Raw Understanding about Persistence and Graphic/Rendering
1. Persistence
1. Key concept is meta type and meta data. take persisting a class as example. Basically, we need to be able to save it into binary file and be able to read it back from binary stream. The basic rule to achieve this:
1. In order to be able to know where to read and how much bytes needs to be read from the binary stream, we need to prepare two things: firstly, the class data persisted in the stream should know who it's. By what? metetype. Yes, the class data needs to contain its metatype besically a int ID thing. You can consider there is a separate meta data stream persisted in the file as well. So when reading the class, it will use its metatype to query in meta data stream. There is a corresponding <metatype, meta data> for the class and it knows how to read/construct the class's member data.
2. So in order to support reading back well, firstly the class needs to create its metatype and meta data; secondly when saving its container file, the class needs to be saved from two perspectives: one is pure class data and the other is its metatype and metadata.
3. offset data is stored for every data member for the class to support reading data back from binary stream..
1. In order to be able to know where to read and how much bytes needs to be read from the binary stream, we need to prepare two things: firstly, the class data persisted in the stream should know who it's. By what? metetype. Yes, the class data needs to contain its metatype besically a int ID thing. You can consider there is a separate meta data stream persisted in the file as well. So when reading the class, it will use its metatype to query in meta data stream. There is a corresponding <metatype, meta data> for the class and it knows how to read/construct the class's member data.
2. So in order to support reading back well, firstly the class needs to create its metatype and meta data; secondly when saving its container file, the class needs to be saved from two perspectives: one is pure class data and the other is its metatype and metadata.
3. offset data is stored for every data member for the class to support reading data back from binary stream..
2. Graphic/Rendering
1. Data is data, graphic is graphic. The only connection is that the facet data used for grahpic rendering is built from real data itself. Take MS word for example, its data is everything you put into the document including texts, images, or OLE excel document, etc; while how to display to user? MS word just make use of the data to get facet data and pass to graphic engine to render to user.. DirectX and OpenGL are graphic programming API.
2. Take the 123D toolbar for example:
--how does it show to user? the key step is to add the toolbarwindow into document.headupdisplays and latter when document.draw() gets called, all headupdisplays will be drawn which will finally lead to the toolbar showup.
--how to layout?
--how to add behaviors to it? actually it's just regards with event listenning and corresponding update the toolbarwindow's location..
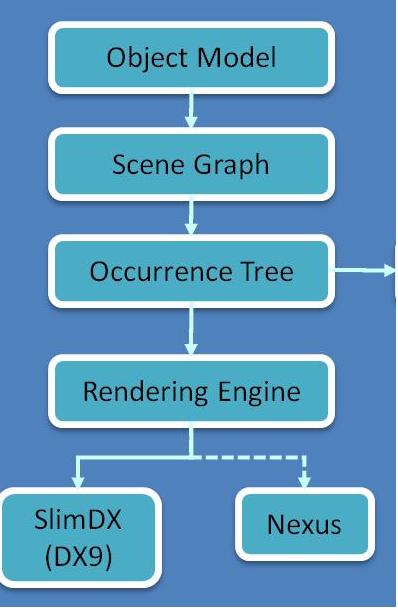
3. Understanding only consider cad data model. There are model data and its look. for every operation user does by the UI provided to him, we need sync graphic along with model data. Object Model -> Scene Graph -> Occ Tree
---Graphic Factory? well, it's pretty easy to understand. For a graphic Factory, its input is data-model side BODY, while its output is graphic side data representation. Its responsibility is to manage: create / update / delete graphic side BODY representation. The caller of graphic factory should be able to pass the graphic data to rendering engine.
2. Take the 123D toolbar for example:
--how does it show to user? the key step is to add the toolbarwindow into document.headupdisplays and latter when document.draw() gets called, all headupdisplays will be drawn which will finally lead to the toolbar showup.
--how to layout?
--how to add behaviors to it? actually it's just regards with event listenning and corresponding update the toolbarwindow's location..
3. Understanding only consider cad data model. There are model data and its look. for every operation user does by the UI provided to him, we need sync graphic along with model data. Object Model -> Scene Graph -> Occ Tree
---Graphic Factory? well, it's pretty easy to understand. For a graphic Factory, its input is data-model side BODY, while its output is graphic side data representation. Its responsibility is to manage: create / update / delete graphic side BODY representation. The caller of graphic factory should be able to pass the graphic data to rendering engine.
---for every ASM body, it needs to get faceted for rendering. So every time the body is modified, there should be a get_facets() calling for that body to update graphic correspondingly. Example: when I pick the top face to extrude it 1 cm, we get 1 face added, 1 face removed, and 0 modified from smi_get_faces_to_facet.