react的路由使用
react的路由使用也太太太复杂了吧,有各种各样的的花式,主要是有太多的配置项可以选择了,接下来就写一下我自己学到的。
路由的下载
react的路由需要额外下载,然后有三种,分别是供web,软件,两种都能用的any。然后我们主要用的是web,下载命令:npm i react-router-dom --save
然后在使用的地方进行引入,import {Link} from 'react-router-dom'
路由的简单使用
//引入路由
import {Link, Route} from 'react-router-dom'
//引入路由组件
import Home from './component/home'
import About from './component/about'
export default class App extends Component {
render() {
return (
<div>
<h1>React Router Demo</h1>
{/* 普通路由 */}
<Link to="/about">About</Link>
<Link to="/home">Home</Link>
<div>
<Switch>
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
</Switch>
</div>
</div>
)
}
}
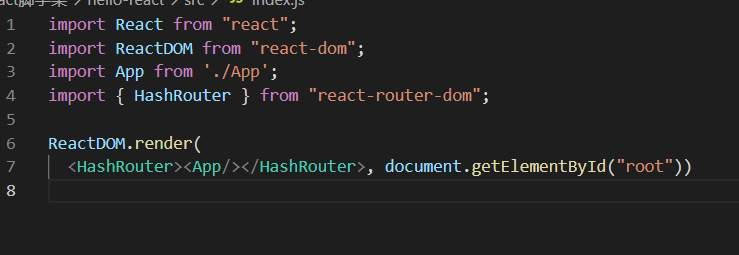
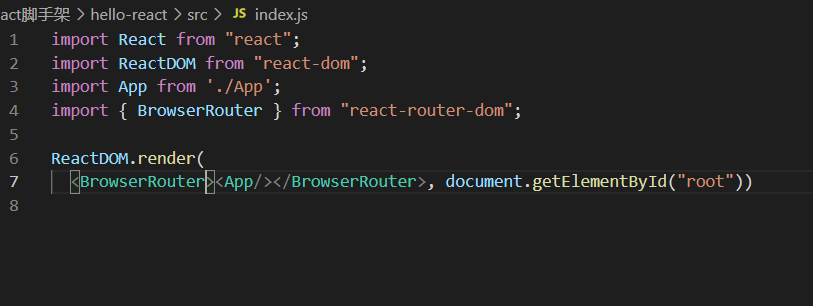
需要注意的是,使用router的时候需要在外面套一层BrowserRouter或者HashRouter把所有的包裹住,然后为了简洁一点,就选择直接将App包裹,有两种包裹方式,如下:


区别就是在浏览器的地址栏里面是否会有#,并且,BrowserRouter在刷新的时候会以当前的url地址去查找静态资源,HashRouter会将#后面的地址全部省略。
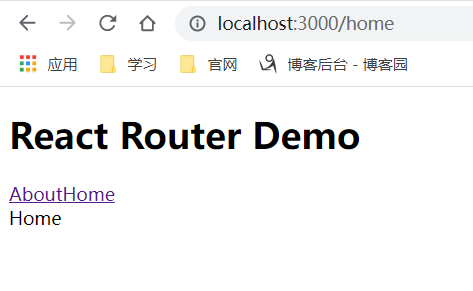
实际效果:

NavLink的使用
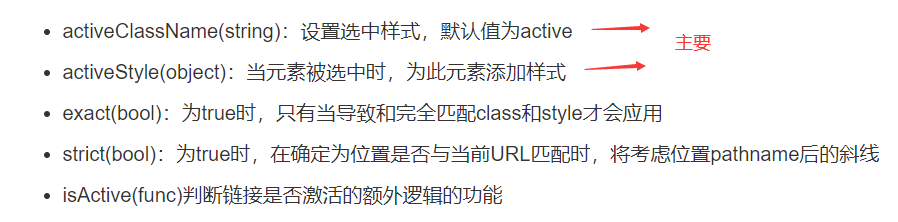
NavLink是Link的一个特定版本,会在匹配上当前的URL的时候给已经渲染的元素添加参数,组件的属性有:

具体使用:
import './App.css'
export default class App extends Component {
render() {
return (
<div>
<h1>React Router Demo</h1>
{/* Link普通路由 */}
{/* <Link to="/about">About</Link>
<Link to="/home">Home</Link> */}
{/* NavLink路由 */}
<NavLink activeClassName="demo" to="/about">About</NavLink>
<NavLink activeClassName="demo" to="/home">Home</NavLink>
<div>
<Switch>
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
</Switch>
</div>
</div>
)
}
}
//App.css样式
.demo {
background-color: pink;
color: white;
}

路由传参
行百里者半九十


 浙公网安备 33010602011771号
浙公网安备 33010602011771号