浏览器插件监听元素变动-用于直播自动回复
直播获取评论区的原理
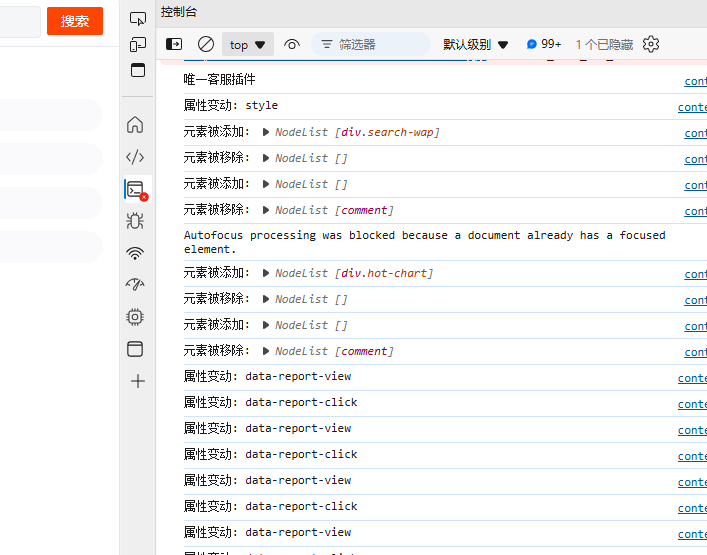
MutationObserver 是一个强大的浏览器API,它可以监听DOM的变化,包括元素的添加、删除、属性的更改等。
开发需求可联系vx:llike620
步骤:
- 创建一个
MutationObserver实例,并提供一个回调函数。 - 使用
observe方法指定要监控的DOM节点和具体的变动类型。 - 在回调函数中处理检测到的变动。
console.log("唯一客服插件"); const observer = new MutationObserver((mutations) => { mutations.forEach((mutation) => { if (mutation.type === 'childList') { // 处理元素添加 console.log('元素被添加:', mutation.addedNodes); console.log('元素被移除:', mutation.removedNodes); } else if (mutation.type === 'attributes') { // 处理属性变动 console.log('属性变动:', mutation.attributeName); } else if (mutation.type === 'characterData') { // 处理属性变动 console.log('文本变动:', mutation.oldValue); } }); }); // 配置观察选项 var config = { childList: true,attributes:true,characterData:true,subtree:true }; // 开始观察变化 observer.observe(document.body, config);

十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-08-04 小狐狸GPT付费源码-WEB版前端的监控代码
2023-08-04 解决npm ERR! code ERESOLVE -npm ERR! ERESOLVE could not resolve
2023-08-04 小狐狸GPT付费创作系统WEB版源码-登录权限验证逻辑
2021-08-04 [linux] du查找数据大的目录
2016-08-04 [javaSE] java获取文件列表