面经4
Tenda
window对象中的onload*方法在页面加载完成后立即触发
js V8引擎的垃圾回收机制是:标记清除,引用计数

基本类型保存在栈内存中,引用类型保存在堆内存中
CORS跨域资源共享将请求分为简单请求和非简单请求
http缓存分为强缓存和本地缓存
Vue中计算属性是否可以缓存:是;是否支持异步操作:
同源策略:端口,主机,协议
跨域方法:
标签:img、link、script
方法:JSONP、cors、postMessage、websocket、Node中间件代理、nginx反向代理
汉德
- 浅拷贝和深拷贝怎么实现
桃某人博客写了 - 迭代器是什么,有什么用
迭代器和作用 - 异步渲染
异步渲染,其实就是使用nextick去操作异步请求后的数据,然后跟一般的对数据操作不同,假如直接去操作异步请求后的数据,那么这个操作是对于旧的数据的,对于新的数据来说是没有任何鸟用。那么当你使用了nextick之后呢,你就能对更新后的数据进行操作,也就是异步渲染了。
4.nextick原理
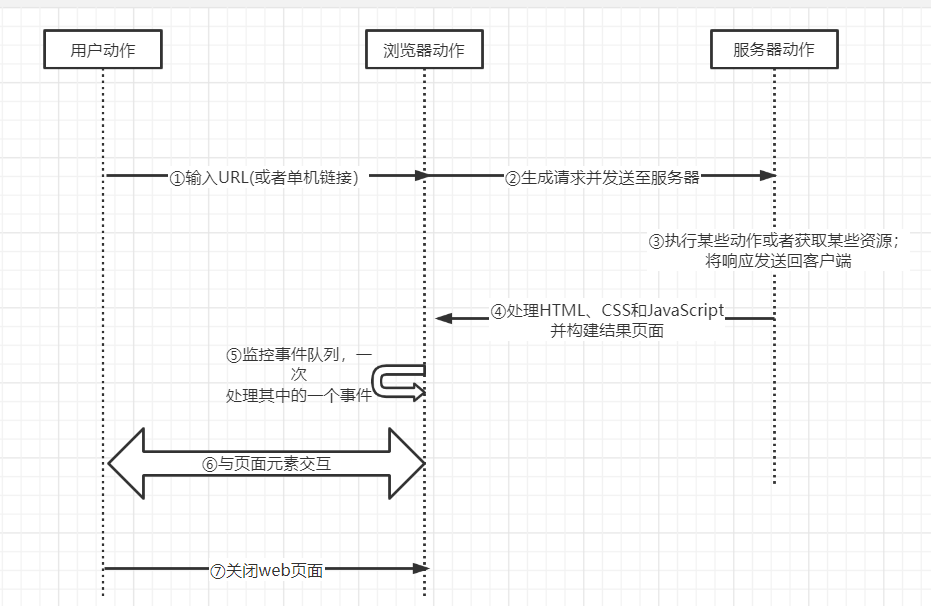
cnblogs.com/taosifan/p/15359237.html - 输入URL经历了什么

