偏僻知识点
- true/false和数字类型进行==的时候,只有0,1能转换成true/false,其余的都是返回都是false。
原因是因为:boolean == number 会将boolean值转换为number
console.log(true == 1) // true
console.log(false == 0) // true
console.log(true == -1 || true == 2) // false
console.log(false == -1 || false == -1) // false
console.log(undefined == false) // false, 会类型转换
-
console.log(typeof null) // object console.log(null instanceof Object) // false -
includes和indexOf的区别
includes能区别NaN,indexOf不能区别NaN
const arr = [NaN]; arr.includes(NaN); // true arr.indexOf(NaN); // -1
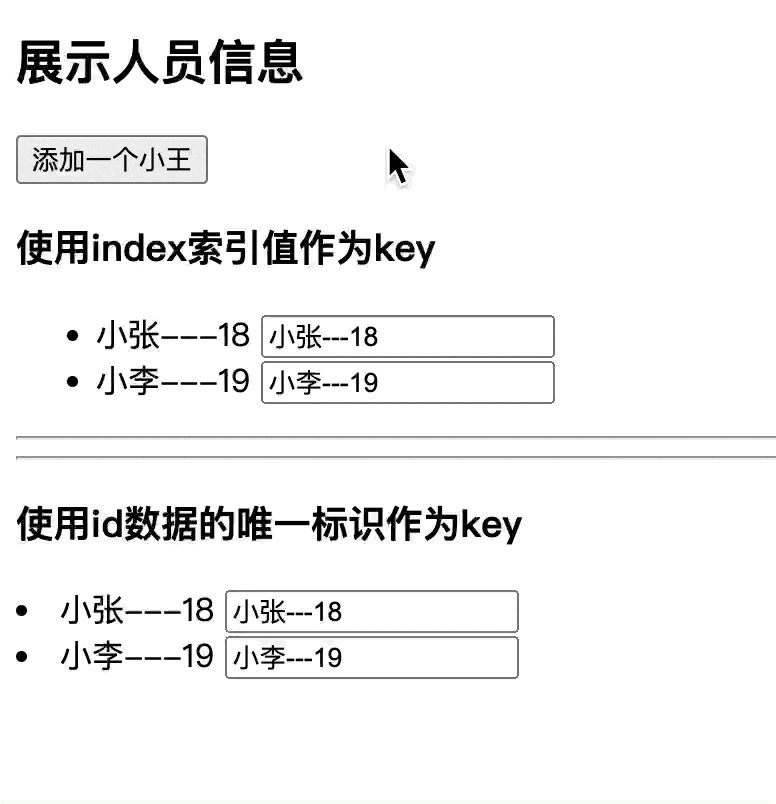
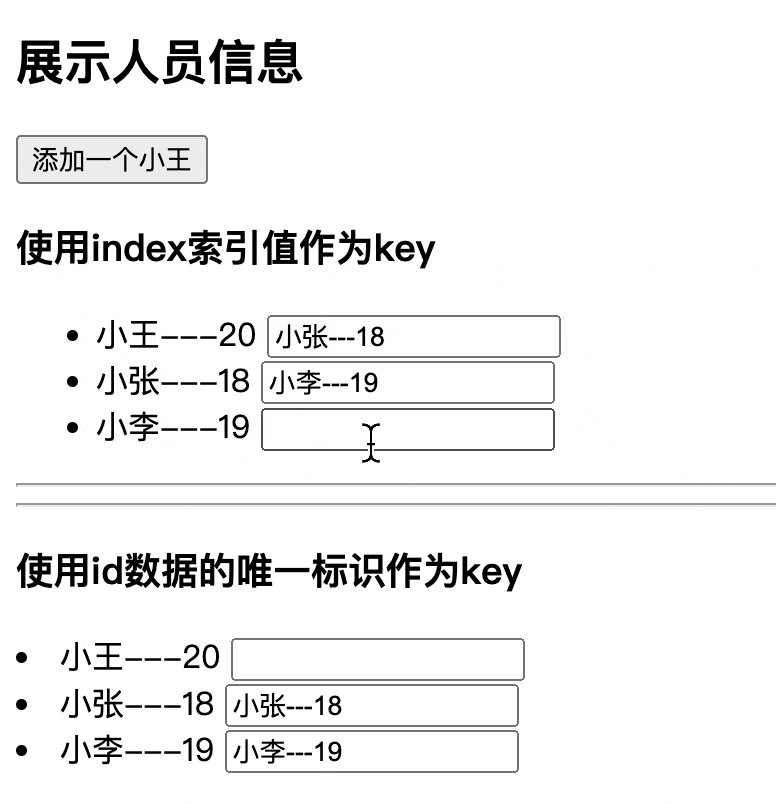
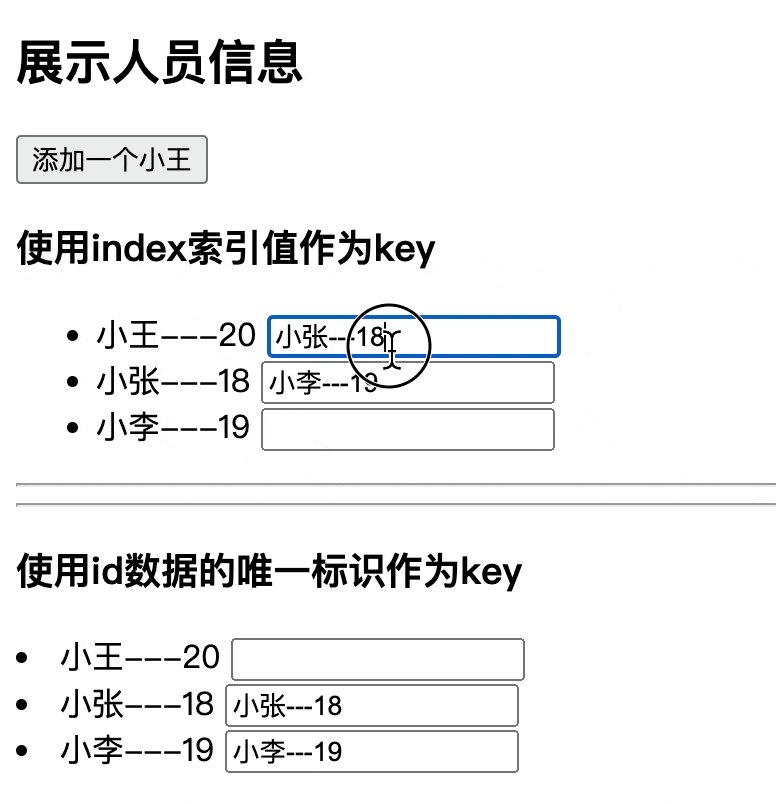
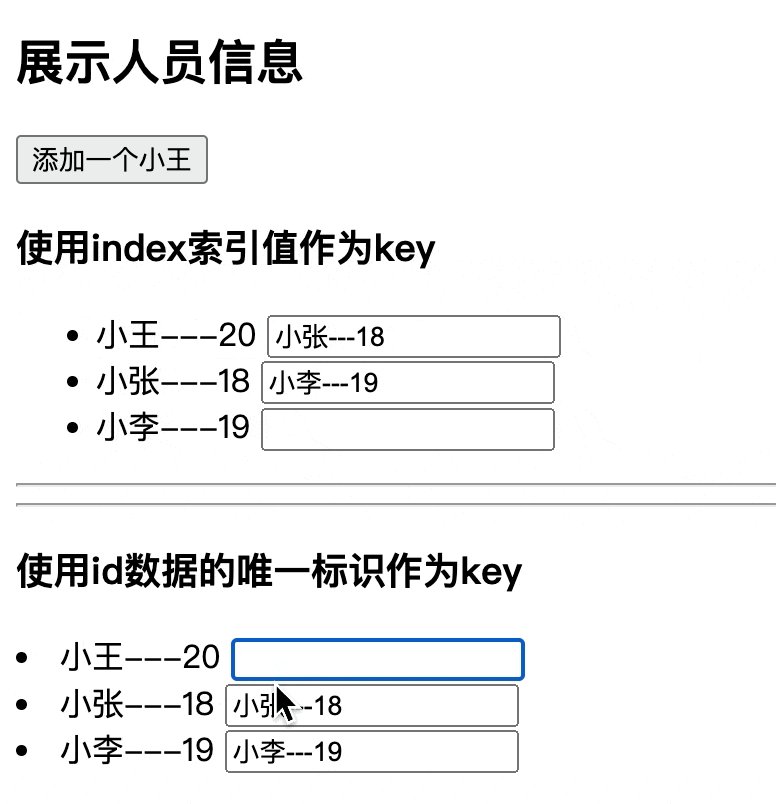
4.react和vue中使用index作为key的危害
- 如果只是单纯的展示,没有任何的不好
- 如果有逆序的删除或者添加,会增加不必要的DOM更新
- 如果对于有输入DOM的,则会产生渲染错误,实例如下

