ASP.NET Core 3.0 WebApi中使用Swagger生成API文档简介
与https://www.jianshu.com/p/349e130e40d5
当一个WebApi完成之后,书写API文档是一件非常头疼的事,因为不仅要写得清楚,能让调用接口的人看懂,又是非常耗时耗力的一件事。在之前的一篇随笔中(https://www.cnblogs.com/taotaozhuanyong/p/11567017.html),记载.Net Framework中WebApi生成文档的时候,通过访问指定的路径,就可以获取到Api文档。在.NET Core中又怎么生成API文档呢?使用Swagger。
为什么使用Swagger作为REST APIs文档成功工具呢?
1、Swagger可以生产一个具有互动性的API控制台,开发者可以用来学习和尝试API。
2、Swagger可以生产客户端SDK代码用于各种不同的平台上的实现。
3、Swagger文件可以在许多不同的平台上从代码注释中自动生成。
4、Swagger有一个强大的社区,里面有许多强悍的贡献者。
Swagger简单介绍
Swagger官网:https://swagger.io/irc/

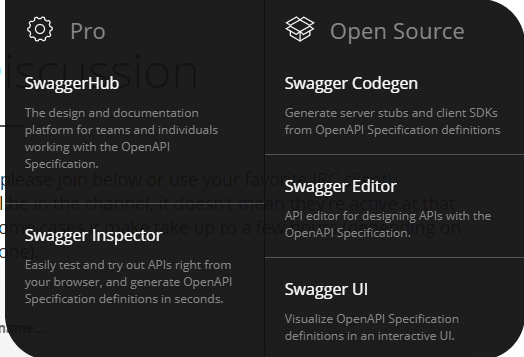
Swagger Codegen:通过Codegen可将描述文件生成html和cwiki形式的接口文档,同时也能生成多种语言的服务端和客户端的代码。可以在后面的Swagger Editor中在线生成。
Swagger UI:提供了一个可视化的UI页面 展示描述文件。接口的调用方、测试、项目经理等都可以在该页面中对相关接口进行查阅和做一些简单的接口请求。该项目支持在线导入文件和本地部署UI项目。
Swagger Editor:类似于markendown编辑器的编辑Swagger描述文件的编辑器,改编辑器支持实时预览描述文件的更新效果。也提供了在线编辑器和本地部署编辑器两种方式。
Swagger Inspector:感觉和postman差不多,是一个可以对接口进行测试的在线版的postman。比在Swagger UI里面做接口请求,会返回更多的信息,也会保存你请求的实际请求参数等数据。
Swagger Hub:继承了上面所有项目的各个功能,你可以以项目和版本为单位,将你的描述文件上传到Swagger Hub中。在Swagger Hub中跨域完成上面项目的所有工作,需要注册账号,分免费版和收费版。
下面介绍如何在ASP.NET Core中使用Swagger生成API说明文档
.NET Core3.0已经出来了,那我们就基于.NET Core3.0新建一个WebApi项目吧。
这里为了演示Swagger的使用,就不创建空项目了,选择ASP.NET Core 3.0

