面经2
BFC是什么,它的触发条件,解决了那些问题
BFC:页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
触发条件:
- float的值不是none
- position的值不是static或relative
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不是visible
解决的问题:避免margin的重叠(属于同一个BFC的两个相邻的BOX会发生margin重叠),自适应两栏布局(BFC的区域不会与float box重叠),清除浮动(计算BFC的高度时,浮动元素也参与计算)
BFC的布局规则
-
内部的Box会在垂直方向,一个接一个地放置。
-
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
-
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
-
BFC的区域不会与float box重叠。
-
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
-
计算BFC的高度时,浮动元素也参与计算。
外边距重叠怎么解决
转换为BFC盒子
vue有没有遇到过数据改变视图没有更新的情况
- vue无法检测实例被创建时不存在于data中的property(由于Vue会在初始化实例时对property执行getter/setter转化)
- 不能检测对象property的添加或移除(es5的限制,让vue不能检测对象属性的添加或删除)
- vue不能检测通过数组索引直接修改一个数组项(vue不能检测数组和对象的变化)
- vue不能检测直接修改数组长度的变化
- 在异步更新执行之前操作DOM数据不会变化
TCP和UDP的区别
- tcp是面向连接,udp是无连接
- tcp提供可靠服务,udp不保证可靠交付
- tcp面向字节流,udp面向报文
- tcp连接只能一对一,udp支持多种交互通信
- tcp首部开销比udp大
- tcp逻辑通信信道是全双工的可靠信道,udp是不可靠信道
tcp为什么是可靠的,还有其他特性吗?
tcp连接是三次握手,传送字节的时候是停止等待协议,当一个字节没有收到时会重传,直到接收方确认收到,并且发送方收到接收方确认收到的确认消息
垂直水平居中
- 定位 + margin-top + margin-left
.box {
width: 1000px;
height: 1000px;
position: relative;
}
.son {
position: absolute;
top: 50%;
left: 50%;
margin-top: -75px;
margin-left: -50px;
width: 100px;
height: 150px;
}
- 定位 + margin
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
- transform:存在兼容问题
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
- flexbox方案:存在兼容问题
display: flex;
justify-content: center;
align-items: center;
- diplay: table-cell:让盒子内文字居中,不是块元素居中
position: relative;
display: table-cell;
text-align: center;
vertical-align: middle;
cdn是什么?
cdn回源是什么?
回源是协商缓存还是强缓存
https为什么安全
加密以及身份验证机制
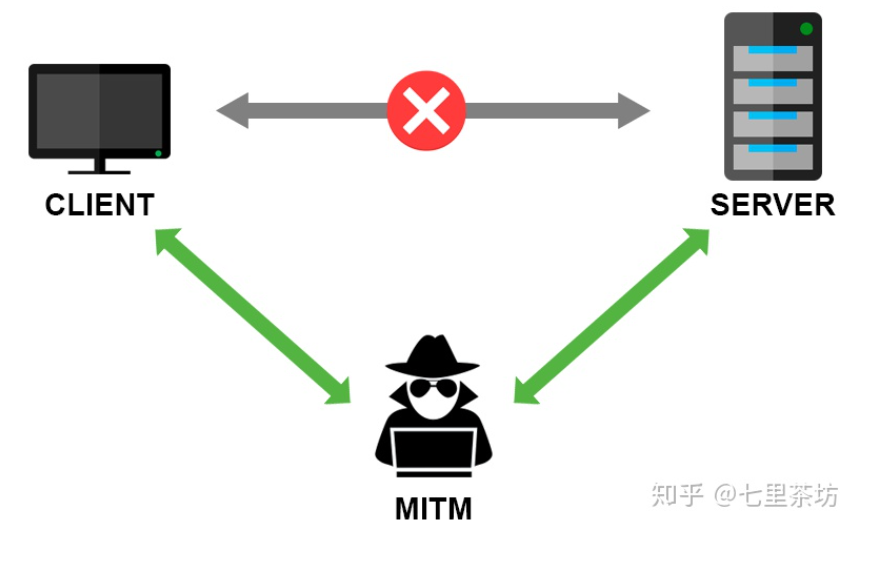
中间人攻击
攻击者与通讯的两端分别创建独立的联系,并交换其收到的数据

xss怎么去预防
对用户的输入进行过滤,对输出进行编码
怎么用js实现xss的预防
我不懂,但我大受震惊
function sanitize(strs, ...args){
const dirty = strs.reduce((prev, curr, i)=> `${prev}${curr}${args[i] || ''} `,'')
return DOMPurify.sanitize(dirty)
}
算法
给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现偶数次,找出那个只出现了一次的元素
function queryOne(arr) {
let obj = {}
let num = null
for (let i of arr) {
if (obj[i]) {
delete obj[i]
} else {
obj[i] = i
}
}
return Object.values(obj)[0]
}
树的层序遍历:
行百里者半九十