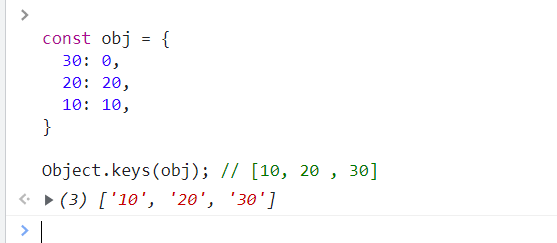
- Object.keys等排序问题
如果名称是number,会根据数据大小进行排序
const obj = {
30: 0,
20: 20,
10: 10,
}
Object.keys(obj); // [10, 20 , 30]

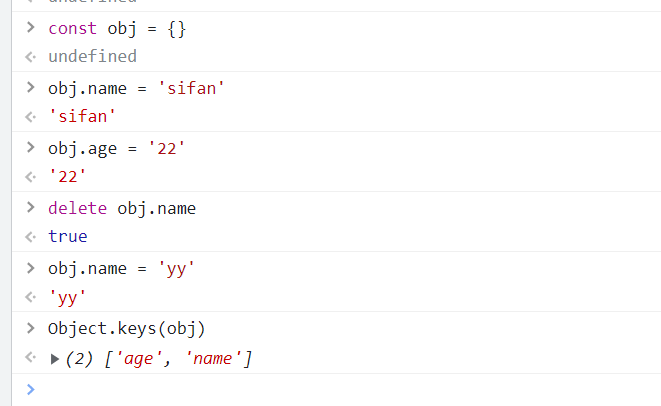
如果是字符串,会根据添加进来的顺序进行排序

行百里者半九十


