JQuey对象转为Dom对象与Dom方式直接获取得对象相等,反之不相等
## JQuery方式获取网页元素转为DOM对象,与DOM方式直接获取元素的对象相等,若是DOM转为JQuery与Jquery直接获取页面元素的对象是不相等的。
<html5>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<title>Jquery与DOM测试</title>
</head>
<body>
<!-- 用dom还有jquey两种方式获取span标签 -->
<div id="div1"><span onclick="test(this)">点我</span></div>
</body>
<script>
//函数触发时传过来的this参数是DOM获取的span标签
function test(d_obj){
//用JQuer获取span标签
var $j_obj = $("#div1 span");
//DOM对象为d_obj,JQuery对象为$j_obj,打印两种方式对象
console.log(d_obj);
console.log($j_obj);
//判断jquery对象与dom对象是否相同
console.log("d_obj==j_obj:"+(d_obj==$j_obj));
//jquery对象转换成DOM对象,打印转化后对象
var j_to_d = $j_obj.get(0);
console.log(j_to_d);
//判断jqury转dom之后跟dom方式直接获取的对象是否相同
console.log("j_to_d==d_obj:"+ (j_to_d==d_obj));
//dom对象转jquery,打印转化后对象
var $d_to_j = $(d_obj);
console.log($d_to_j);
//判断dom转jquery之后是否与jquery方式直接获取得到的对象相同
console.log("$d_to_j==$j_obj:"+($d_to_j==$j_obj));
}
</script>
</html>
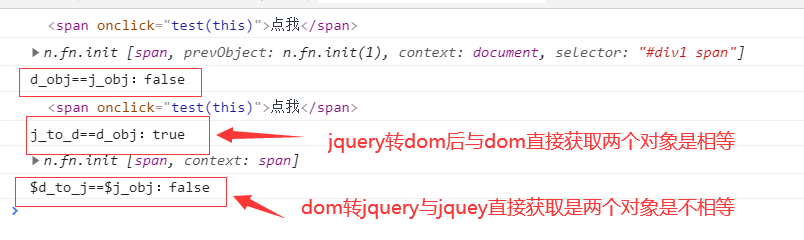
结果:

jquery方式获取转为dom与dom方式直接获取相等,反之不相等。
前路昭然,你我共济



