react初学遇到的小bug
-
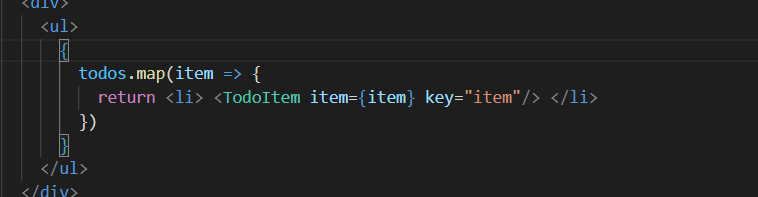
不知道怎么去遍历数据然后根据数据的多少渲染多少个组件。解决方案,使用map,然后返回组件。

-
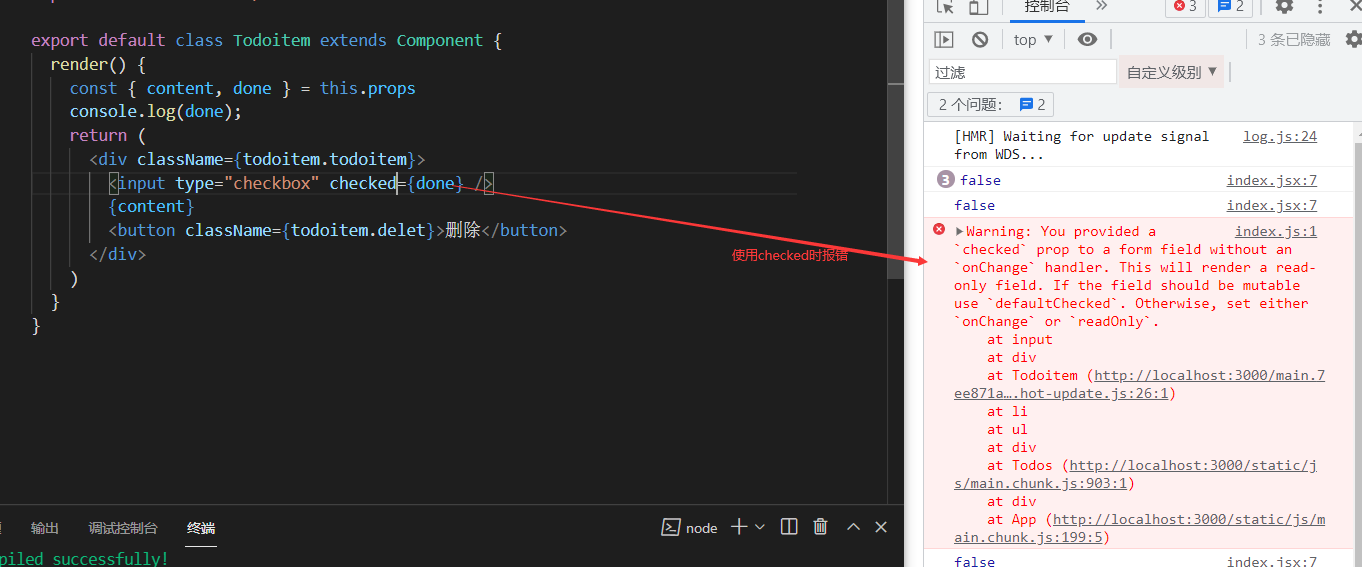
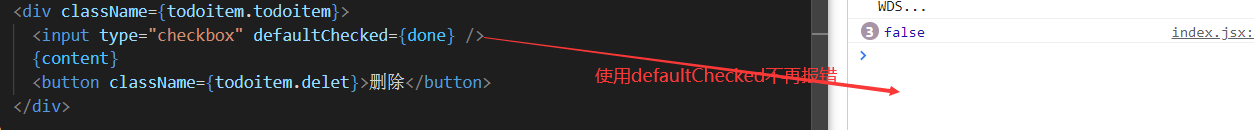
对于第一个默认的多选盒子,一开始使用checked去选择它默认是否选中,但是之后就无法再改变它的值,解决方法1,使用了defaultChecked:


