getUserMedia
注意
原来是叫navigator.getUserMedia,现在已经更名为MediaDevices.getUserMedia(),向后兼容
概念
navigator.mediaDevices.getUserMedia(constraints)会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。这个流可以包含一个视频轨道、一个音频轨道、也可以是其他类型的轨道。(数据轨道)
它会返回一个Promise对象,成功后resolve回调一个MediaStream对象。若用户拒绝了使用权限或者需要的媒体源不可以,promise会reject一个PermissionDeniedError或者NotFoundError。(也有可能既不resolve也不reject,因为用户可以不选择允许或拒绝)
参数
constraints(约束)是一个包含了video和audio两个成员的MediaStreamConstraints对象,用于说明请求的媒体类型.必须至少要给类型或者两个类型同时被指定。如果浏览器无法满足相对应的参数要求,那么返回的Promise对象就会处于rejected
// 想要获取一个最接近 1280x720 的相机分辨率
var constraints = { audio: true, video: { width: 1280, height: 720 } };
navigator.mediaDevices.getUserMedia(constraints)
.then(function(mediaStream) {
var video = document.querySelector('video');
video.srcObject = mediaStream;
video.onloadedmetadata = function(e) {
video.play();
};
})
.catch(function(err) { console.log(err.name + ": " + err.message); }); // 总是在最后检查错误
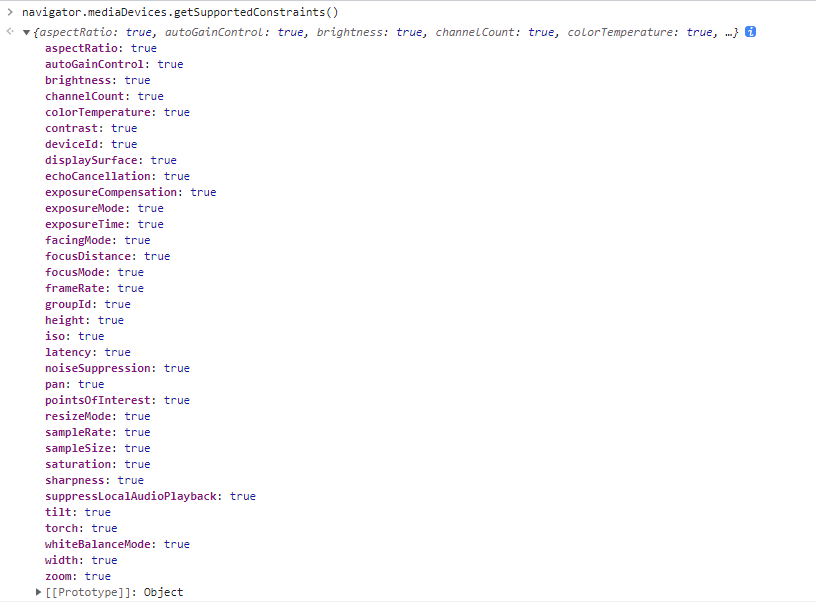
constraints可用参数

行百里者半九十


