VUE:生命周期
VUE:生命周期
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 1.vue对象的生命周期 1)初始化显示 * beforeCreate() * created() * beforeMount() * mounted() 2)更新状态:this.xxx=value * beforeUpdate() * updated() 3)销毁Vue实例:vm.$destroy() * beforeDestroy() * destroyed() 2.常用的生命周期方法 mounted():发送ajax请求,启动定时器等异步任务 beforeDestory():做收尾工作,如:清除定时器 --> <div id="test"> <button @click="destoryVM">destory vm</button> <p v-show="isShow">涛先森的VUE自学之路</p> </div> <script type="text/javascript" src="../js/vue.js" ></script> <script> new Vue({ el:'#test', data:{ isShow: true }, //1.----------初始化阶段---------------- beforeCreate(){ console.log('正在调用beforeCreate方法...'); }, created(){ console.log('正在调用created方法...'); }, beforeMount(){ console.log('正在调用beforeMount方法...'); }, //初始化显示之后立即调用(1次) mounted(){ console.log('正在调用mountd方法...'); this.intervalId=setInterval(()=>{ console.log('-------'); this.isShow =! this.isShow },1000) }, //2.--------------更新阶段----------------- beforeUpadte(){ console.log('正在调用beforeUpate方法...'); }, updated(){ console.log('正在调用updated方法...'); }, //生命周期回调函数(1次),死亡之后的为destoryed beforeDestroy(){ console.log('正在调用beforeDestroy方法...'); //清楚定时器,避免内存泄漏 clearInterval(this.intervalId) }, //3.------------------死亡阶段---------------- destroyed(){ console.log('正在调用destroyed方法...'); }, methods:{ destoryVM(){ //干掉 this.$destroy() } } }) </script> </body> </html>
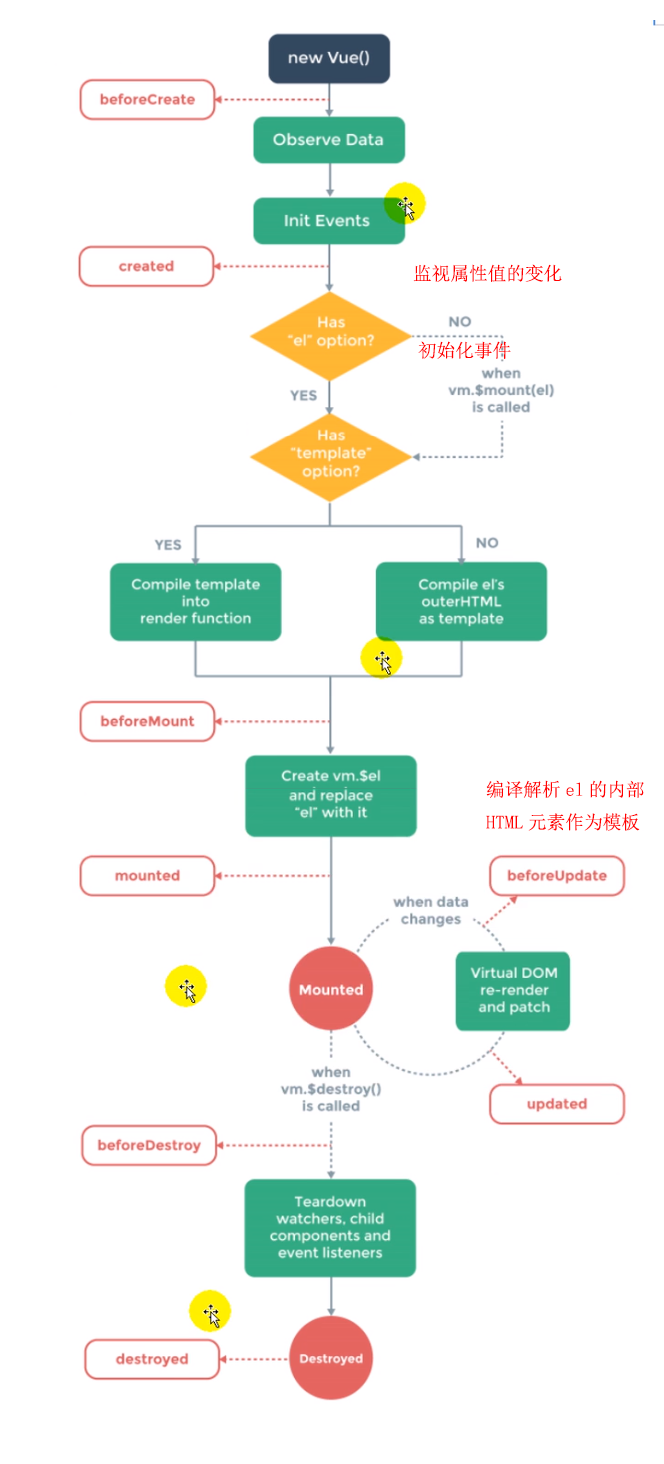
生命周期图

作者:涛先森の日常
出处:https://www.cnblogs.com/it-taosir/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