- promise怎么实现
https://www.cnblogs.com/taosifan/p/16865955.html - Ajax是什么
异步的调用接口,获取数据的一种方法。XMlLHttpRequest是实现它的主要技术。 - promise和Ajax怎么去使用
- 怎么处理同源策略
端口、协议、主机三个方面 - 防抖节流函数懂吗
https://www.cnblogs.com/taosifan/p/15376071.html#5104688 - 怎么进行优化
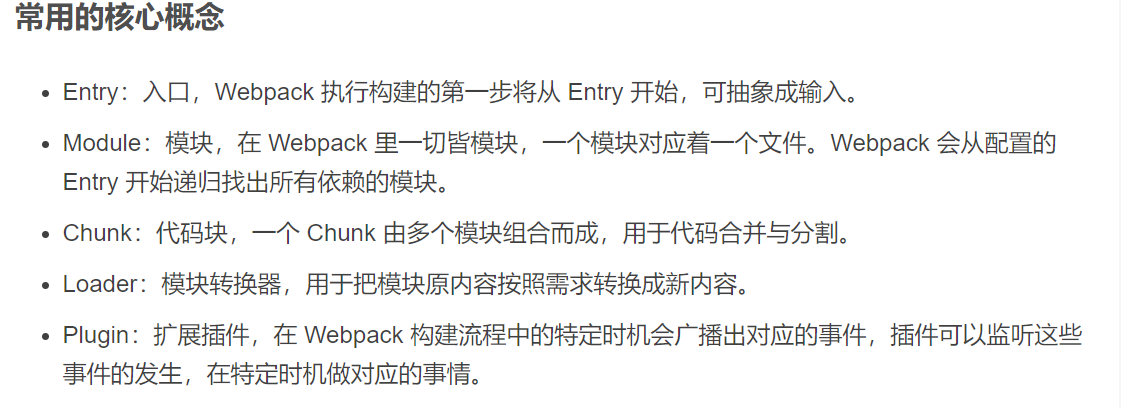
- webpack知道吗
js应用程序的打包工具,主要功能:代码转换(将浏览器不认识的代码转换为浏览器认识的代码(sass/less => css)),文件优化等
核心概念:
- vue的过滤器怎么用?怎么实现?
https://www.cnblogs.com/taosifan/p/15329073.html - react学的是class、Hooks?
- react中的setState有几个参数
两个,第一个是对象,里面是state中需要改变的值,第二个是一个回调函数,表示值改变完后调用 - 前端常用的性能优化的方法
懒加载,防抖节流,减少Http请求数量,减少重绘和重流、减少无效的DOM操作,减少循环嵌套以减少js执行时间等 - vue怎么进行性能优化
1、不要将所有的数据放到data中,会给每个数据添加setter和getter
2、单页面采用keep-alive
3、合理使用v-if和v-show
4、key值唯一,不要用数组下标
5、防抖节流 - 类型检测的方法
typeOf instanceOf constructor Object.prototy.toString.call
https://www.cnblogs.com/taosifan/p/15099803.html - instancOf的实现
https://www.cnblogs.com/taosifan/p/16989081.html - 原型和原型链的特点
- 数组遍历的方法有那些?经常使用什么呢?使用for去遍历数组有什么缺点
https://www.cnblogs.com/taosifan/p/16857048.html
北京微步
- 闭包是什么呢?
一个函数在它的作用域以外的地方使用 - 怎么写一个闭包
- 当一个div被点击,如何去运用debounce函数去限制只响应最后一次。
防抖函数(防抖只对最后一次),节流控制频率 - 下面代码输出什么
var name = 'out'
function test() {
var name = 'in'
return {
getName: () => {
return name;
}
}
}
var name = test().getName();
console.log(name) //in,箭头函数的this指向它调用的this
- vue的响应式原理
https://www.cnblogs.com/taosifan/p/15329016.html - 什么是事件队列
一些事件的执行顺序。https://www.cnblogs.com/taosifan/p/16989481.html - 下面输出什么?(then是微任务)
setTimeout(() => console.log(0))
new Promise((resolve) => {
console.log(1)
resolve(2)
console.log(3)
}).then(o => console.log(o))
new Promise(resolve => {
console.log(4)
resolve(5)
}).then(o => console.log(o)).then(() => console.log(6))
// 1,3,4,2,5,6,0
- 算法题
function twoSum(array, target) {
// 给定一个整数数组 array 和一个目标值 target
//,请你在该数组中找出所有和为目标值的两个整数,并返回他们的数组下标。
// 例如 twoSum([1, 3, 5, 7, 9], 8) 返回 [[1, 2], [0, 3]]
// 注意:数组的每个元素都是唯一的,时间复杂度o(n)
}
欣旺达
- http和https的区别
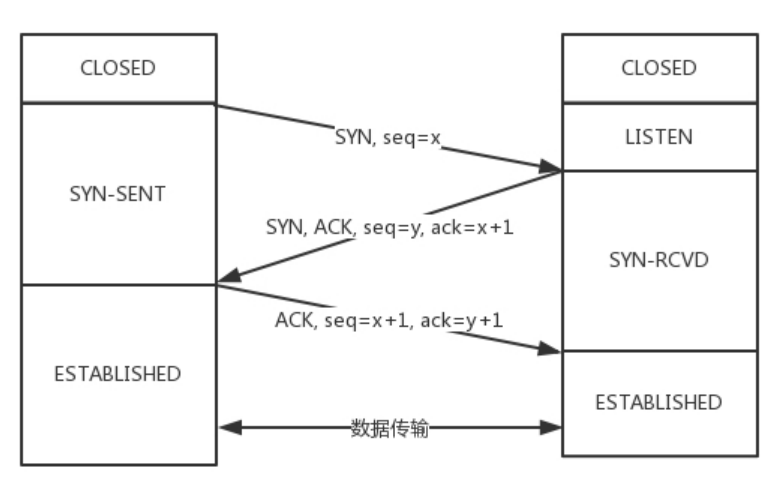
https比http更加安全,加了SSL协议 - tcp三次握手

- http2.0了解过吗
- 盒子模型
标准盒模型和怪异盒模型。标准盒模型的宽高只有content,怪异盒模型包括content、padding、content - 仿蘑菇街是你自己做的吗,前后端都是你一个人吗
- 有做过git的版本管理吗
https://www.cnblogs.com/taosifan/p/15660526.html - 会上线自己的项目吗
- 如何从线上拉取项目到自己的文件中
https://www.cnblogs.com/taosifan/p/15660526.html
行百里者半九十


