redux的使用
redux简介
首先简单介绍一下redux,redux是react的集中状态管理器,相当于vue的vuex,是为了让组件间能更好通信,它主要的有三个概念,store,actions,reducer。
redux使用原则
- 单一数据源:整个应用的全局state被存储在一颗
object tree中,并且这个object tree只存在于唯一一个store中 - State是只读的:唯一改变state的方法是出发action,action是一个用于描述已发生事情的普通对象
- 使用纯函数来进行修改:为了描述action如何改变state tree,需要编写纯函数。(纯函数的输出只依赖它的参数,并且不会产生副作用)
store
store是用来装状态的,而且是属性中最核心的,由createStore函数,接受一个reducers参数,然后返回一个store,store中包含了组件要使用的state,触发reducer的dispatch,还有监听state改变的subscribe。具体使用如下:
-
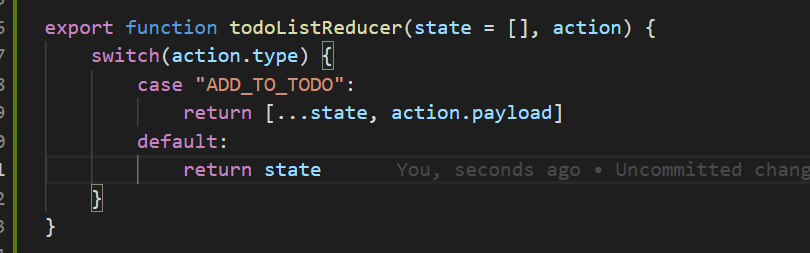
首先需要定义reducer:

-
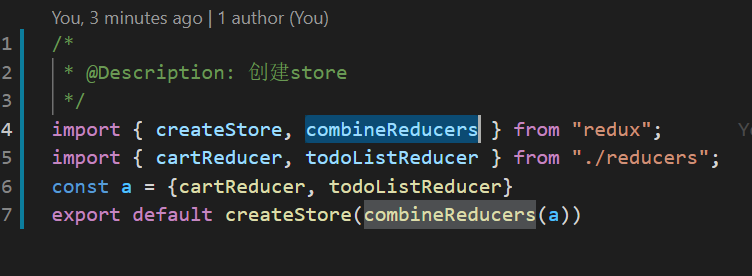
接着在createReducer中传入reducer,注意,假如你有多个reducer,需要使用combineReducers去合并,combineReducers接受一个对象,对象的属性就是你想要创建的reducer,如下:

-
然后就可以在组件中引入store了

actions
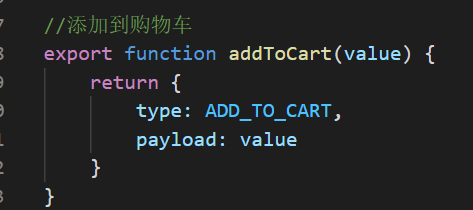
actions表示动作,是一个对象,它有两个属性,一个是type,表示动作的类型,是为了在reducer中区别不同的类型有不同的行为,一个是payload,就是传过去的参数。
reducer
这个是用来改变状态的,即state。它接受两个参数,一个是state,一个是action(之前创建的actions)。state就是你想要用的那个值,然后一般是在这个函数中使用switch去判断action的type去做不同的操作,一般需要在default中返回state,这就是一开始的初始值,所以一般需要给state定义默认值。注意,在每次返回的state的时候,都需要返回一个新的,假如state是引用类型的话,需要返回一个新的引用类型,不然的话就不会发生改变。
扩展
subscribe全局监听
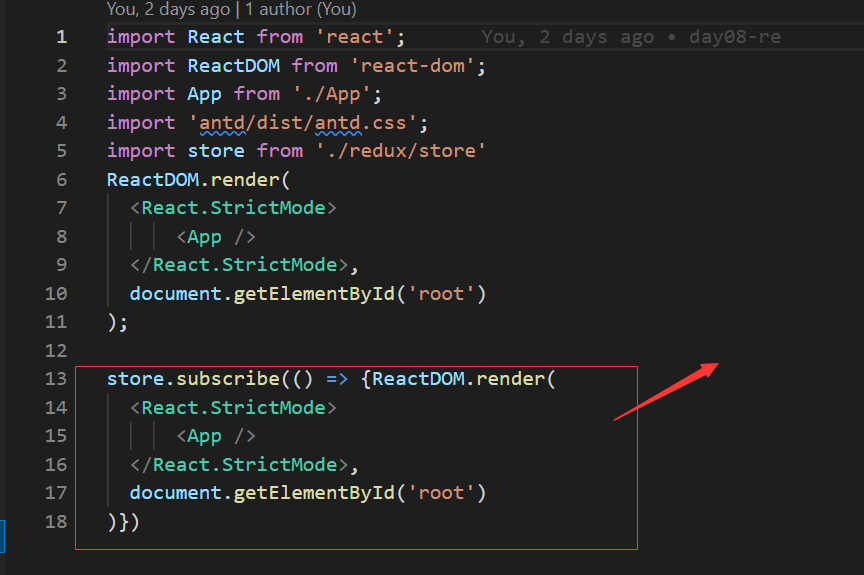
有一个需要注意的点,首先,在state的改变后,需要调用store.subscribe()方法去监听它的改变,假如有很多组件,那么就很难去每个组件单个单个的写,所以我们在外面包一个大的subscribe,这样就能做到监听所有,例如:
注意需要在外面放一个额外渲染的,因为那是第一次渲染的时候触发的,如果没有这个的话,页面就啥子都不能渲染了。
store的全局使用,connect的配置
在store的使用中,如果很多组件都需要使用的话,每个组件去引入很麻烦,所以可以使用connect去处理。
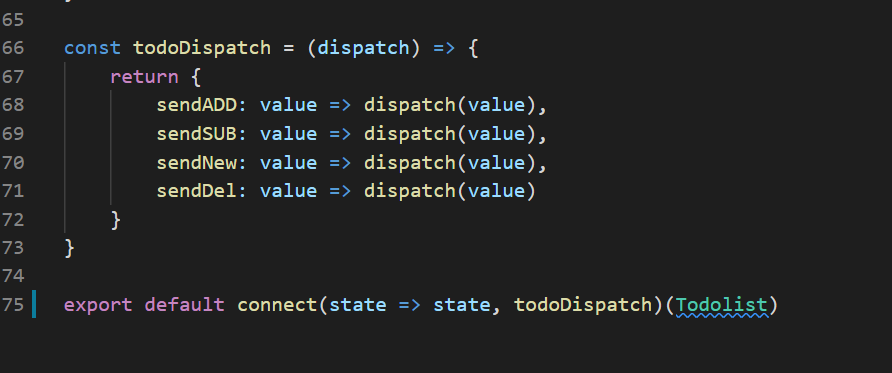
connect处理的方法很简单,首先在要使用的所有组件的共同父组件中引入Provider,store,然后用Provider包裹起来,之后再在Provider上传入store,接着在每个需要使用的组件中配置connect就可以了。connect接受4个参数,主要使用前两个,第一个传一个回调函数,表示返回值,就是reducer中的state,在这里能传入后面的组件中,第二个表示dispatch actions,也是传入一个回调函数,返回一个对象,对象里面的属性名就是你之后调用dispatch使用的名字,具体配置如下:

最后connect返回一个函数,你需要在函数中传入你的组件,,最后导出,大功告成!!!
然后你要使用store的话直接在组件中使用this.props就可以了,这些东西都已经传进去了。
行百里者半九十


