for...of和for...in的区别
for...of是es6的新属性,允许遍历带有iterator接口的对象并返回各项的键值,for...in是es3的新属性,区别如下
- for...of遍历的是对象的键值,for...in遍历获取的是对象的键名
- for...in会遍历对象的整个原型链,性能差不推荐,for...of只遍历当前对象
- 关于数组的遍历,for...in会遍历数组上所有可枚举的属性,包括原型链上的,for...of只会遍历数组角标对应的属性值
- for...of的实现原理:
for...of的循环原理,是利用遍历对象内部的iterator接口,将for...of拆解成原始的for循环,可以这样实现:
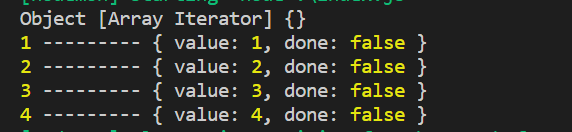
const arr = [1, 2, 3, 4];
let iterator = arr[Symbol.iterator]();
for(let value, res;(res = iterator.next()) && !res.done;) {
value = res.value;
console.log(value, '---------', res);
}

由第二个条件知道只有满足res.done为false就可以一直循环下去,然后每次将iterator的next方法生成的对象返回给res,然后将res.value赋值给声明的变量就可以了。
for...of同时支持break(结束整个循环)、continue(跳出本次循环)、return(在函数中调用,结束整个循环),同时可以配合对象的解构。
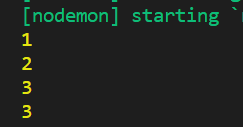
const arr = [{a: 1}, {a: 2}, {a: 3}]
let iterator = arr[Symbol.iterator]()
const obj = {};
for({a: obj.a} of arr) {
console.log(obj.a);
}
console.log(obj.a);

行百里者半九十