创建完成会显示这个样子,会给我们默认增加一个WeatherForecastController


[ApiController] [Route("[controller]")] public class WeatherForecastController : ControllerBase { private static readonly string[] Summaries = new[] { "Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching" }; private readonly ILogger<WeatherForecastController> _logger; public WeatherForecastController(ILogger<WeatherForecastController> logger) { _logger = logger; } [HttpGet] public IEnumerable<WeatherForecast> Get() { var rng = new Random(); return Enumerable.Range(1, 5).Select(index => new WeatherForecast { Date = DateTime.Now.AddDays(index), TemperatureC = rng.Next(-20, 55), Summary = Summaries[rng.Next(Summaries.Length)] }) .ToArray(); } }
当我们这个时候运行的时候,会出现404的错误(不知道你们有没有遇到,反正我是遇到了),不要着急,我们做以下修改就行。
首先在Controller中将[Route("[controller]")]====》[Route("api/WeatherForecast")]
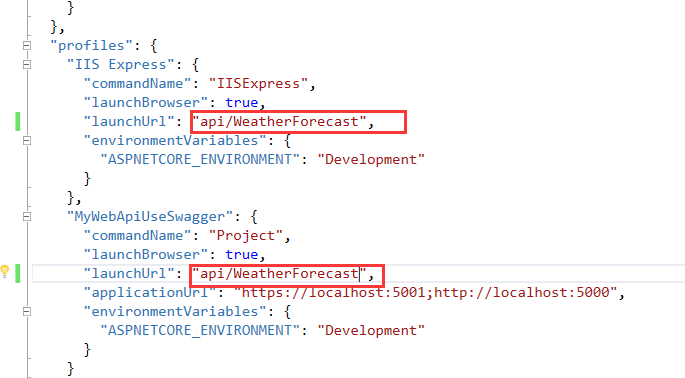
再在launchSettings.json中做修改。

这样,我们再访问一下,就成功了。

回归今天的主题。如何使用Swagger。
首先,安装依赖包 Swashbuckle.AspNetCore,选择最新版本的。使用Nuget或者控制台都可以。.Net Core2.0下,这样是没问题的。但是在.Net Core3.0下,最好使用PowerShell进行安装。
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc2
添加并配置Swagger中间件
引入命名空间
using Swashbuckle.AspNetCore.Swagger;
在 Startup 类中,导入以下命名空间来使用 OpenApiInfo 类:
using Microsoft.OpenApi.Models;
将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
在.Net Core3.0之前:
//注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
但是在.Net Core 3.0中,要这样写
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); });
一个是new Info(),一个是new OpenApiInfo()。这也是为什么最好使用Powershell去安装引用。否则会报错:
TypeLoadException: Could not load type 'Microsoft.AspNetCore.Mvc.MvcJsonOptions' from assembly 'Microsoft.AspNetCore.Mvc.Formatters.Json, Version=3.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60'.
在Configure方法中,启动中间件为生成的JSON文档和Swagger UI提供服务:
//启用中间件服务生成Swagger作为JSON终结点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); });
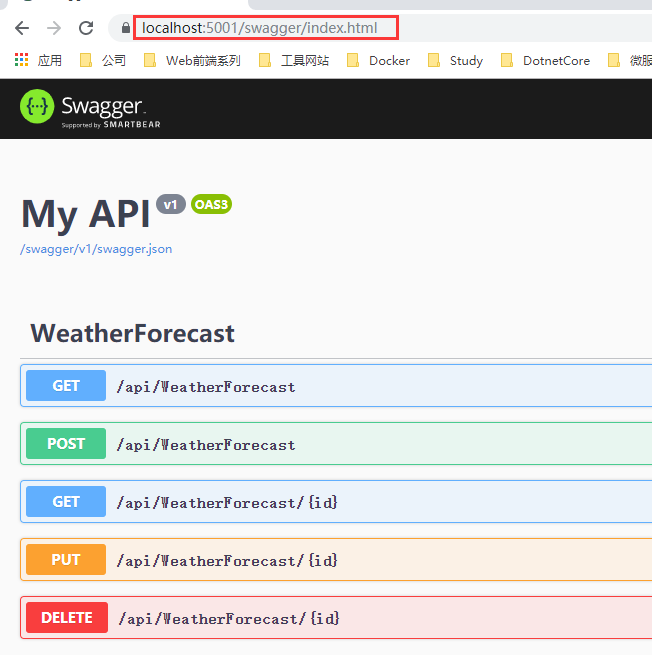
启动应用,并导航到http://localhost:<post>/swagger/v1/swagger.sjon。生成的描述终结点的文档显示如下:

可在 http://localhost:<port>/swagger 找到 Swagger UI。 通过 Swagger UI 浏览 API文档,如下所示。

要在应用的根 (http://localhost:<port>/) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串:
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
自定义和扩展:
Swagger提供了为对象模型进行归档和自定义UI以匹配你的主题的选项。
API信息说明
传递给AddSwagger方法的配置操作会添加注入作者、许可证和说明信息:在.Net Core3.0是这样写的,与之前写法稍微有点区别。请注意下。
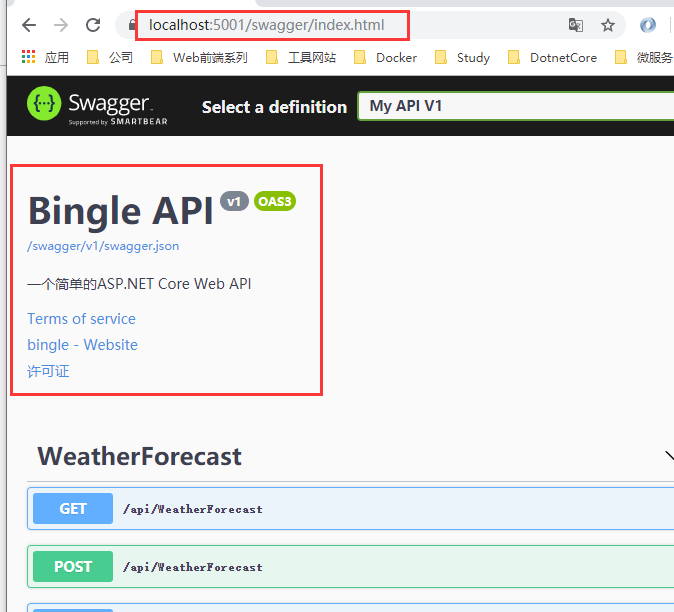
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "Bingle API", Description = "一个简单的ASP.NET Core Web API", TermsOfService = new Uri("https://www.cnblogs.com/taotaozhuanyong"), Contact = new OpenApiContact { Name = "bingle", Email = string.Empty, Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), }, License = new OpenApiLicense { Name = "许可证", Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), } }); });
访问地址http://localhost:<port>/swagger,就看到上述添加的信息

上述完成之后,我们发现,接口并没有注释,那么我们怎么来添加注释呢?
XML注释
在Visual Studio中,在“解决方案资源管理器”中右键单击该项目,然后选择“编辑 <project_name>.csproj” 。手动将突出显示的行添加到 .csproj 文件 :
<PropertyGroup> <GenerateDocumentationFile>true</GenerateDocumentationFile> <NoWarn>$(NoWarn);1591</NoWarn> </PropertyGroup>
启用 XML 注释,为未记录的公共类型和成员提供调试信息。 警告消息指示未记录的类型和成员。 例如,以下消息指示违反警告代码 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
要在项目范围内取消警告,请定义要在项目文件中忽略的以分号分隔的警告代码列表。 将警告代码追加到 $(NoWarn);
<PropertyGroup> <GenerateDocumentationFile>true</GenerateDocumentationFile> <NoWarn>$(NoWarn);1591</NoWarn> </PropertyGroup>
services.AddSwaggerGen修改为如下:
注意:
1、对于Linux或者非Windows操作系统,文件名和路径区分大小写。例如“MyWebApiUseSwagger.xml”文件在Windows上有效,但在CentOS上无效
2、获取应用程序路径,建议采用Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "Bingle API", Description = "一个简单的ASP.NET Core Web API", TermsOfService = new Uri("https://www.cnblogs.com/taotaozhuanyong"), Contact = new OpenApiContact { Name = "bingle", Email = string.Empty, Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), }, License = new OpenApiLicense { Name = "许可证", Url = new Uri("https://www.cnblogs.com/taotaozhuanyong"), } }); //为 Swagger JSON and UI设置xml文档注释路径 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); });
经过上面的配置,接口中的方法就有注释了:

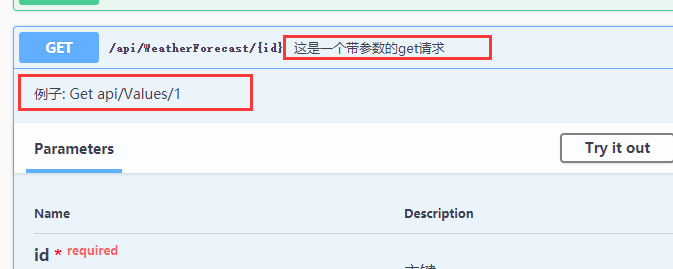
通过上面的操作就可以总结出来,Swagger UI显示上述注释代码 <summary>元素的内部文本作为api大的注释!当然你还可以将 remarks 元素添加到 Get 操作方法文档。 它可以补充 <summary> 元素中指定的信息,并提供更可靠的 Swagger UI。 <remarks> 元素内容可包含文本、JSON 或 XML。 代码如下:
/// <summary> /// 这是一个带参数的get请求 /// </summary> /// <remarks> /// 例子: /// Get api/Values/1 /// </remarks> /// <param name="id">主键</param> /// <returns>测试字符串</returns> [HttpGet("{id}")] public ActionResult<string> Get(int id) { return $"你请求的id是{id}"; }
可以看到如下效果:

描述响应类型
使用WebApi的开发人员最关心的问题是返回的内容,特别是响应类型和错误代码。在XML注释和数据中表示相应类型的错误代码。Get 操作成功后返回HTTP 201状态码。发布的请求正文为NULL,将返回HTTP 400状态代码。如果Swagger UI中没有提供合适的文档,那么使用者会缺少对这些预期的结果的了解。
在以下的实例中,通过突出的行解决此问题:
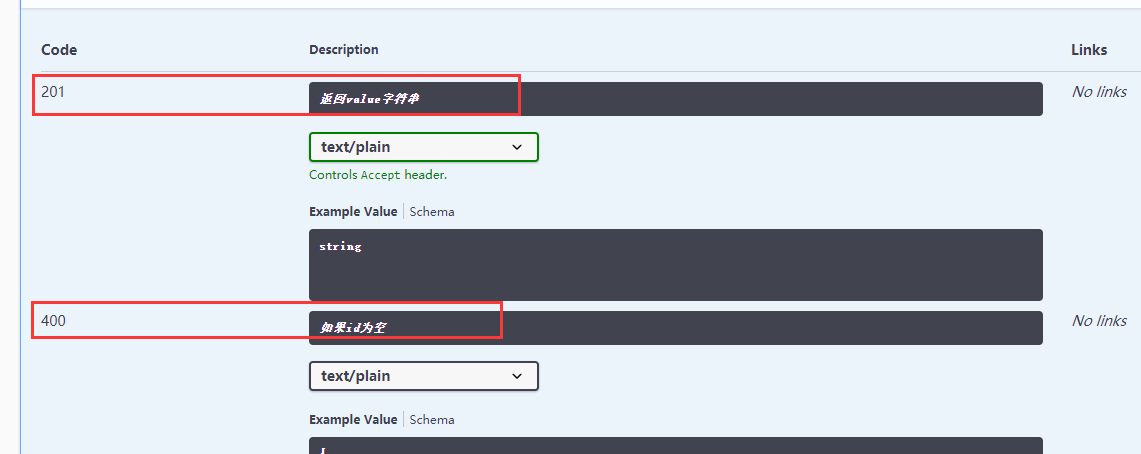
/// <summary> /// 这是一个带参数的get请求 /// </summary> /// <remarks> /// 例子: /// Get api/Values/1 /// </remarks> /// <param name="id">主键</param> /// <returns>测试字符串</returns> /// <response code="201">返回value字符串</response> /// <response code="400">如果id为空</response> // GET api/values/2 [HttpGet("{id}")] [ProducesResponseType(201)] [ProducesResponseType(400)] public ActionResult<string> Get(int id) { return $"你请求的id是{id}"; }
以下是看到的效果

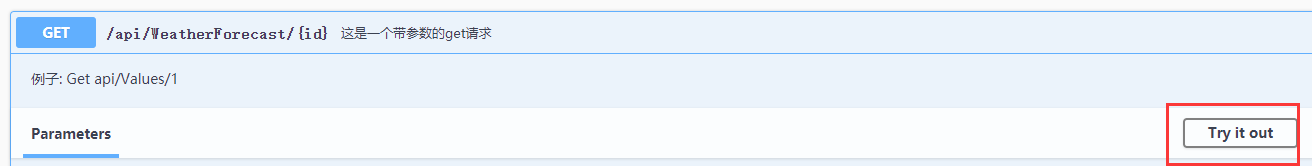
如何使用Swagger UI进行测试?
点击Try it out

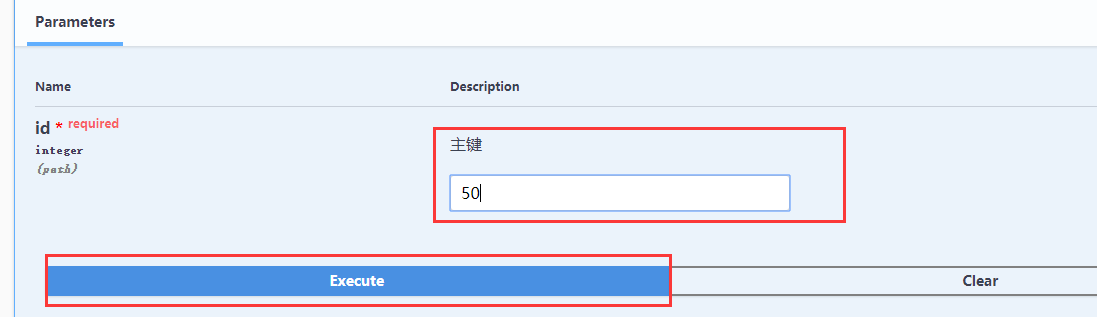
输入参数,再点击Excute:

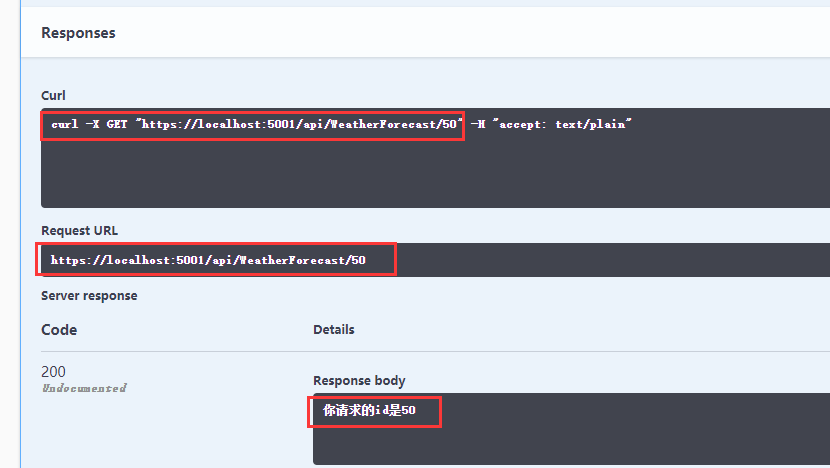
得到的响应结果:

以上便是在.Net Core 3.0 WebApi中使用Swagger的基本介绍。以及在.Net Core3.0下如何创建WebApi,在使用Swagger在和以前有什么区别的的介绍。希望能够帮助到大家。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架