JavaScript中const,var,let区别与用法
今天下班后,在封装前端一个工具的时候,突然想到const、var、let。这些东西很常用,也大致知道在什么场景使用,但一直没有特意去区分过。
1、const
首先,我们仅声明变量:
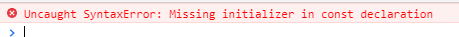
const a ; console.log(a);
运行一下:

然后,我们对其进行初始化:
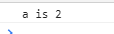
const a = 2; console.log(`a is ${a}`);
运行一下:

那么,我们对变量a进行修改一下:
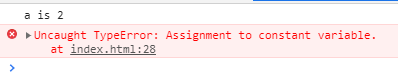
const a = 2; console.log(`a is ${a}`); a = 5; console.log(`a is ${a}`);

错误:Assignment to constant variable.==》对常量变量赋值。
总结:const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改
2、var
我们首先声明一个变量b,仅仅是声明:
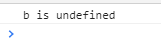
var b; console.log(`b is ${b}`);
运行结果:

结果是underfind。如果害怕是因为前面的字符串影响到了,那么我们可以直接打印出b的类型:
var b; console.log(`b is ${b}`); console.log(typeof b);

现在,我们声明变量b,并对其进行赋值,在一个函数中去改变b的值:
var b = 1; console.log(`before change b is ${b}`); function change() { b = 4; console.log(`b is ${b} in change`); } change(); console.log(`after change b is ${b}`);

总结:var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
其实,var是可以省略的。var关键字会影响变量的作用域。函数外部:变量不管是否用了var申明,都是全局变量。函数内部:变量如果没有使用var关键字申明,那它就是全局变量,只有用var关键字申明了,才是局部变量。
所以,为了避免潜在的风险,务必使用var关键字来申明变量。尽量不要省略关键字。
3、let
我们来定义一个变量c:
let c ; console.log(`c is ${c}`);

let变量,也是可以仅声明的。
我们来声明一个变量d:
let d = 1; console.log(`d is ${d} outer change`); var change = function () { let d = 2; console.log(`d is ${d} in change`); } change(); console.log(`after chaneg d is ${d}`);

其实,在上面,将let关键字,改成var,得到的结果也是一样的。那好像let和var作用一样,为什么还要多此一举出现let呢?
3.1、let和var的区别:
全局作用域
var 和 let 声明的变量在全局作用域中被定义时,两者非常相似
var blv="blv"; let bll="bll";
但是,被let声明的变量不会作为全局对象window的属性,而被var声明的变量却可以
var blv="blv"; let bll="bll"; console.log("blv is :"+window.blv); console.log("bll is :"+window.bll);

函数作用域:
var 和 let 在函数作用域中声明一个变量,两个变量的意义是相同的。
function func1(){ let bll = 'bll'; // 函数作用域中的变量 var blv = 'blv'; // 函数作用域中的变量 }
块作用域:
在块作用域中两者的区别较为明显, let只在for()循环中可用,而 var是对于包围for循环的整个函数可用
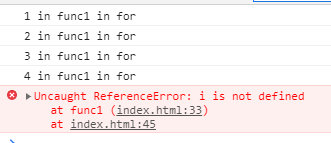
function func1() { // i 对于for循环外的范围是不可见的(i is not defined) for (let i = 1; i < 5; i++) { // i只有在这里是可见的 console.log(i+" in func1 in for"); } // i 对于for循环外的范围是不可见的(i is not defined) console.log(i+" in func1"); } function func2() { // i 对于for循环外的范围是可见的 for (var i = 1; i < 5; i++) { // i 在for 在整个函数体内都是可见的 console.log(i+" in func2 in for"); } // i 对于for循环外的范围是可见的 console.log(i+" in func2"); }
执行func1:

执行func2:

let和var重新声明:
var允许在同一作用域中声明同名的变量,而let不可以
let me = 'foo'; let me = 'bar'; //SyntaxError: Identifier 'me' has already been declared var me = 'foo'; var me = 'bar'; //这里me被替代了,是可以重复声明的

那么,在什么情况下要用到let呢?
let 在块作用域中有效,有的时候,我们为了降低变量污染的风险,在块作用域中使用let来代替var,这样不会污染块作用域的外部作用域,降低 bug率,使代码更安全。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架