踩坑一
1.忘了路由怎样配的了,就离谱
const routes = [{}]
const router = new VueRouter({
mode: 'histiry',
routes
})
export default router
- 居然用脚手架搭了以vue3为底层的框架,然后又用vue2的语法去写,笨死了。。。。
//vue2main.js中大概内容
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h
}).$mount('#App')
//vue3main.js中大概内容
import {createApp} from 'vue'
import App from './App.vue'
createApp(App).$mount('#App')
- 父子组件使用props传值的时候,不加:就是将=后面的值当默认值传过去,加:当成变量,然后将变量的值传过去
<son :money='howMuch' />
<son money = '1000' />
-
子组件在接收父组件用props传过来的参数的时候,没有在接收的时候设置默认值或required: true。所以报错了。
解决方案:设限制条件 -
当父组件异步请求数据后再传递参数给子组件的时候,子组件无法接收到,还是默认值
解决方案:
· 子组件使用watch监听
· 父组件使用v-if判断 -
路由重复导航到相同位置,导致冗余
解决方案:降低路由等级、在路由跳转后面用catch捕获错误
this.$router.replace(this.link).catch(err => err) -
在点击backTop的时候返回顶部,最简单的是直接window.scrollTo(0,0)。但是我想使用一个动画来过渡一下,就忘了怎样动态的使用动画
解决方案:
window.scroll({top:0,left: 0, behavior: 'smooth'})
window.scroll有两种参数,一种是直接输入x坐标和y坐标,另一种是传入一个对象,然后配置对象的值,behavior表示scroll的方式 -
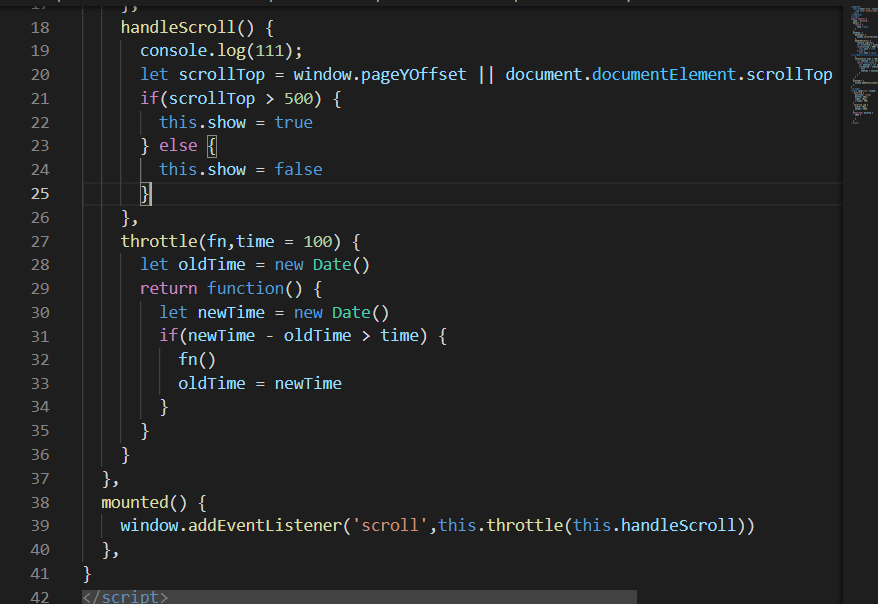
老师使用了betterScroll去监听页面滚动并出现很多bug,我就是不想用。于是准备自己写一个监听滚动

-
我虽然解决了那个问题,但是又有了新的问题,上拉加载更多应该怎样去解决呢?而且怎样去实现上拉到最后的时候可以跟弹簧一样弹回去呢?下拉到最上的时候也要实现这个功能,感觉我快自己重写一个啥了。正在做抉择,是重新使用老师的东西然后把betterScroll用熟嘛。
-
在三tabControl里面,当在新品里面然后滑动的时候,其他两个也在跟着滑动大概意思



卧槽,绝了,原因是什么呢?
- 动态路由
{
path: '/detail/:id
components: Detail
}
- this.$bus.off('取消的事件')
- 如何将GoodsListItem.vue中的事件传入到Home.vue中
因为涉及到非父子组件的通信,所以选择了事件总线
Vue.prototype.$bus = new Vue()
this.bus.emit('事件名称',参数)
this.bus.on('事件名称',回调函数(参数))
行百里者半九十


