生命周期篇
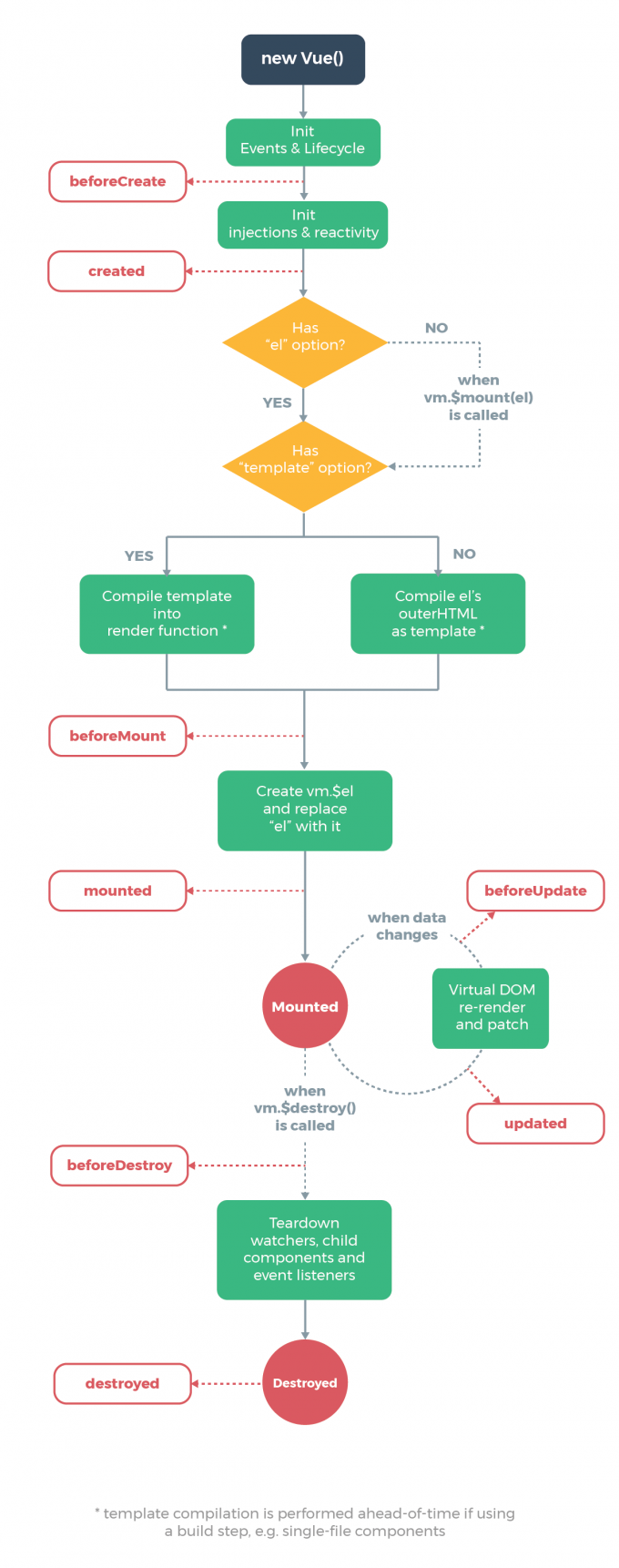
生命周期图示解读
初始化阶段
new Vue()到created之间的阶段叫做初始化阶段。
这个阶段主要在Vue实例上初始化一下属性、事件以及响应式数据,如props、methods等。
注意:beforeCreate阶段,data,methods,computed,以及watch上的数据和方法都不能访问。
created阶段,实例已经创建完成,已经完成数据观测,可以使用数据,更改数据,在这里更改数据不会触发updated函数。
模板编译阶段
在created钩子函数和beforeMount钩子函数之间的阶段是模板编译阶段。
这个阶段的主要是将模板编译为渲染函数,只存在于完整版中(vue脚手架搭建的项目中)。
注意:beforeMount发送在挂载之前,在这之前template模板已经导入渲染函数编译。而当前阶段虚拟Dom已经创建完成,即将卡死渲染。在此时也可以对数据进行更改,不会触发updated。
mounted在挂载完成后发生,在当前阶段,真实的Dom挂载完毕,数据完成双向绑定,可以访问到Dom节点,使用$refs属性对Dom进行操作。
挂载阶段
beforeMount函数到mounted之间是挂载阶段。在这个阶段,Vue会将模板渲染到指定的DOM元素中。在挂载的过程中,Vue回开启Wathcer来持续追踪依赖的变化。
在已挂载的情况下,Vue仍会持续追踪状态的变化。当数据发生变化时,Watcher会通知虚拟DOM重新渲染视图,在渲染之前触发beforeUpdate,在渲染之后触发updated。
模板更新阶段
beforeUpdate到updated是更新阶段,这个阶段主要是将数据的更新反应到视图。
注意:beforUpdate发生在更新之前,也就是响应式数据发生更新,虚拟dom重新渲染之前,可以在当前阶段进行更改数据,不会导致重新渲染。
updated发生在更新完成之后,当前阶段dom已经完成了更新,要避免在这个阶段更改数据,不然可能会导致无限循环。
卸载阶段
应用调用vm.$destroy之后,vue进入卸载阶段。在这个阶段主要是将自身从父组件中删除,取消实例上所有依赖的追踪器和事件监听。
注意:卸载是在beforeDestroy中,destroyed发生在实例销毁后,这个时候只剩下了dom空壳。
额外的生命周期
如果使用组件的keep-alive功能时,增加两个周期:
activated在keep-alive组件激活时调用;
deactivated在keep-alive组件停用时调用。
keep-alive包裹动态组件时,会缓存不活动的组件实例。
行百里者半九十