[android] WebView与Js交互
获取WebView对象
调用WebView对象的getSettings()方法,获取WebSettings对象
调用WebSettings对象的setJavaScriptEnabled()方法,设置js可用,参数:布尔值
在判断是否支持js的时候,不要用alert(),默认不起作用,可以先用document.write()测试
调用WebView对象的addJavascriptInterface(obj, interfaceName)方法,添加js接口,参数:Object对象,String接口名称(这个对象在js中的别名)
定义一个内部类MyJavascript
定义一个方法showToast(),显示吐司,api版本大于17需要加注解@JavascriptInterface
java代码:
package com.tsh.mywebview; import android.annotation.SuppressLint; import android.app.Activity; import android.app.ProgressDialog; import android.graphics.Bitmap; import android.os.Bundle; import android.view.KeyEvent; import android.view.Menu; import android.view.MenuItem; import android.view.Window; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class MainActivity extends Activity { private WebView webview; private ProgressDialog pd; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); pd=new ProgressDialog(this); pd.setMessage("正在加载..."); //webview的简单设置 webview=(WebView) findViewById(R.id.wv_internet); //http://100.65.187.106/test.php webview.loadUrl("http://100.65.187.106/test.php"); WebSettings websettings=webview.getSettings(); websettings.setSupportZoom(true); websettings.setBuiltInZoomControls(true); //js交互 new MyJavascript().showToast("111"); websettings.setJavaScriptEnabled(true); webview.addJavascriptInterface(new MyJavascript(), "Android"); webview.loadUrl("javascript:documentWrite('测试')"); webview.setWebViewClient(new WebViewClient(){ @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { pd.show(); } @Override public void onPageFinished(WebView view, String url) { pd.dismiss(); } }); } //暴露给js的功能接口 public class MyJavascript{ //显示吐司 // 如果target 大于等于API 17,则需要加上如下注解 @JavascriptInterface public void showToast(String text) { Toast.makeText(MainActivity.this, text, 1).show(); } //显示loading @JavascriptInterface public void showProgressDialog(String text) { pd.setMessage(text); pd.show(); } } //后退键 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode==KeyEvent.KEYCODE_BACK&&webview.canGoBack()){ webview.goBack(); return true; } return super.onKeyDown(keyCode, event); } //菜单键 @Override public boolean onCreateOptionsMenu(Menu menu) { menu.add(0, 0, 0, "刷新"); menu.add(0, 0, 1, "后退"); menu.add(0, 0, 2, "前进"); return super.onCreateOptionsMenu(menu); } //菜单点击事件 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getOrder()) { case 0: webview.reload(); break; case 1: if(webview.canGoBack()){ webview.goBack(); } break; case 2: if(webview.canGoForward()){ webview.goForward(); } break; } return super.onOptionsItemSelected(item); } }
js代码:
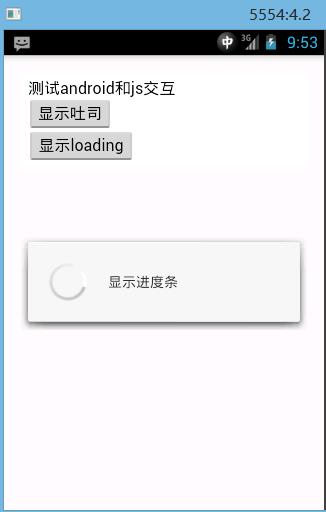
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>测试android程序</title> </head> <body> 测试android和js交互 <br/> <button onClick="showToast()">显示吐司</button> <br/> <button onClick="showProgressDialog()">显示loading</button> <script type="text/javascript"> function showToast(){ Android.showToast("显示吐司"); } function showProgressDialog(){ Android.showProgressDialog("显示进度条"); } </script> </body> </html>

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具