npm--ng serve命令报错--cannot find module XXX
我好像不是第一次遇到cannot find module XXX这个错误了。但是我这个人记性不是特别好,每次都会忘记,这次要记录一下。首先看一下报错信息:
ERROR in C:/Users/H254431/webapp/bi-dashboard/dashboard/src/app/components/cluster-center/load-balance/loadbalance.service.ts (3,25):
Cannot find module '../../../../../../node_modules/rxjs/Subject'.
在网上查了很多解决方法,这里大概介绍三种:
第一种:执行命令npm install -g 'xxx'
第二种方式,给大家连接自己根据自己的情况试一试:
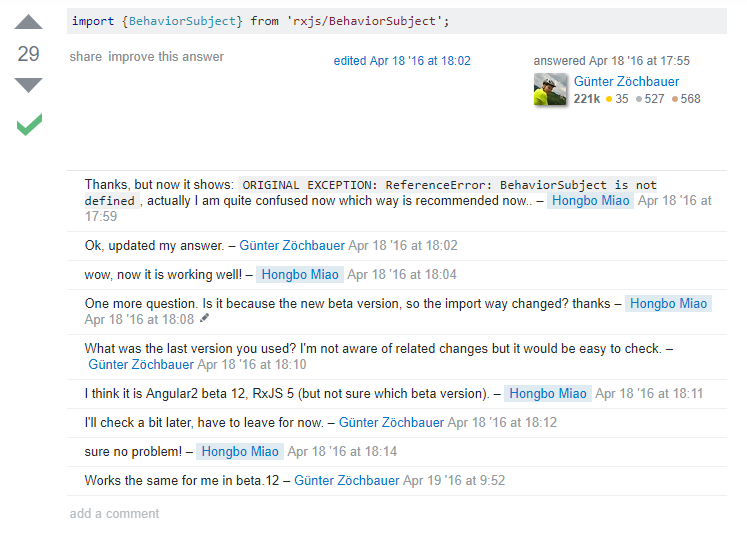
https://stackoverflow.com/questions/36701041/cannot-find-module-rxjs-subject-behaviorsubject
该链接中的报错信息是
Cannot find module 'rxjs/subject/BehaviorSubject'
可行的解决办法是:

第三种,说一下我自己的情况,真的很无语。。。首先给大家看一下我没有改之前的代码
import { Injectable } from '@angular/core'; import { Observable } from '../../../../../node_modules/rxjs/Observable'; import { Subject } from '../../../../../../node_modules/rxjs/Subject'; import { Http, Response } from '@angular/http'; import * as Const from '../../../config/const'; @Injectable() export class LoadBalanceService { constructor(public http: Http) { } public getPlatformInfo(json: any):Observable<any>{ return this.http.post(Const.BACKEND_API_ROOT_URL + '/wholesale_dashboard/getPlatformInfo',{}) .map((res: Response) => { return res.json(); }); } }
报错信息就是最开始的时候我贴的那个。这个代码是我直接down下来的,过程我就不说了。结果,,,,,,,,,,,,我直接把报错的模块注释掉就解决了!!!!!!!!!!!
好吧,反正解决就好。有BUG就改掉它,GO



