hooks的使用
hooks
啥子是Hooks,就是react的函数式组件,也很简单,就是在函数中返回一个DOM,它最主要有4个函数的使用,会了这四个Hooks就通关了。他们分别是useState,useEffect,useMemo,useCallback。
useState
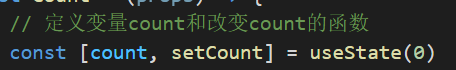
useState是用来新建变量的,比如新建一个count变量:
useState接受一个参数,这个参数作为变量的初始值,然后返回一个变量和一个改变变量的函数,这个函数里面也接受一个函数,然后里面函数的返回值作为新的变量值。
useEffect
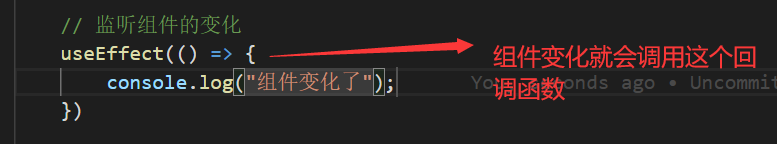
useEffect是作为代替react的生命周期去起作用的,它相当于三个生命周期,componentDidmount,componentUnmount,componentUpdata。它能接受一个参数或者两个参数,第一个参数为回调函数,第二个参数为数组。然后当它只传一个函数的时候,表示在这个组件改变的时候都会渲染:
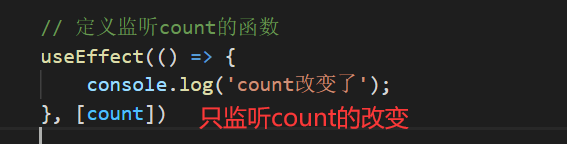
当传了第二个参数的时候,就只监听这一个参数的改变,当这个参数发生改变才会调用这个回调函数。
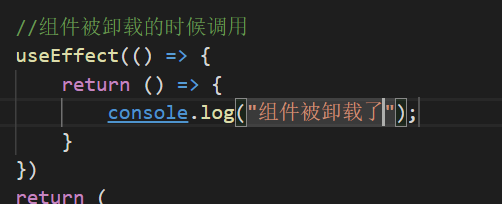
当在函数中再返回一个回调函数,则返回的这个回调函数会在组件被卸载的时候调用:
当第二个参数只传入了一个空数组的时候,则只会在页面第一次渲染的时候调用回调函数
useMemo
useMemo是用来优化性能的,因为有的时候,只有父组件改变,但是子组件没有发生改变,然而此时子组件也会跟着一起重新渲染一次,这样就造成了性能的浪费,所以我们可以使用useMemo去让子组件只在某个变量改变的时候才重新渲染,其他时候不重新渲染。使用的时候需要搭配着React.memo一起使用,具体使用如下:
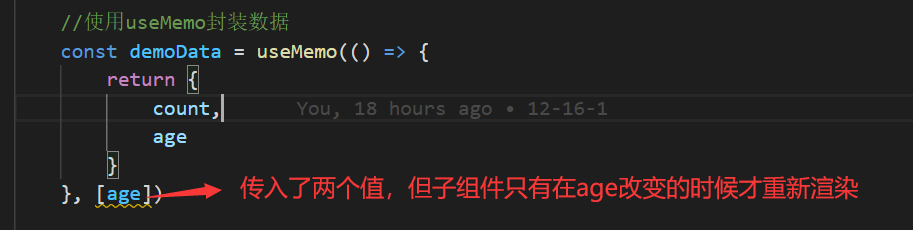
首先用useMemo封装好要传递给子组件的数据:
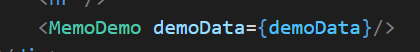
然后传递给子组件:
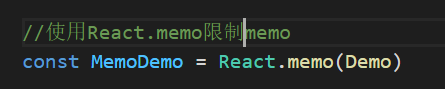
最后使用React.memo限制
这样子组件就只有在age改变的时候才会重新渲染了。
useCallback
useCallback没用过,不晓得怎么讲,就不在这里误人子弟了。
行百里者半九十


 浙公网安备 33010602011771号
浙公网安备 33010602011771号