[android] 练习viewpagerindicator的使用(二)
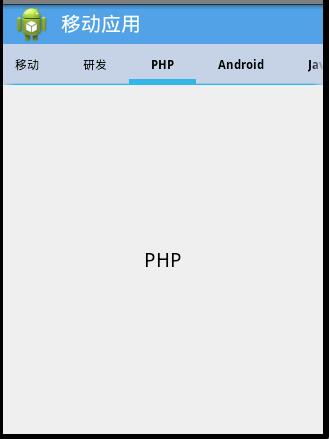
主要还是想实现滑动的tab切换效果

MainActivity.java
package com.example.csdn; import com.viewpagerindicator.TabPageIndicator; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class MainActivity extends FragmentActivity { private TabPageIndicator tpi_tab; private ViewPager vp_content; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tpi_tab = (TabPageIndicator) findViewById(R.id.vpi_tab); vp_content = (ViewPager) findViewById(R.id.vp_content); FragmentManager fm = getSupportFragmentManager(); TabAdapter adapter = new TabAdapter(fm); // ViewPager设置适配器 vp_content.setAdapter(adapter); // 指示器绑定ViewPager tpi_tab.setViewPager(vp_content, 0); } } /** * 标签部分适配器 * * @author taoshihan * */ class TabAdapter extends FragmentPagerAdapter { public static final String[] TITLES = new String[] { "业界", "移动", "研发","PHP","Android","Java","前端" }; public TabAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int arg0) { return new ContentFragment(arg0); } @Override public int getCount() { return TITLES.length; } @Override public CharSequence getPageTitle(int position) { // TODO Auto-generated method stub return TITLES[position % TITLES.length]; } } /** * 内容部分 * @author taoshihan * */ class ContentFragment extends Fragment{ private int index; public ContentFragment(int index) { this.index=index; } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view=View.inflate(getActivity(), R.layout.main_content, null); TextView tv_content=(TextView) view.findViewById(R.id.tv_content); String[] titles=TabAdapter.TITLES; tv_content.setText(titles[index]); return view; } }
样式就是在清单文件中给activity填上主题
<activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/Theme.PageIndicatorDefaults"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网
标签:
android







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具