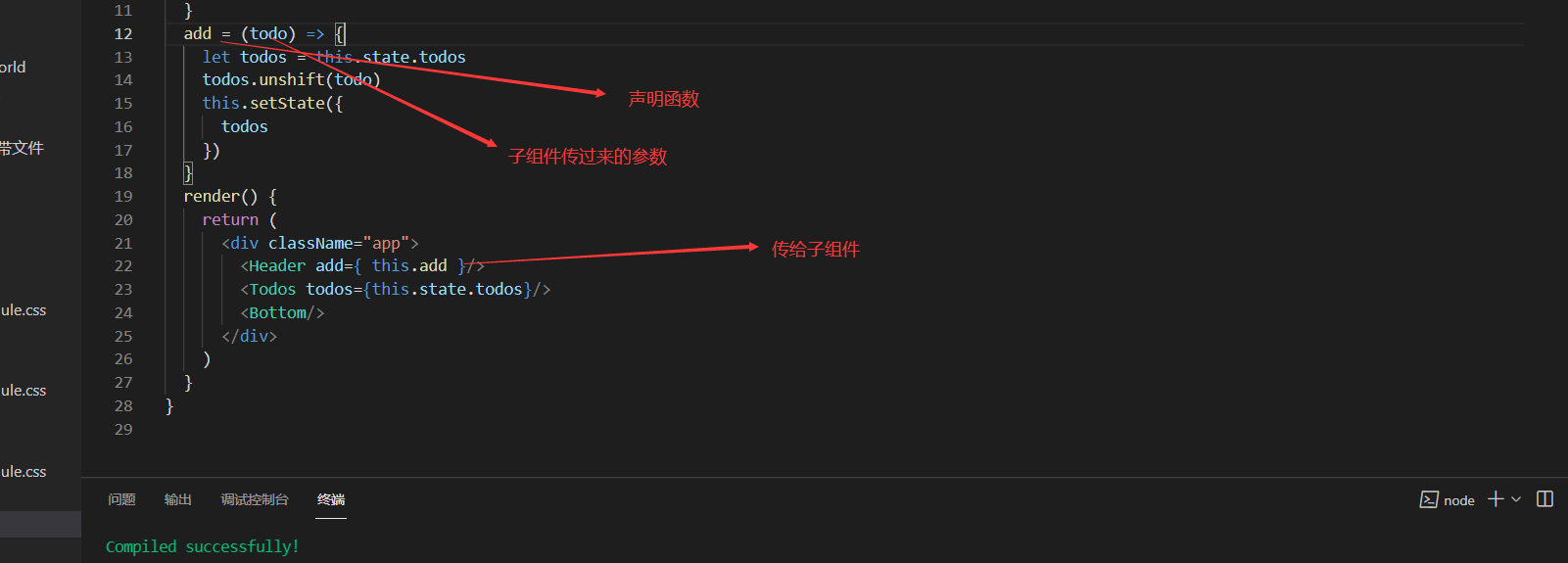
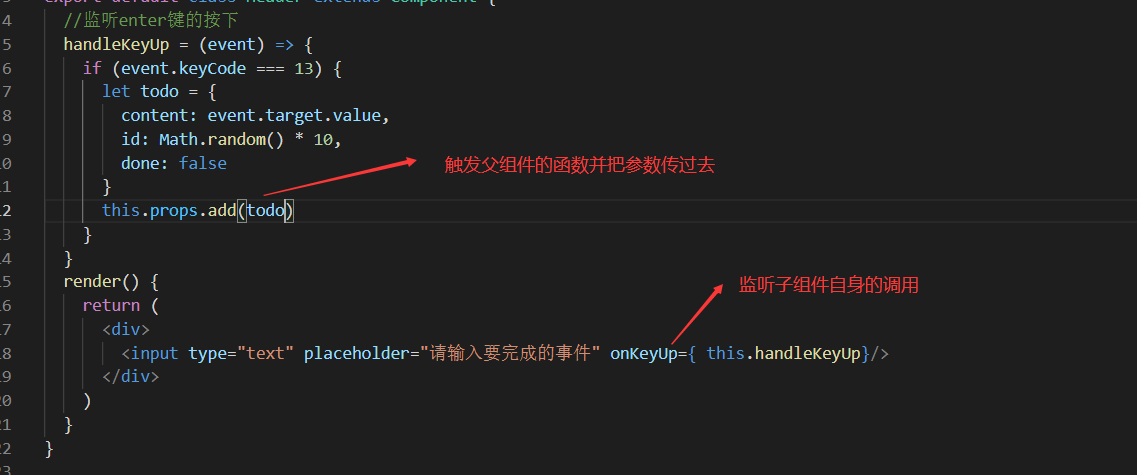
3.父子组件进行通信我也有点忘了,这里主要遇到的是子组件去通知父组件,使用的是子组件直接调用父组件里的函数。


4.遇到一个奇怪的bug,就是我改变了checkBox的checked值之后它还是不能改变状态,之后我发现原因出在defaultChecked上面,因为之前使用了defaultChecked导致了不能在使用checked动态的更改checkBox的选中状态,因此换了回来。之前的报错警告还在,但是不影响功能,就没有管了。
行百里者半九十


