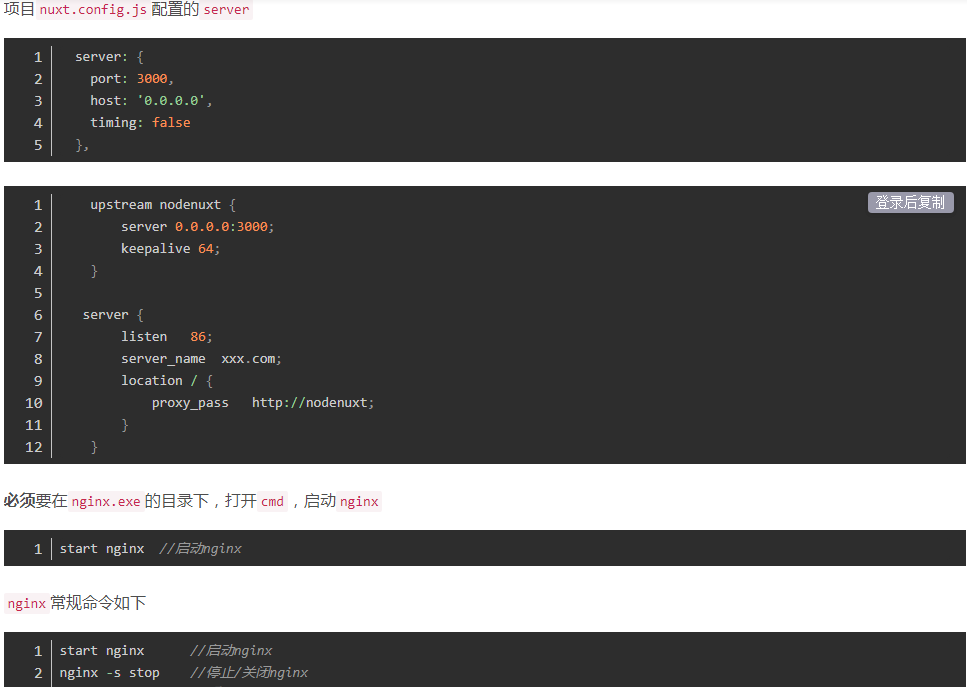
我们需要使用nginx 做代理 ==》 你的域名地址


静态部署:
利用下面的命令生成应用的静态目录和文件:
npm run generate
这个命令会创建一个 dist 文件夹, 把这个文件夹下的文件放到服务器就OK了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY