前端Vue准备工作
环境准备:
1、安装Node&npm,只是为了要Node.js的环境https://nodejs.org/en/download/
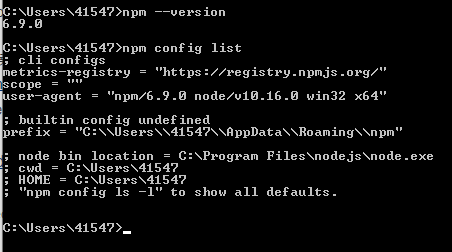
2、安装完成Node以及npm之后,就可以用npm config list 查看npm基本配置信息了

3、将npm镜像替换成淘宝镜像 npm config set metrics-registry https://registry.npm.taobao.org
4、某些情况下安装node-sass时候特别慢,需要添加一个npm的镜像包 npm config set SASS_BINARY_SITE http://npm.taobao.org/mirrors/node-sass
5、某些情况下安装chromedriver时候特别慢,需要添加一个npm的镜像包 npm config set chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
6、安装yarn yarn install
7、npm install -g vue-cli (npm install --global vue-cli)安装vuecli (用于使用vue init webpack my-project 命令创建模版项目)
8、npm-check-updates 更新npm包工具
9、npm uninstall npm -g 卸载npm
npm使用
npm init 初始化项目添加package.json文件 package.json存放了npm的基本信息,包括,依赖包(开发与生产环境依赖包),项目执行的命令等(进入项目目录,确定已有package.json,没有就npm init 创建 Note:可能会遇到Sorry, name can no longer contain capital letters.意思是项目名称不能包含大写字母)
npm i (npm install 缩写)安装package.json文件中配置的开发环境依赖包
npm i [name] [g] --save-dev 安装第三方依赖包
name 包名
g 全局安装
--save 将保存配置信息至package.json
-dev 保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点
npm uninstall <name> [-g] [--save-dev] 卸载依赖包
npm update [--save-dev] 更新全部插件
npm list 查看当前目录已安装插件
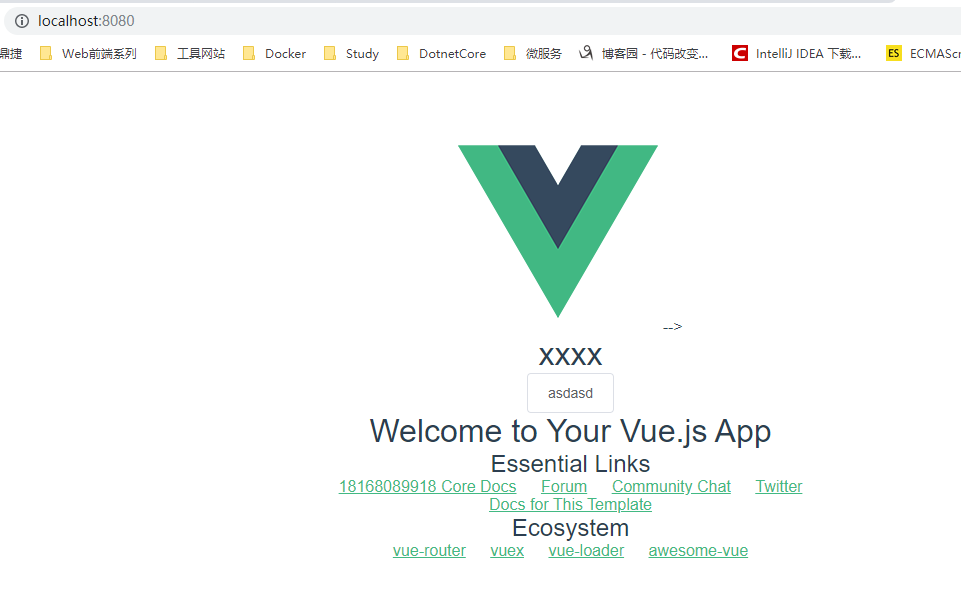
从vue下载一个模板之后,使用npm run dev(vue cli 2 是npm run dev,vue cli 3 是npm run serve),放问本地8080端口,就可以看到以下页面,就证明环境正确:


VSCode 插件
Auto Close Tag 自动补全html标签
Auto Rename Tag 同步更改html尾标签
ESLint ESlint语法提示
HTML CSS Support css语法提示
Path Autocomplete 文件自动路径提示
vetur
Vue浏览器调试工具
Vue.js devtools
相关知识点
vue:https://cn.vuejs.org/v2/guide/
vuex:https://vuex.vuejs.org/zh-cn/
vue-router:http://router.vuejs.org/zh-cn/
ES 6:http://es6.ruanyifeng.com/?search=%E7%AE%AD%E5%A4%B4&x=0&y=0
webpack:https://doc.webpack-china.org/




