[android] 手机卫士自定义滚动控件
TextView控件设置单行显示 android:singleLine=”true”
设置TextView开始的位置显示省略号,android:ellipsize=”start”
设置滚动属性,android:ellipsize=”marquee”
当控件有焦点的时候,才会调用那个滚动效果
新建一个ui包
新建一个类FocusedTextView继承系统的TextView
重写构造方法
重写isFoused()方法,返回true,就可以让它生来就有焦点,其实并没有焦点,只是欺骗了android系统
拷贝这个类的全路径,进入布局文件,替换掉原来的TextView
java:
package com.qingguow.mobilesafe.ui; import android.content.Context; import android.util.AttributeSet; import android.widget.TextView; public class FocusedTextView extends TextView { public FocusedTextView(Context context) { super(context); // TODO Auto-generated constructor stub } public FocusedTextView(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } public FocusedTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub } @Override public boolean isFocused() { // TODO Auto-generated method stub return true; } }
布局:
<com.qingguow.mobilesafe.ui.FocusedTextView android:singleLine="true" android:ellipsize="marquee" android:text="手机卫士欢迎您,本手机卫士软件不包含任何多余的服务进程,不包含任何多余的消耗资源的内容" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" />
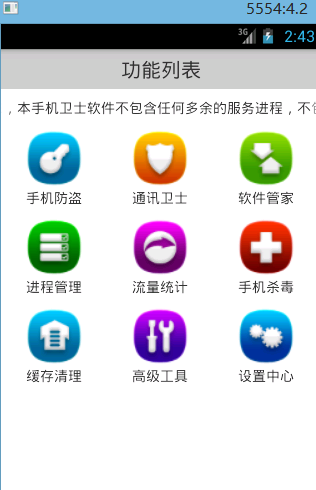
效果

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具